QML学习笔记
-
在js中定义变量的属性要加关键字property。例如:property var name:“win”;
-
在qml中定义变量的地方

-
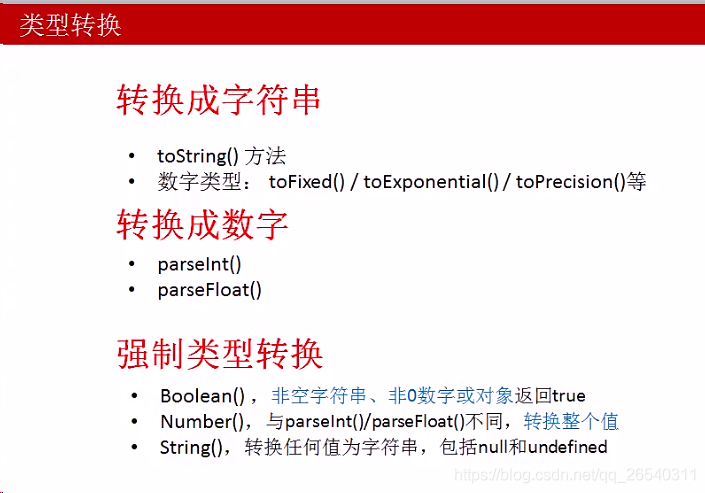
数据类型转换;

-
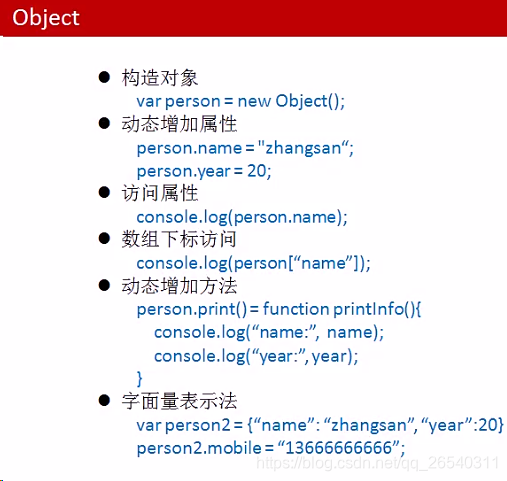
创建对象

-
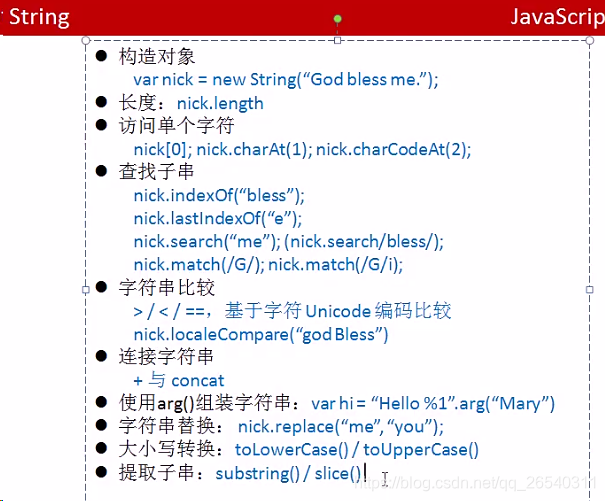
字符串操作;

6.常用函数:

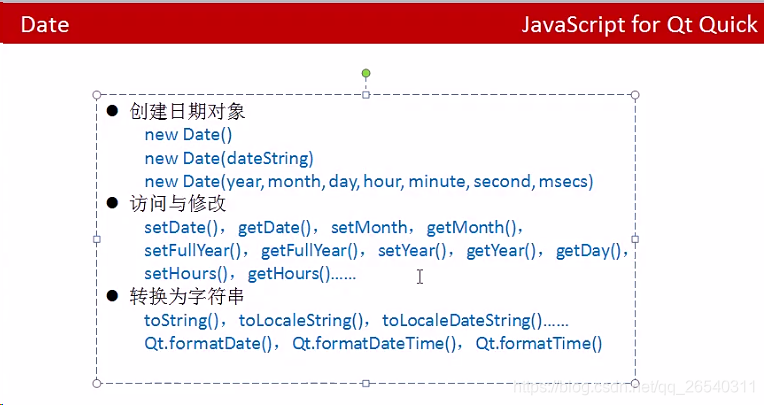
7.日期对象:

