文章目录
1. 前言
熟悉Activity生命周期的都知道,在默认情况下如果用户设备的配置发生改变的时候,当前Activity会从onPause->onStop->onDestory。所以在用户下次打开的时候,系统会重新实例化这个Activity。也就是会丢失用户之前的数据。而为了解决这个问题,比较经典的做法有两种:
1.1 onSaveInstanceState和onRestoreInstanceState
复写onSaveInstanceState()以及onRestoreInstanceState()方法,在进入onCreate()方法的时候就从其参数Bundle中进行加载存储的数据。但是,这仅适用于少量数据的存储。比如:
override fun onRestoreInstanceState(savedInstanceState: Bundle) {
super.onRestoreInstanceState(savedInstanceState)
Log.e(TAG, "onRestoreInstanceState: ", )
}
override fun onSaveInstanceState(outState: Bundle) {
super.onSaveInstanceState(outState)
Log.e(TAG, "onSaveInstanceState: ", )
}
在复写了这两个方法之后,在设备配置发生改变后的声明周期函数调用顺序为:
onPause->onStop->onSaveInstanceState->onDestory->onCreate->onStart->onRestoreInstanceState
那么,什么时候onSaveInstanceState()方法会被调用?
- 当设备配置发生改变,包括屏幕旋转、首选字体大小更改、设置了不同的语言等;
- 当从当前的
Activity跳转到另一个Activity的时候; - 当按下
HOME键或者锁屏的时候; - 切换到其余应用的时候;
那么,什么时候onRestoreInstanceState()方法会被调用?
- 只有在
Activity确实是被系统回收,重新创建Activity的情况下才会被调用。
这种方式虽然可以做到数据的再次加载,但是缺点在于用户设备的配置发生改变后,都会重新执行onCreate、onStart、onResume等方法。而在onCreate中一般完成数据初始化或者控件加载,重复加载可能会降低程序效率,因此可以使用第二种方式。
1.2 配置文件中配置configChanges属性
当然,我们可以直接在当前Activity中配置configChanges属性,比如:
<activity
android:name=".JMainActivity"
android:configChanges="orientation|screenSize"
然后复写该Activity的onConfigurationChanged方法:
override fun onConfigurationChanged(newConfig: Configuration) {
super.onConfigurationChanged(newConfig)
Log.e(TAG, "onConfigurationChanged: ", )
}
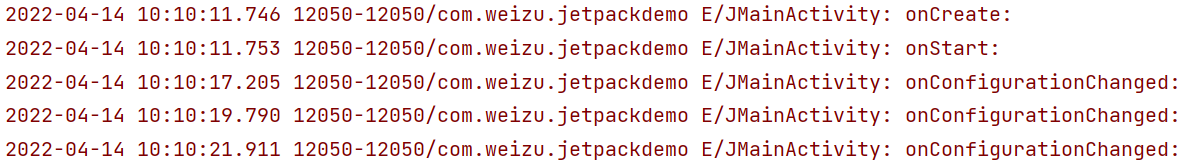
在测试屏幕旋转的时候,可以发现其声明周期变为:

