大屏看板报表的应用目前已被广泛的应用到各个行业领域中,涉及的点、面非常之广,虽然本人是一名做后端的工程师,但是前端开发的相关知识也经常去学习和总结,下面就自己针对大屏看板报表做简单知识点分享。
目录
看板报表解读
数字可视化(数字孪生应用)
1.什么是数字可视化?
数据可视化,是关于数据视觉表现形式的科学技术研究。
2.数字可视化技术是什么?
(1)数据空间:是由n维属性和m个元素组成的数据集所构成的多维信息空间。
(2)数据开发:利用一定的算法和工具对数据进行定量的推演和计算。
(3)数据分析:对多维数据进行切片、块、旋转等动作剖析数据,从而能多角度多侧面观察数据。
(4)数据可视化:将大型数据集中的数据以图形图像形式表示,并利用数据分析和开发工具发现其中未知信息的处理过程。
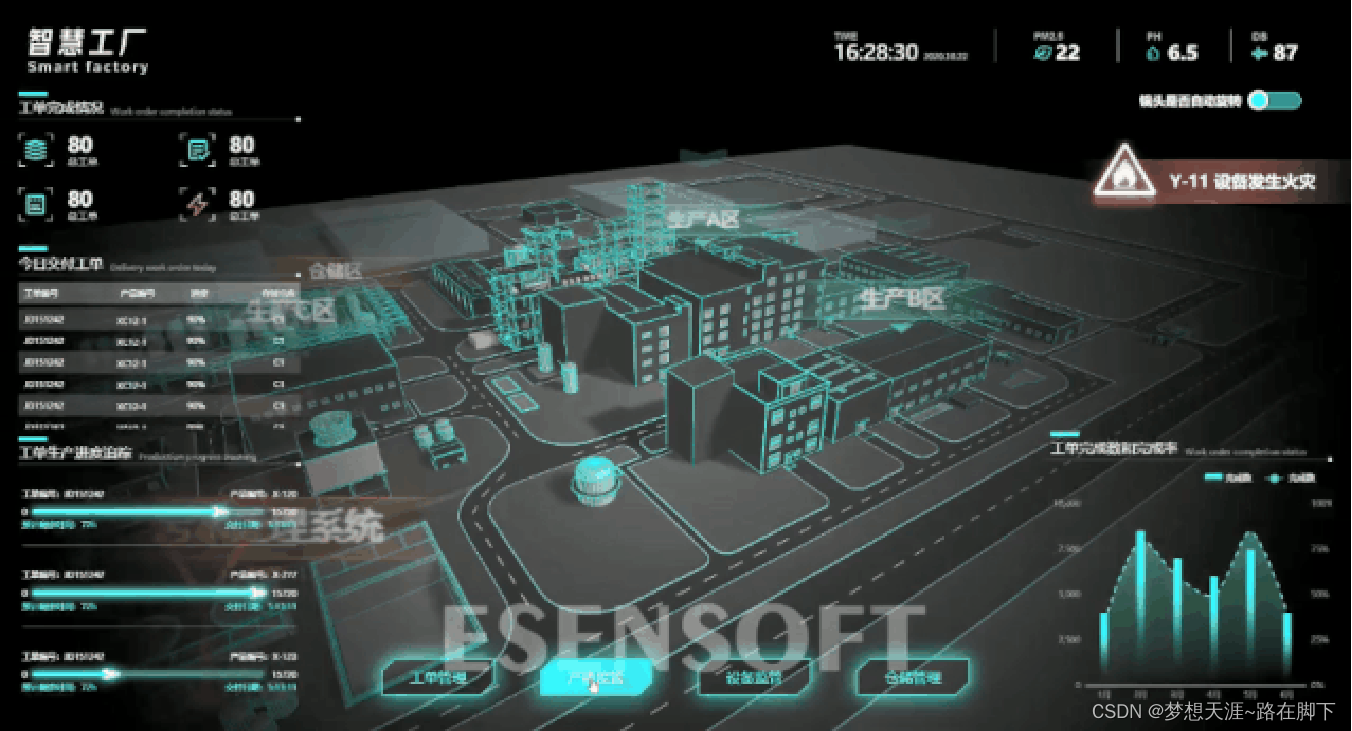
3.数字可视化案例




看板报表分类
(1)传统看板报表
作为数据的一种展现工具,并且是静态、固话的,不够灵活。所谓报表软件,诸如经典的Excel、国外的水晶报表等等,这类产品的本质都一样,就是统计和展现数据,并提供基础的分析功能如排序、总计、方差等,产品目的是帮助用户掌握和了解数据,让报表使用者通过观察企业数据,知道当下发生了什么事情。比如一些企业固定的销售月报,季报和关键数据指标的统计、展示和分析。当用户查看这些报表时候,用户可以知道当月总销售额、各个销售员的业绩、哪个产品卖得最好等等,主要是通过统计已知数据,了解总体和细节上的事实。
(2)BI看板报表
BI(商业智能,Business Intelligence)的重点在于商业数据的分析,它是立体多方面的,集成了数据统计、数据展示、数据分析和挖掘、数据的预警的整体解决方案。而在企业经营的过程中,决策者不仅仅需要知道发生了什么,还要知道为什么发生(原因是什么),这就需要分析。这就是BI的核心价值。
目前成熟的看板报表技术应用
 开发看板报表用到的技术栈及关注点
开发看板报表用到的技术栈及关注点
看板报表开发方式
1.独立开发方式
多部门、多人员、多岗位协同一体化;这种形式通常是把看板报表作为一个单独的项目进行开发搭建,按照需求进行定制化开发。
分为三个阶段:
(1)调研阶段:业主方、产品、需求、项目经理等;需求调研、原型设计。
(2)设计阶段:业主方、产品、需求、项目经理、UI;模型设计、样式、配色设计。
(3)开发阶段:开发人员、实施人员;看板报表搭建、编码发开;测试、优化、调整。
2.依托第三方工具
目前市面上的很多第三方数据分析工具都包含了大屏功能,提供一定的样式和模版,用户可直接在平台上进行数据的接入、处理和可视化的生成。

看板报表开发技术栈
前端开发技术栈
Html、JavaScript、Ajax、Css
 前端UI组件库
前端UI组件库
常用的如:Ant Design、ElementUI、BootStrap、Echarts、IView
前端框架
 前端开发工具
前端开发工具
VsCode、HBuilderX、Axure RP、Chrome。
看板报表开发关注点
- 用户体验、观感、亲和度;
- 业务设计、前端展示独立存在和部署,后端只需要提供统一的接口格式数据;
- UI:需要有美工参与并进行整体UI样式布局的设计(针对定制化的页面);
- 配色方案:尽量使用深色系或暗色系来进行颜色搭配;
- 响应式布局,能够自适应浏览器环境(一般推荐Google Chrome)。
BS架构图
























 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










