相对路径:
相对当前页面的路径[地址栏]
|- / 根目录
|- ./ 当前目录
|- ../ 上一级目录
css/xxx.css
相对路径的示例:
<!-- 引入bootstrap样式文件 -->
<link rel="stylesheet" href="../css/bootstrap.min.css">
绝对路径:
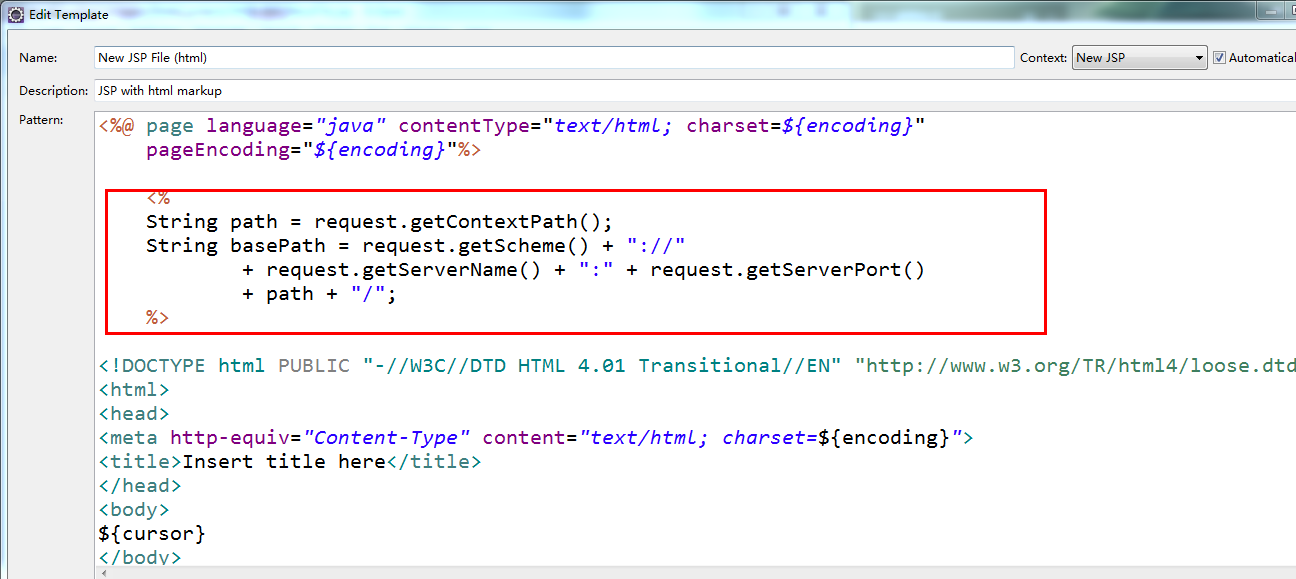
添加代码:
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
绝对路径:
http://localhost:8080/PermissionDemo/testURi.jsp
|-协议名:request.getScheme() -->http-->://
|-主机名:request.getServerName()-->localhost-->:
|-端口号:request.getServerPort()-->8080
|-项目名:request.getContextPath()-->/PermissionDemo
添加 <%=basePath%> 或者 ${basePath }
<script src="<%=basePath%>js/jquery-3.2.1.js"></script>
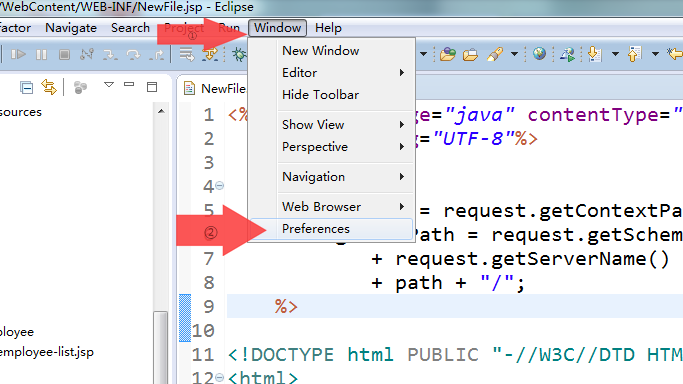
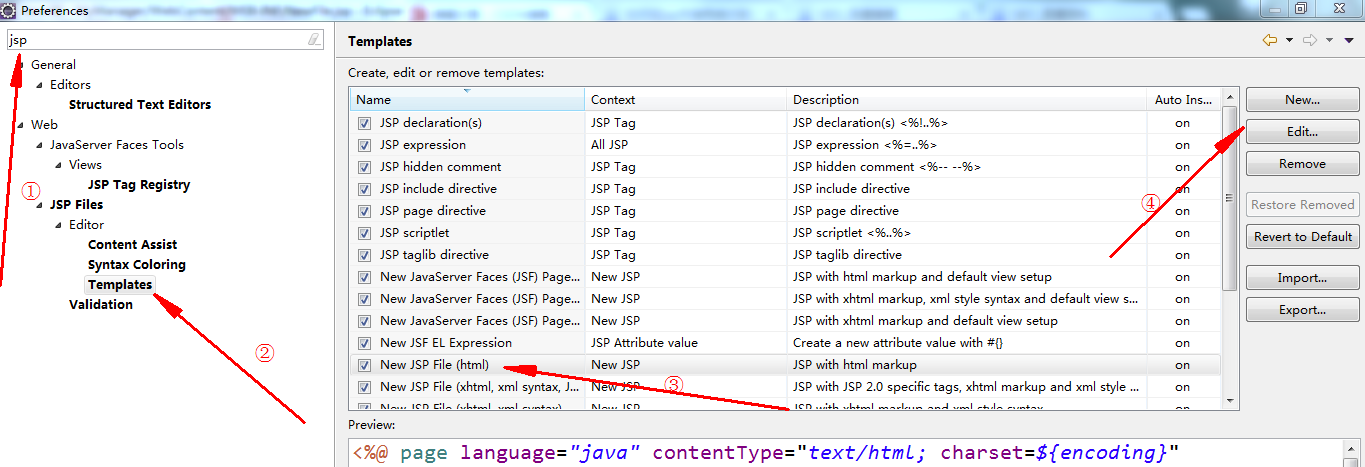
更改JSP的默认内容:


