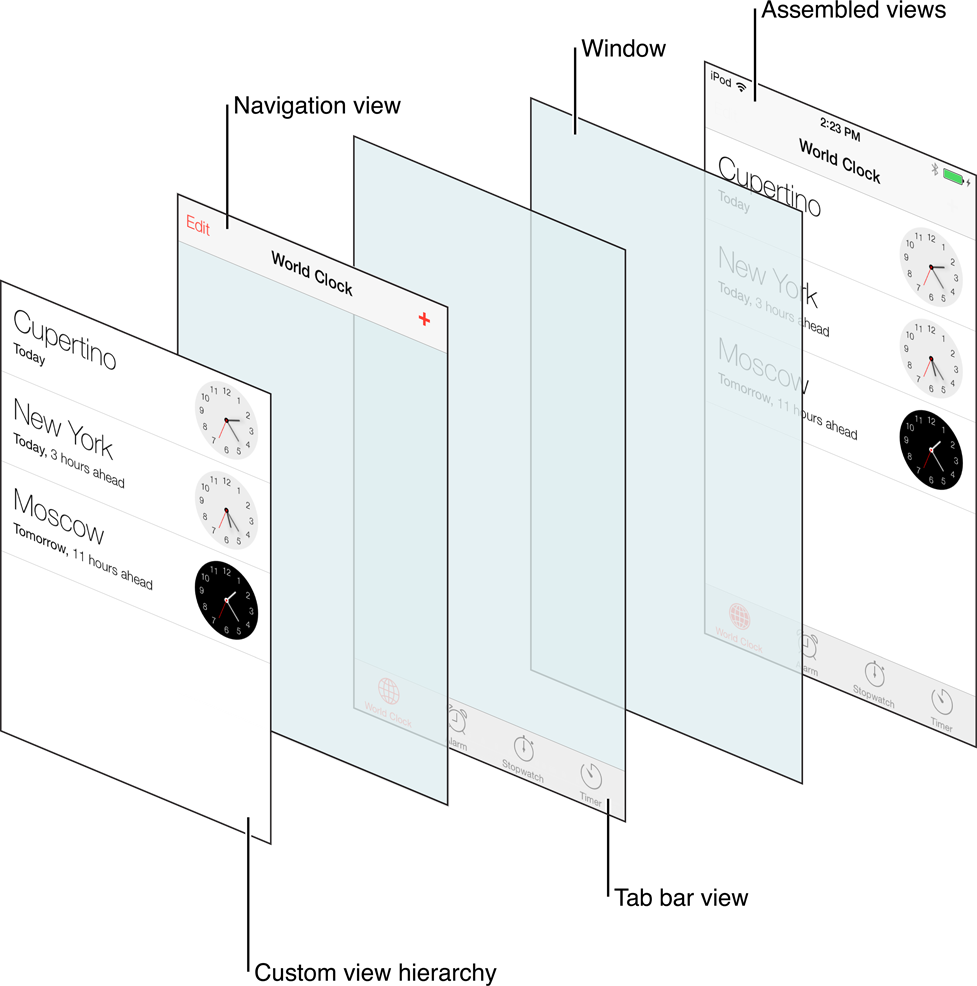
官方文档的例图:
从iOS7开始,苹果对navigationBar进行了模糊处理,并把self.navigationController.navigationBar.translucent = YES 作为默认处理。对此苹果注释的解释为 // Default is NO on iOS 6 and earlier. Always YES if barStyle is set to UIBarStyleBlackTranslucent
这时候就会出现一个问题,当你push的控制器以ScrollView或TableView为主View时,模糊处理会使状态栏和NavigationBar挡住后面的视图,所以苹果会自动把主View的内容向下移动64px,同理,底部Tabbar会使主View向上偏移49px,Toolbar会是主View向上偏移44px
当你不想让主View自动发生偏移时:
self.automaticallyAdjustsScrollViewInsets = NO;// 自动滚动调整,默认为YES当你不想要navigationBar进行模糊处理时:
self.navigationController.navigationBar.translucent = NO;// Bar的模糊效果,默认为YES但是,这样又会产生一个问题,由于无法看到navigationBar背后的视图,主View又会整体下移64px
,但是,注意主View的origin.y = 0!!!
如何不让主View上的整体布局下移:
//第一步调整主View的 y 值
self.edgesForExtendedLayout = UIRectEdgeNone;// iOS7及以后的版本支持,self.view.frame.origin.y会下移64像素至navigationBar下方
//第二步更改主View的 height 值
self.view.height = HHScreenH - 64;注意:通过代码写布局,viewDidLoad时画好的内容的位置比较有保障。























 298
298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








