微信小程序开发实现视频列表呈现与视频下载功能
一、功能介绍
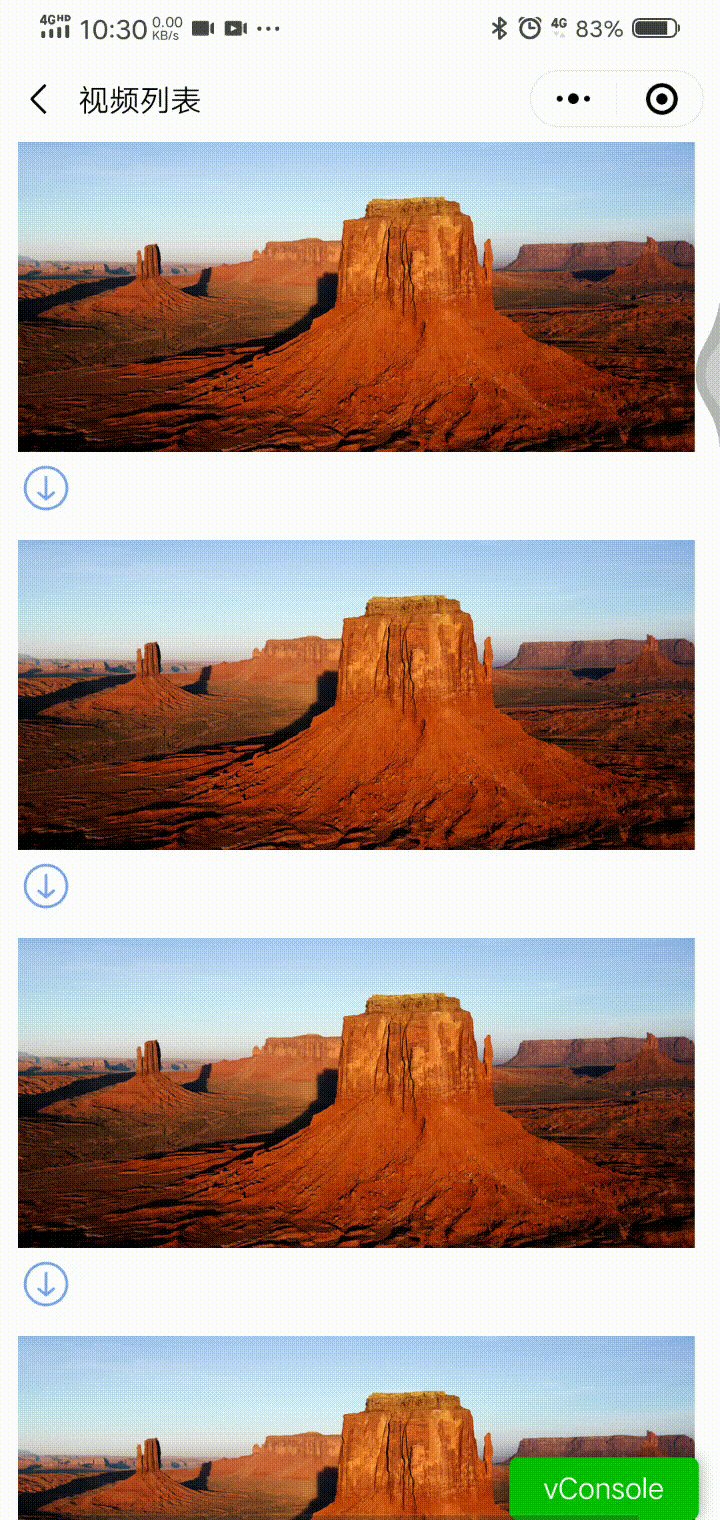
1.列表显示(初始显示封面图)
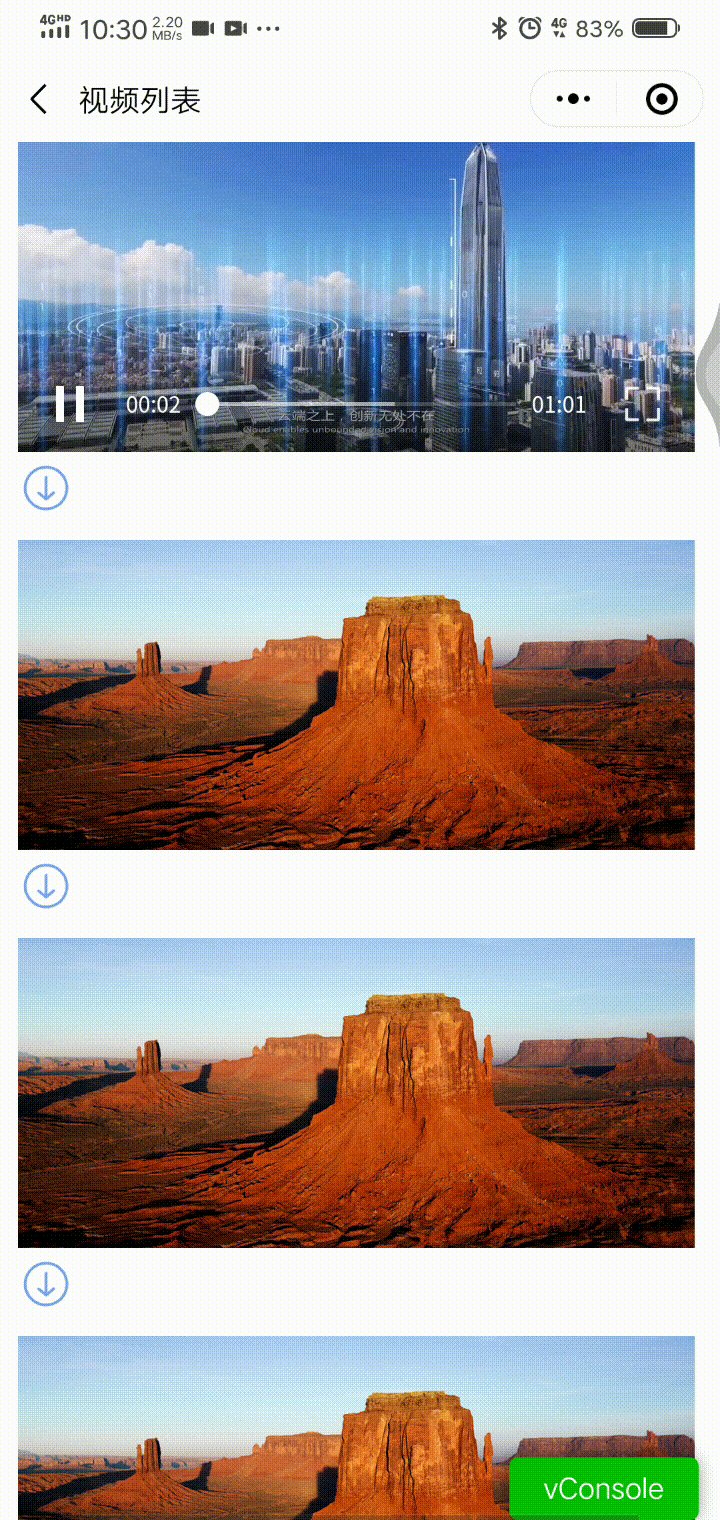
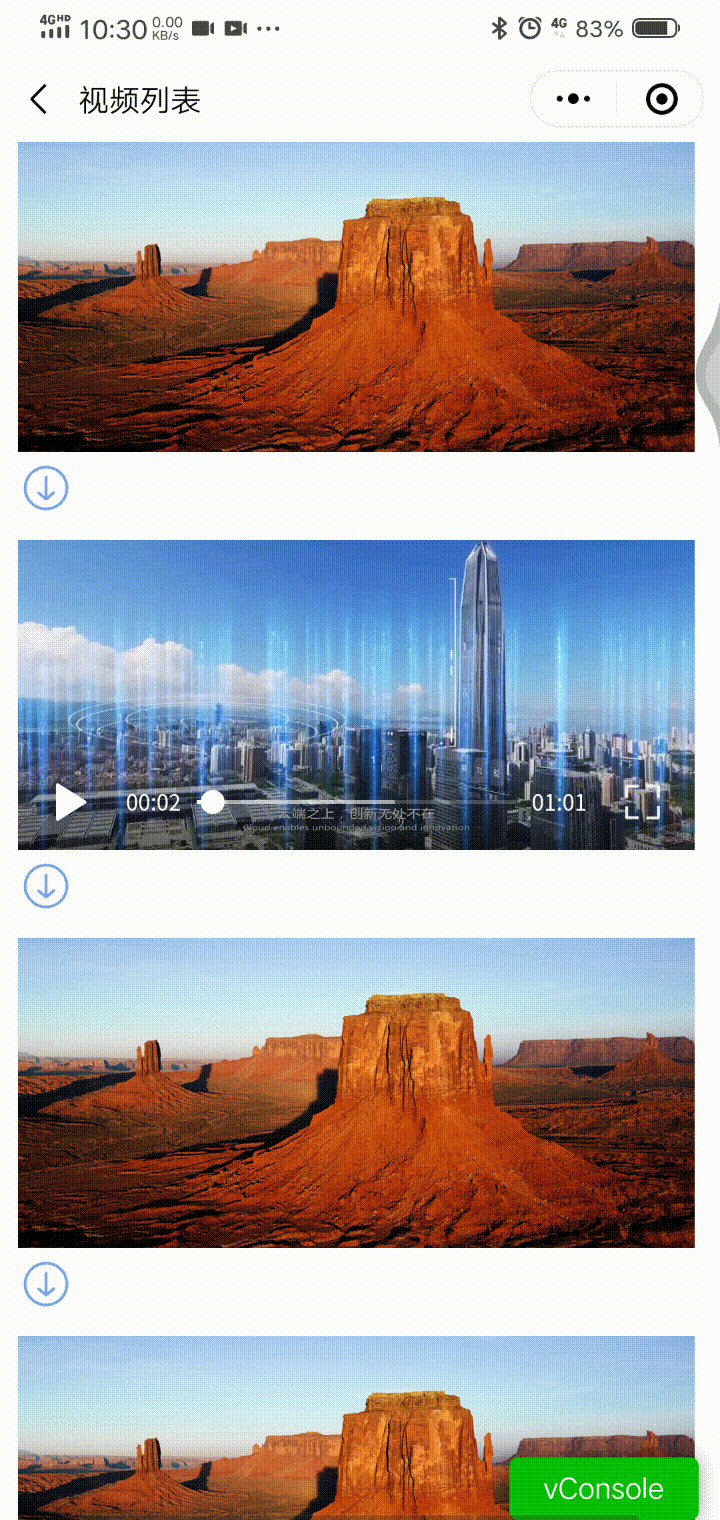
2.点击播放视频,点击另一个,上一个暂停并显示封面图
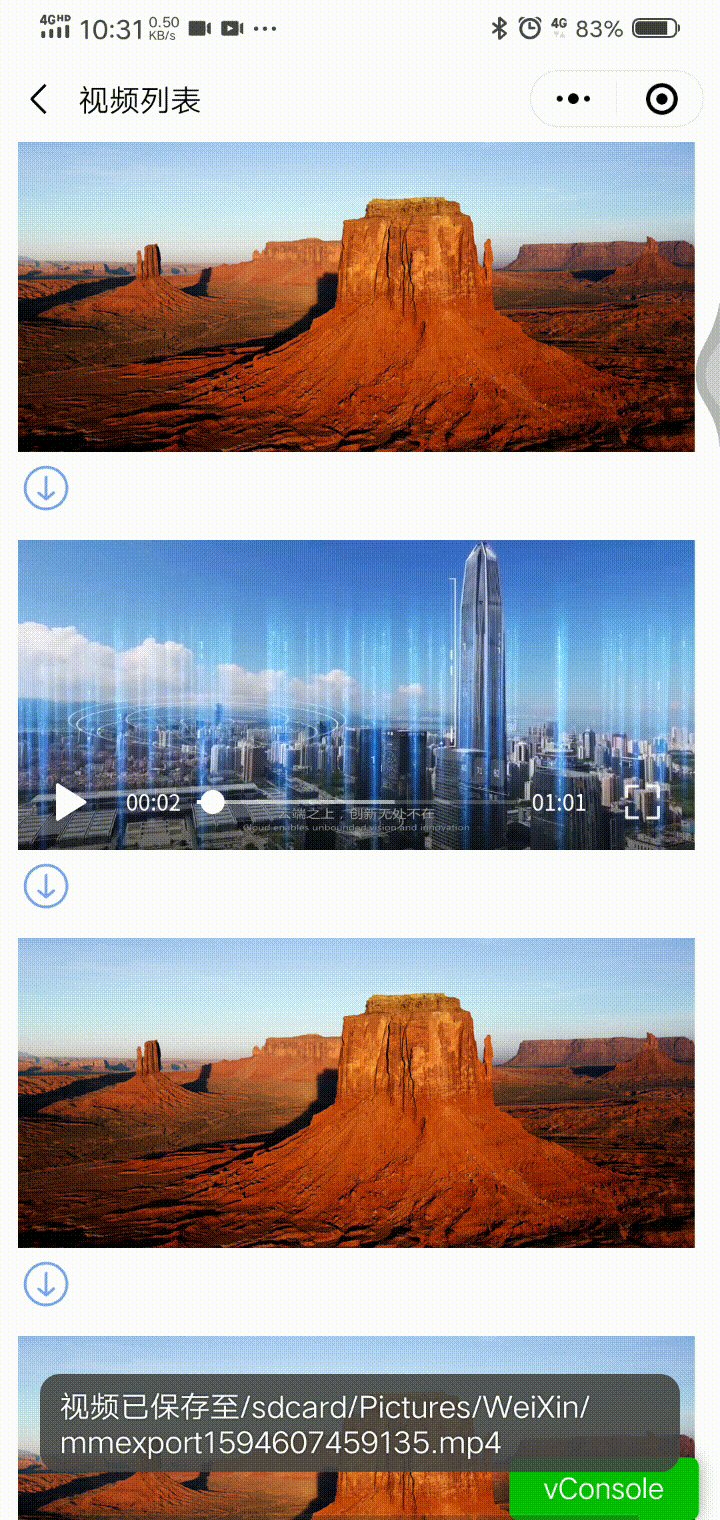
3.点击下载图标,下载视频到本地
二、代码实现
效果图:

1. video-list.wxml
<!--pages/video-list/video-list.wxml-->
<view class="mainContent">
<view wx:for="{
