一、什么是CSS?
CSS(Cascading Style Sheet):层叠样式表是将网页的内容与样式进行分离的一种语言,也就是在aspx或html中设计网页的内容,在CSS中设置网页的样式等。相对于传统的HTML而言,CSS能够对网页中对象的位置排版进行像素级的精准控制,支持所有字体字号样式,拥有对网页对象和模板样式编辑的能力,并能够进行初步的交互设计,
CSS能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。
二、什么是CSS盒子模型?
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),CSS盒子模型都具备这些属性。这些属性和我们日常生活中盒子的属性是一样一样的。内容就是盒子里面装的东西;而填充就是怕盒子里的东西损坏而添加的抗震材料;边框就是指盒子本身了;至于边界则说明盒子之间要留一定的空隙,保持通风。
三、两种盒子模型
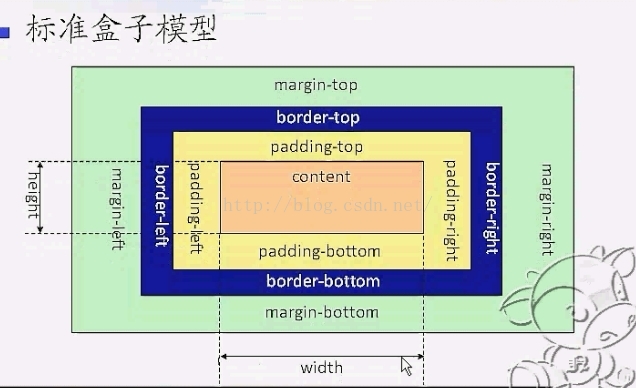
1、标准盒子模型
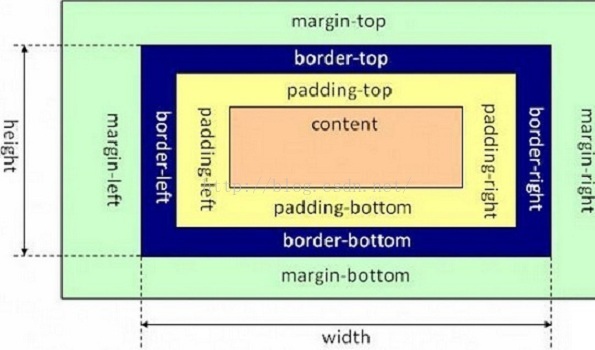
2、IE盒子模型
不仔细看还会以为这两张图一模一样,不过当你仔细端详的时候,你才会发现两者之间的相同之处和不同之处。两种盒子模型都包括content、padding、border、margin这四种属性,但是IE盒子模型的content部分包括padding、border。一般情况下,为了能够兼容多个浏览器,我们使用标准盒子模型,只需加上DOCTYPE声明。
1、属性值的简写形式
①如果给出两个属性值,前者表示上下的属性,后者表示左右的属性。
②如果给出三个属性值,前者表示上的属性,中间数值表示左右的属性,后者表示下的属性。
③如果给出四个属性值,则表示上、右、下、左的属性。即顺时针排序。
2、标准流:标准流可以理解为标签的排列方式,设计标签的排列方式就产生了块级元素和行内元素。
3、元素的分类:
①块级元素:每个块级元素默认占一行高度。表示方法<div></div>。
②行内元素:和块级元素相比,行内元素可以理解为一行可以容纳多个元素。表示方式为<span></span>。
四、盒子模型有什么用?
CSS中的盒子模型是为了让我们充分理解div+css模型的定位功能,就是利用盒子模型这样的布局方式代替了传统的表格布局方式,所以盒子模型是在学习div+css布局方式中必须要学习的一个模型,通过这个模型能够明白网页中div和div之间的相对位置是如何布局的。
























 333
333

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