也就是不会执行onPause->onStop->onDestory方法,也就保存了当前Activity的信息。同时注意到在onConfigurationChanged方法中传入的参数为Configuration类型,也就是可以监听到是什么配置发生了改变。
而在Android中提供了另一种方式来实现,即ViewModel。
2. ViewModel
ViewModel 类旨在以注重生命周期的方式存储和管理界面相关的数据。ViewModel 类让数据可在发生屏幕旋转等配置更改后继续留存。它的优势之处相比于前面的方式在哪里呢?
- 由于不需要手动保存此时
Activity的数据,也就不需要完成数据的序列化与反序列化工作,有利于大量数据的再次显示。 - 程序员不再需要考虑重新将数据加载到
UI控件上,也就简化了繁琐的代码。
比如下面的案例:
2.1 引入依赖
添加对应的ViewModel和Livedata依赖:
// https://mvnrepository.com/
implementation 'androidx.lifecycle:lifecycle-viewmodel:2.3.1'
implementation 'androidx.lifecycle:lifecycle-livedata:2.3.1'
添加DataBinding:
dataBinding {
enabled = true
}
2.2 使用案例
然后将布局文件转换为databinding的格式,如下:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="data"
type="com.weizu.jetpackdemo.MyViewModel" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".JMainActivity">
<TextView
android:background="@color/teal_200"
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{ String.valueOf(data.getNumber()) }"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.194" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
申明的MyViewModel也就是自定义ViewModel类:
class MyViewModel: ViewModel() {
private var number: MutableLiveData<Int> = MutableLiveData()
init {
number.value = 0
}
fun getNumber(): LiveData<Int>{
return number
}
fun addNumber(`val`: Int): Unit{
this.number.value = this.number.value?.plus(`val`)
}
}
然后在Activity中使用:
class JMainActivity : AppCompatActivity() {
private var TAG: String = "JMainActivity"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding =
DataBindingUtil.setContentView<ActivityJmainBinding>(this, R.layout.activity_jmain)
Log.e(TAG, "onCreate: ")
val myViewModel = ViewModelProvider(
this,
ViewModelProvider.NewInstanceFactory()
).get(MyViewModel::class.java)
binding.data = myViewModel
// 设置观察
binding.setLifecycleOwner(this)
val textView = findViewById<TextView>(R.id.textView)
textView.setOnClickListener {
myViewModel.addNumber(10)
}
}
}
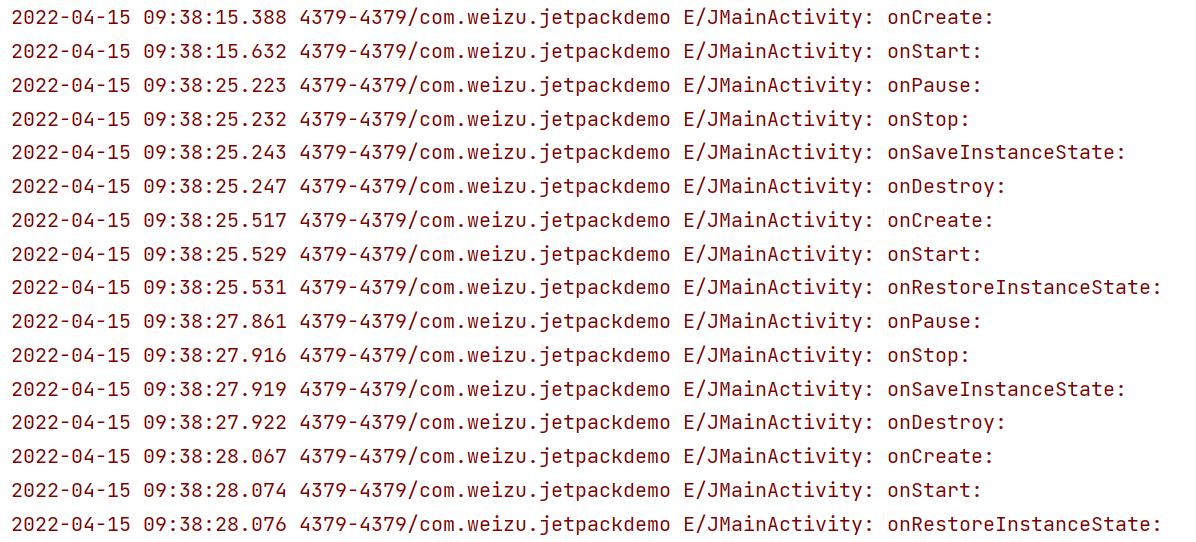
不妨继续将其余的周期函数给复写,然后添加日志信息。测试屏幕旋转时候的效果,可以发现设置的文本中数据得到了保存,但是声明周期函数都执行了,即(这里测试旋转两次):

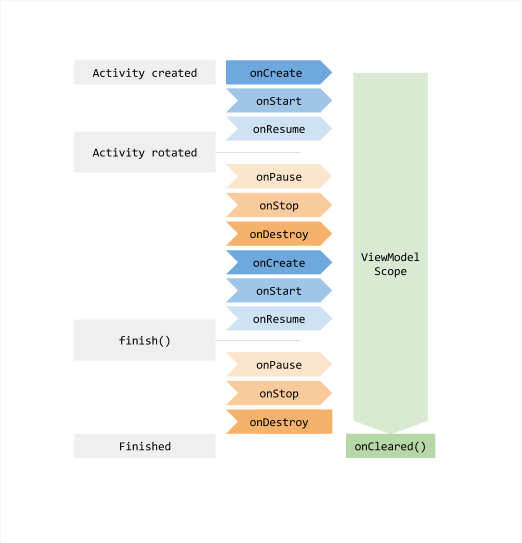
也即是最终Activity执行了销毁操作,但屏幕所显示的数据还是得到了保存。也就是说ViewModel的生命周期比Activity更长,在官网中也可以看见这个图片:

在上图中Activity经历屏幕旋转而后结束时所处的各种生命周期状态,以及ViewModel状态。这里需要特别注意一点:ViewModel比Activity的生命周期更长,因此它绝不能引用Views、Lifecycle 或可能存储对 Activity上下文引用的任何类,否则可能会导致内存泄漏。
至于其存在的生命周期的书面化解释为:
ViewModel对象存在的时间范围是获取ViewModel时传递给ViewModelProvider的Lifecycle。ViewModel将一直留在内存中,直到限定其存在时间范围的Lifecycle永久消失:对于activity,是在activity完成时;而对于fragment,是在fragment分离时。
注意到前面的更新TextView中文本并没有书写,而是直接设置了:
// 设置观察
binding.lifecycleOwner = this
其实也可以换做下面的手动设置:
//得到ViewModel中数据的变化值
myViewModel.getNumber().observe(this, Observer {
binding.textView.text = "${it}"
})
在这里,效果是一样的。






















 153
153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