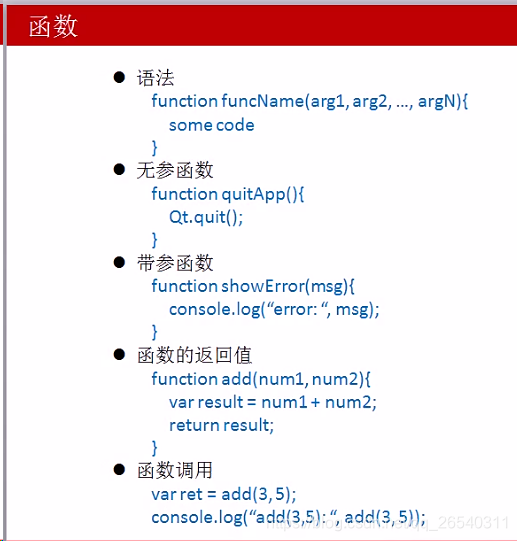
8.函数:

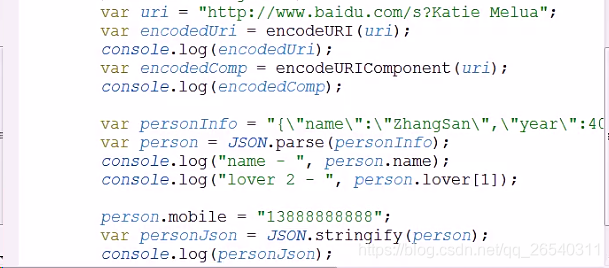
9.字符串与json格式间的变化

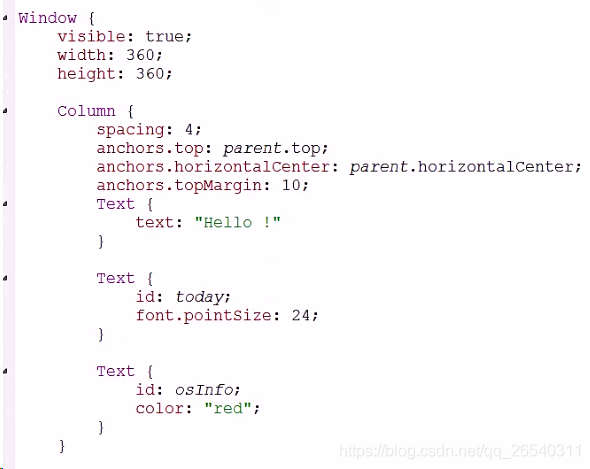
10.改动元素,查看效果
column为定位器



11.属性:

12.信号与槽:

13.信号处理器:


14.信号处理器与槽的连接:
connect和connections方法都可以实现一个对象的信号对应多个槽的模式

connect方法实例:

connections方法实例:

15.界面基本元素:



16.事件处理:
(1)鼠标事件:


(2)按键事件:(必须附着在Item对象上面)


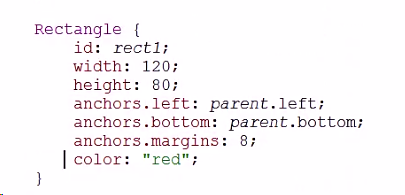
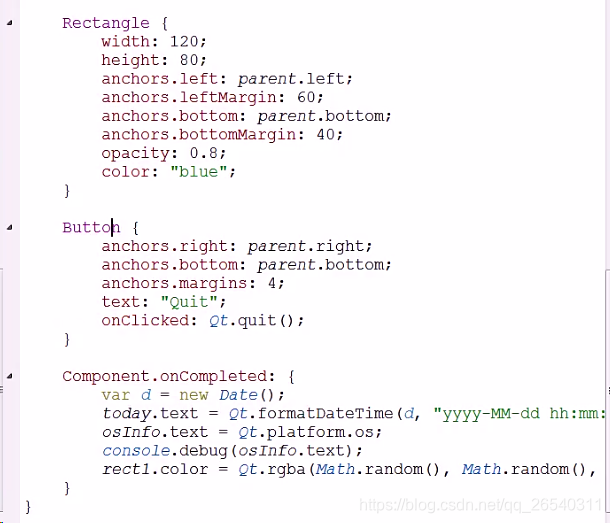
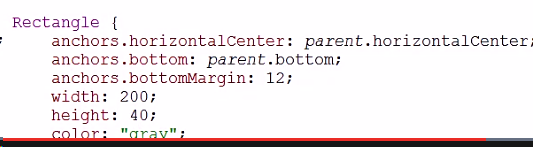
17.布局:


anchors是Item的一个属性:可以用来定位元素,我们称它为锚布局




qt学习资源:






















 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








