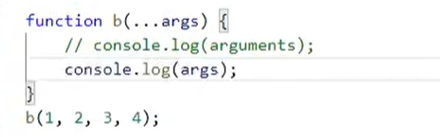
- 函数接受参数的有两种方式:ARGUMENTS 和es6中…args
区别:arguments是一个类数组 [0:1,1:2,2:3,length:3]
args是一个数组[1,2,3]


var a = 4;
function b(x, y, a) {
console.log(a);
arguments[2] = 10;
console.log(a);
}
a = b(1, 2, 3);
console.log(a);
1.在函数中,初始化ARGUMENTS类数组集合,不论是否设置形参,只要传递了实参,ARGUMENTS中就会有值,不传实参就是一个空的类数组集合
2.在非严格模式下, 形参赋值完成,会和ARGUMENTS中的每一项建立映射机制,但是在严格模式下,不存在映射机制
3.一个变量等于函数执行的结果,如果函数执行中没有返回值,这个变量等于unfined

2-2 第二题的扩展,考察映射机制是在你函数代码之前去完成,代码之前之前没建立,就不会有后续映射
var a = 4;
function b(x,y,a) {
a=3
console.log(a);//3
console.log(arguments[2]);//undefined
console.log(this.a);//4
}
a = b(1, 2);
console.log(a);//undefined

var a = 9;
function fn() {
a = 0;
return function (b) {
return b + a++;
}
}
var f = fn();
console.log(f(5));
console.log(fn()(5));
console.log(f(5));
console.log(a);
// 5,5 6,2

4. 匿名函数具名化特点
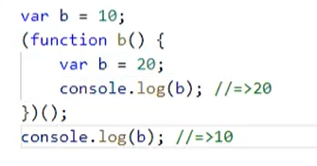
下面代码输出的结果是多少,为什么?如何改造一下,就能让其输出 20 10?
var b = 10;
(function b() {
b = 20;
console.log(b);
})();
console.log(b);
a>.补充知识严格模式下,函数内部不能使用caller,callee,arguments
函数中arguments.callee (就是函数本身)

b.答案






















 667
667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








