git commit -m ‘xxx’备注不要瞎写,会被嫌弃的
提交代码时,最好查看一下修改了那些文件,如果没有修改的撤回一下 避免提交一大堆空的修改上去
项目中的公共样式千万别去动!!
工作难的不是开发是改bug,一定及时沟通!! 需求不明确问产品,字段不确定问后端 不问卡在那 最后担责任的还是自己
尽量养成良好的代码书写习惯,别套一大堆if else 真的会被嫌弃!
1、 碰到5XX的问题,别傻乎乎的直接去找后端,要先用Swager或者postman测试下,碰到java写的后端,map类型,Swager无法测试,要用postman去测试。
2、 碰到增删改查业务。先写增加,然后改, 再查,最后删除,这类业务不要让后端给你造假数据。
3、 学会定义全局变量和常量,看能否少写请求,减少代码冗余,不然codeRivew的时候会被鄙视死。
4、 拿到项目,先把全局看下,能否拆分出组件,抽取出公用JS,不然后期再去拆很痛苦 。
5、 学会看数据库,自己学着去看自己处理的东西,尤其是后端定义的字段。
6、 请求回来后端的数据,一定要CTRL+C 然后 CTRL+V。不要装B自己去写,报错,你能排查到死
7、 碰到稀奇古怪的问题,直接上debugger,F10单步调试
8、 自己解决的一些古怪问题或者请教别人,网上查的,一定要记录下,最好写个博客,不然下次再碰到,很少能想起来怎么解决的了。
9、 多看掘金,有些上面人写的技巧,最好复制到自己的博客和笔记中,很实用。
10、碰到大佬级后端,一定要抱紧大腿,他们对业务的需求理解,完全秒杀很多前端。许多不懂的,可以去咨询。
11、 原生真的很重要。
12、 多看下设计模式,推荐张榕明的《JavaScript设计模式》配合周老师的原生JS面向对象,可以让代码逻辑更精简。
13、最好能进一个技术氛围好的技术团队,自己一个前端就是神级坑。非常不推荐
14. git commit 规范
15. git 最好使用一款界面的管理工具 推荐IDE内置或者source tree
16. git 禁止使用reset,push -f
17. 下载一款翻译软件,选中翻译,截屏翻译很实用
18. 拿到新项目先整体看一遍 package webpack配置 main.js router store api 权限管理 表单校验 过滤器
19. vue推荐<<深入浅出Vue.js>>
20. 写业务先想清楚,接口文档及时要,数据结构会影响代码设计的
21. 代码最好边写边重构
22. UI库常用组件进行二次封装
23. 保持规范的命名 文件 变量 组件
24. 不要轻易修改别人的代码,熟悉代码是一个非常有必要的过程,修改前先思考会有哪些影响
25. 遇到问题先分析,搜索引擎推荐谷歌
26. 学习从三个地方思考 如:为什么要有promise promise解决了哪些问题 如何解决的
27. 保持控制台干净,找不到报错在哪就用排除法
28. 博客和书优先选择看书
29.get和post分别在请求头中传参
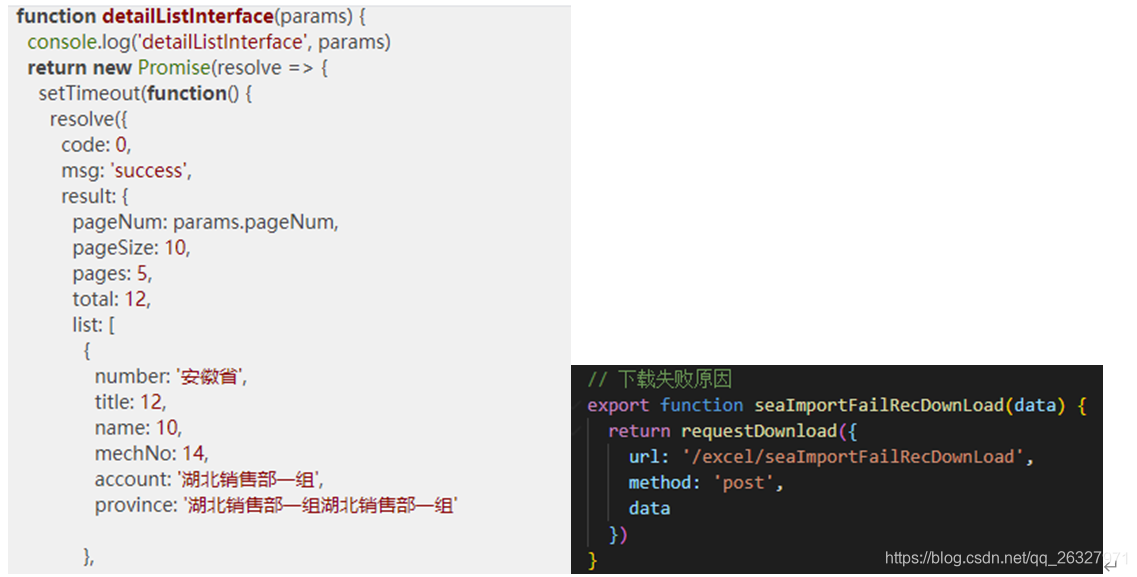
以vue-cli3.0搭建的项目为例,get方式要用params传,post不用,写假数据的时候可以不开mock,直接在api里面的js文件写new Promise即可,例如:即可根据接口文档格式及所需数据写前端项目了,完成后换成真的接口即可(白底图是假数据,黑底是真正接口)

补充:调接口如果不通,如果后端发了swagger,那么先去相对环境的swagger去try,如果swagger通了,先检查前端看是否有问题。不通就直接找后端
30.分页的理解:
传给后台的参数pageNum和pageSize比如:1和50,就表示从第一页从头开始查起的50000条数据,如果2和50,就表示从第二页开始查起,即第51条开始查50条
31.按钮要加防抖:具体百度即可
32 学会看network 前后端联调很重要





















 1595
1595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