加入想要加入的内容,点击完成

在点击应用并且完成操作
下次再建JSP文件时,便可自动生成哦!

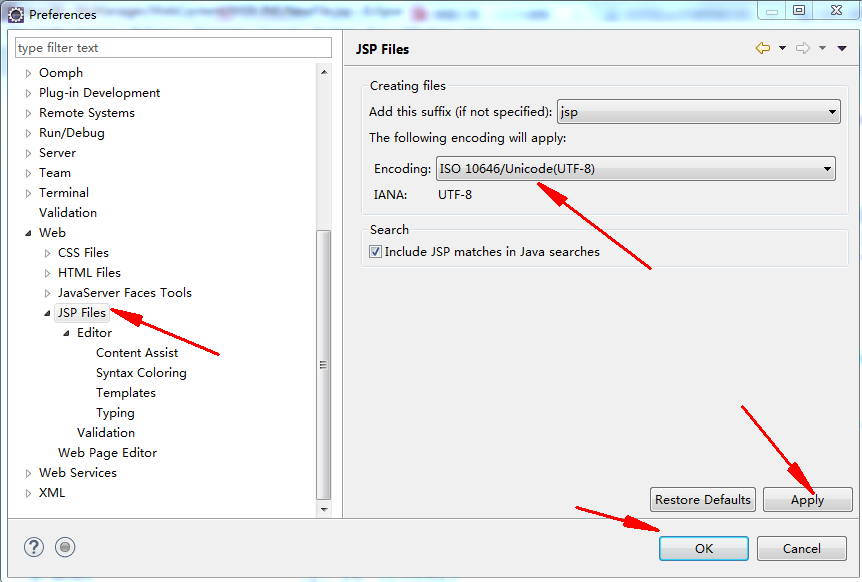
更改JSP的默认编码























 586
586

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








