盒子模型(CSS重点)
其实,CSS就三个大模块: 盒子模型 、 浮动 、 定位,其余的都是细节。要求这三部分,无论如何也要学的非常精通。
1. 看透网页布局的本质
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢? 看透网页布局的本质: 把网页元素比如文字图片等等,放入盒子里面,然后利用CSS摆放盒子的过程, 就是网页布局。
2. 盒子模型(Box Model)
所谓盒子模型: 就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框 (border)、内边距(padding)、实际内容(content)四个属性。
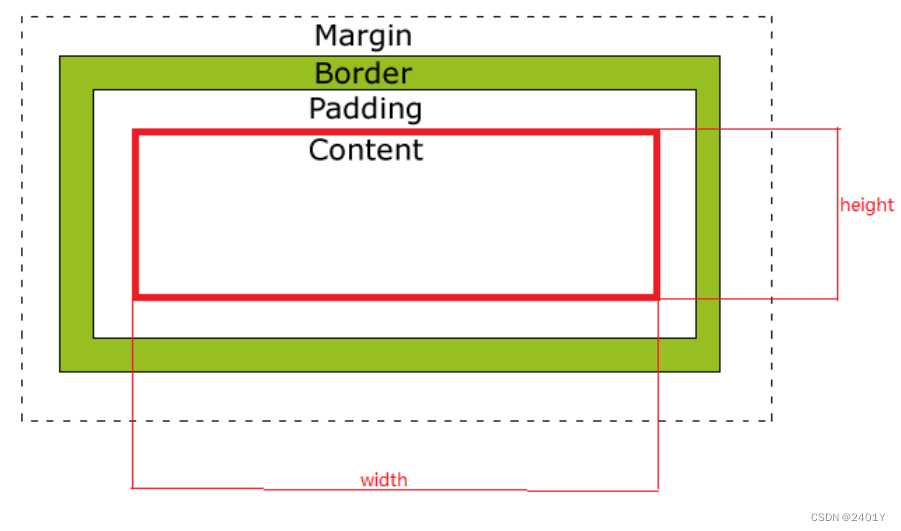
首先,我们来看一张图,来体会下什么是盒子模型。
 所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元 素在网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。
所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元 素在网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。
用水果来比喻帮助记忆:

3. 盒子边框(border)
边框就是那层皮。。柚子皮。。。。
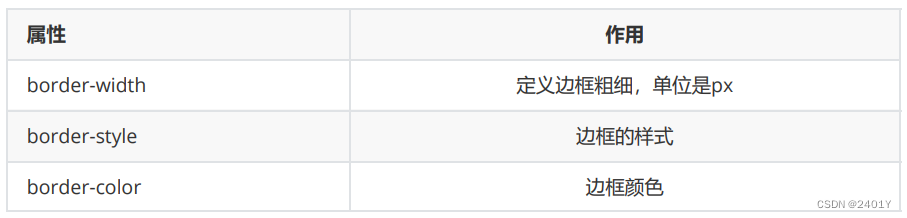
语法:border : border-width || border-style || border-color

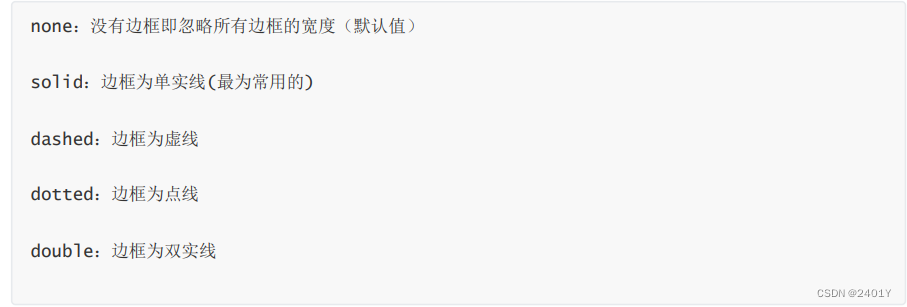
边框属性—设置边框样式(border-style) 边框样式用于定义页面中边框的风格,常用属性值如下:

小提示:
我们在开发中,经常把表单原本的边框去掉,然后添加任意的样式。(border: 0)
3.1 边框综合设置
border : border-width || border-style || border-color
例如:
border: 1px solid red; 没有顺序
3.2 盒子边框写法总结表
很多情况下,我们不需要指定4个边框,我们是可以单独给4个边框分别指定的。

3.3 border的三角形原理
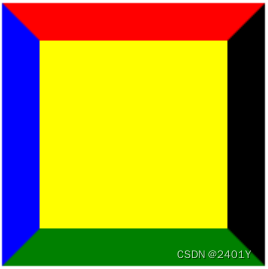
当我们加大边框并且各个颜色不一样时,我们先来看看border的表现形式。
#box{
width:100px;
height:100px;
background:yellow;
border-top: 20px solid red;
border-right:20px solid black;
border-bottom:20px solid green;
border-left:20px solid blue;
} 
观察上图可以发现,border表现为梯形。当减小box的宽高时,会发生如下变化:

从上图很容易看出,当box宽度降低到很小,也就是border的梯形的上边降到很小。所以想一想,当这 一值降到0时,border就变成了三角形。如下图:

所以我们就可以通过将元素宽高设置为0,而通过控制border来得到想要的三角形了。
实现将不需要方向的border设置为透明(transparent),就可以用来实现三角形了。比如想实现下三角形, 就将border-left,border-bottom,border-right设置为transparent即可。
#box{
width:0px;
height:0px;
border-top: 20px solid red;
border-right:20px solid transparent;
border-bottom:20px solid transparent;
border-left:20px solid transparent;
}

3.4 圆角边框(CSS3)
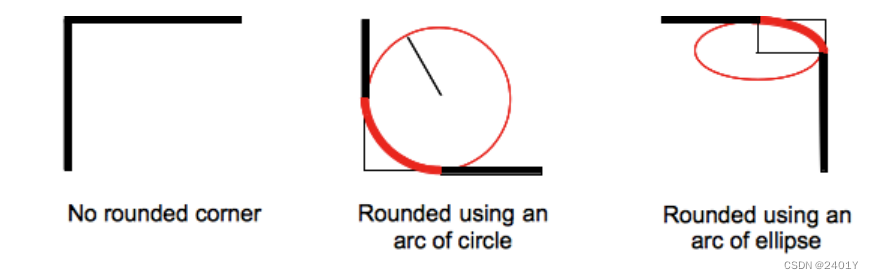
从此以后,我们的世界不只有矩形。radius 半径(距离) 允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。

语法格式:border-radius: 左上角 右上角 右下角 左下角;
其中每一个值可以为 数值或百分比的形式。
技巧:border-radius: 50%;
让一个正方形变成圆圈以上效果图矩形的圆角, 就不要用百分比了,因为百分比会是表示高度和宽度的一半。 而我们这里矩形就只用高度的一半就好了。精确单位。
演示例子风车:





















 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








