参考
浏览器缓存机制
也就是HTTP缓存机制,是根据HTTP报文的缓存标识进行的
基本知识:
浏览器与服务器通信的方式是应答模式:浏览器发起HTTP请求 - 服务器响应该请求
浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果和缓存标识
浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中
缓存机制:
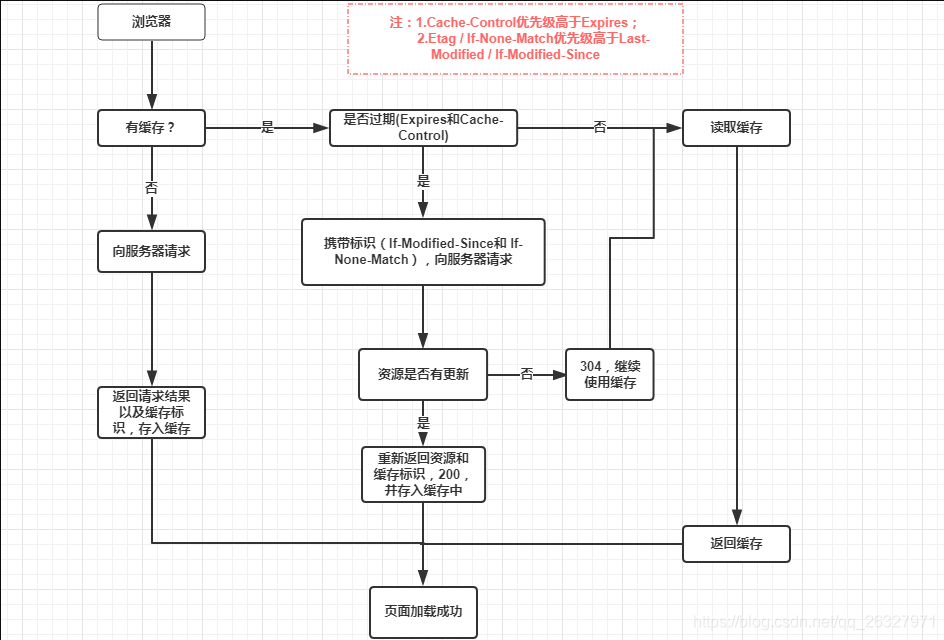
强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified / If-Modified-Since和Etag / If-None-Match),协商缓存由服务器决定是否使用缓存,若协商缓存失效,那么代表该请求的缓存失效,返回200,重新返回资源和缓存标识,再存入浏览器缓存中;生效则返回304,继续使用缓存

根据是否需要向服务器重新发起HTTP请求将缓存过程分为两个部分:强制缓存和协商缓存
强制缓存:向浏览器缓存查找该请求结果,并根据该结果的缓存规则来决定是否使用该缓存结果
存在三种情况:
- 不存在该缓存结果和缓存标识,强制缓存失效,则直接向服务器发起请求
- 存在该缓存结果和缓存标识,但是结果已经失效,
强制缓存失效,则使用协商缓存 - 存在该缓存结果和缓存标识,且该结果没有还没有失效,强制缓存生效,直接返回该结果
强制缓存的缓存规则:(可以判断强制缓存是否失效)
当浏览器向服务器发送请求时,服务器会将缓存规则放入HTTP响应报文的HTTP头中,和请求结果一起返回浏览器。
控制强制缓存的字段是 Expires和Cache-Control(Cache-Control的优先级高)

协商缓存
强制缓存失效后,浏览器携带缓存标识向服务器发起请求,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








