关于mediaController位置调整的问题
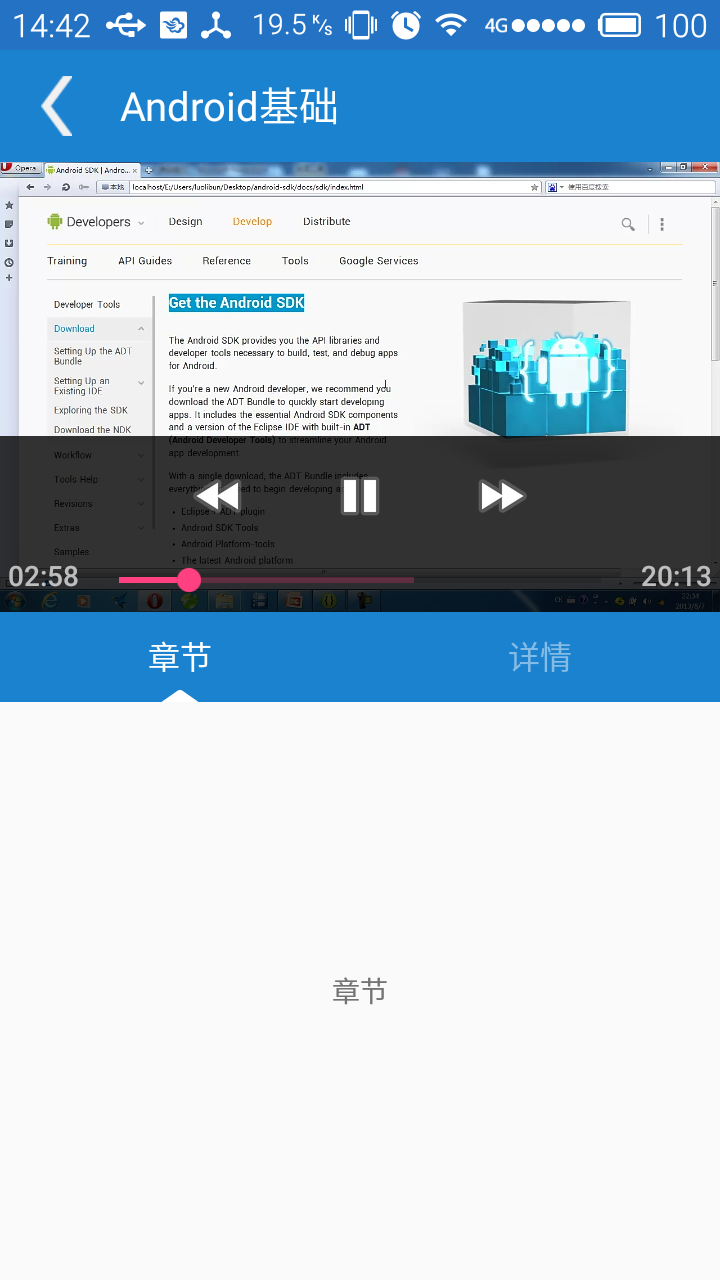
最近一直在研究VideoView的问题,因为视频只占view的一小部分,想要把mediaController调整到视频上而不是在视频的外部,一直自己在那里尝试设置更重布局和对齐效果,但是没有结果,总是达不到想要的效果。
研究了vidoview的源码,思路清晰了很多,发现videoView的setmediaController的方法调用了attacheMediaController的方法对mediacontroller进行了控制条的添加,再调用setAnchorView的方法,而且控制条现实的时候有一个show函数。
我能想到两种方法:一个是就是重新定义一个自己的进度条,自由定义进度条的位置;另一个就是获取状态栏的高度、ToolBar的高度、VideoView的高度、屏幕的高度,算出
系统进度条弹出框离底部的高度=屏幕的高度-状态栏的高度-ToolBar的高度-VideoView的高度。
本人开发Android半年多,还有些嫩,可能还有其他办法,希望大牛们多提意见。
这是我个人的解决办法,记录下来。
####特别注意:这样处理有个弊端,就是在进度条弹出时,下面的ViewPager没有焦点,被进度条覆盖,当进度条3秒之后消失时,Viewpager即可点击,正在研究咋样解决……
首先获取状态栏的高度:
//状态栏的高度
int statusBarHeight = getStatusBarHeight();
/**
* 获得状态栏的高度
*
* @param
* @return
*/
public int getStatusBarHeight() {
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}其次获取ToolBar的高度:
int toolBar = toolbar.getHeight();再获取VideoView的高度:
int videoViewheight = videoView.getHeight();再获取屏幕的高度
//获取屏幕的高度
int screenHeight = getWindowManager().getDefaultDisplay().getHeight();最后设置mediaControler的位置:
mediaControler.setPadding(0, 0, 0, screenHeight - toolBar - videoViewheight - statusBarHeight);即可实现进度条和视频在同一界面的需求。
最后得到一些心得,还是多看Android源码,每看一次,都受益多多。























 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