{videoList}}" wx:key="{
{index}}" class="mainList">
<view class="playerInfo" data-src="{
{item.videoUrl}}" wx:if="{
{current_id && current_id == item.id}}">
<view class="video">
<video class="videoContent" id="videoId{
{item.id}}" show-center-play-btn="true" autoplay="true"
src="{
{item.videoUrl}}" object-fit="fill" bindfullscreenchange="fullscreenchange"></video>
</view>
</view>
<view class="playerInfo" data-src="{
{item.videoUrl}}" wx:if="{
{current_id =='' || current_id != item.id}}">
<view class="video">
<image class="playImg" src="../images/play.png" mode="aspectFill" bindtap="videoPlay" id="{
{item.id}}" data-index="videoId{
{item.id}}"/>
<image class="videoContent" src="{
{item.poster}}" mode="aspectFill" bindtap="videoPlay" id="{
{item.id}}" data-index="videoId{
{item.id}}"/>
</view>
</view>
<view class="actionBtn">
<image class="img" src="../images/upload.png" data-url="{
{item.videoUrl}}" mode="aspectFit" bindtap="toUploadVideo"></image>
</view>
</view>
</view>
2. video-list.js
// pages/video-list/video-list.js
Page({
/**
* 页面的初始数据
*/
data: {
current_id:'',







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








