一. 学习目标
- 掌握 Vue 项目创建的依赖环境
- 掌握 Vue 项目创建过程
二. 学习内容
- 掌握搭建 Vue 项目准备环境
- 掌握 Vue 项目创建过程
- 了解 Vue 项目各子目录
三. 学习过程
1. 准备工作
(1)安装Node.js
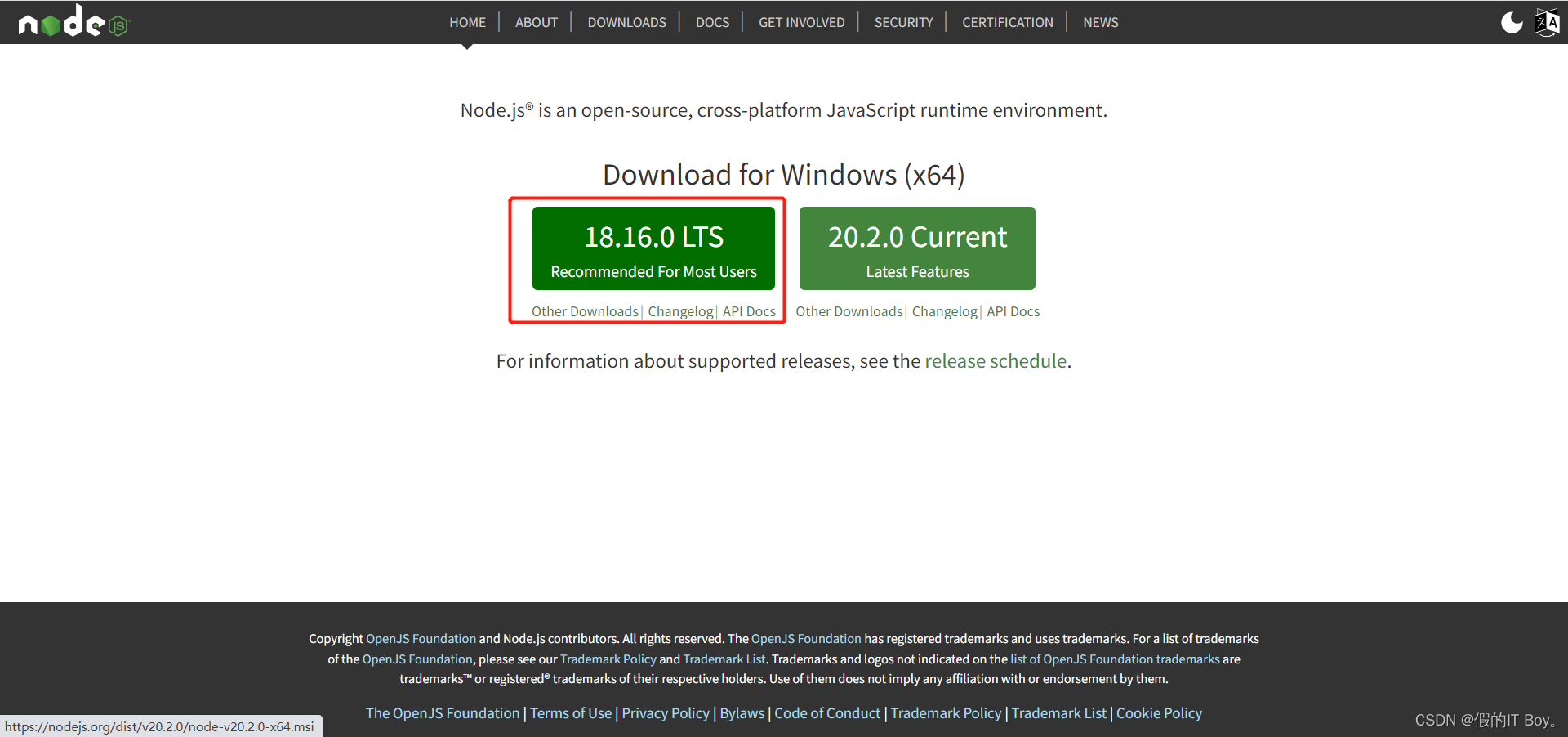
打开node.js官网:Node.js ,下载当前官网稳定版本的node.js

下载完成,鼠标双击进行安装,按照默认点击next即可。
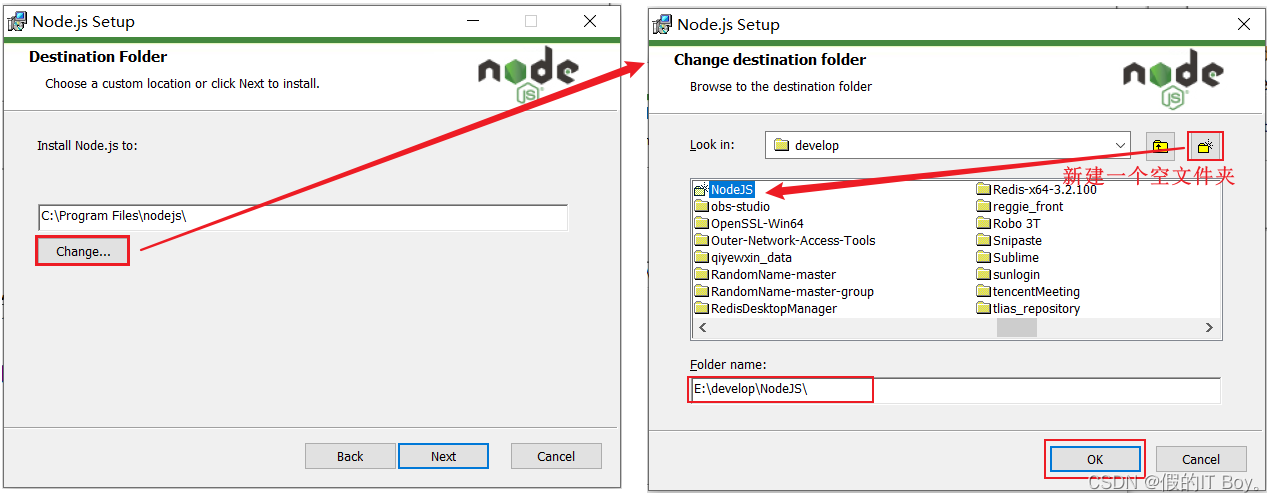
 安装过程中,建议把安装路径更换成其他盘符,操作如下。
安装过程中,建议把安装路径更换成其他盘符,操作如下。

安装成功后,通过命令行的方式测试是否安装成功。显示如下即是安装成功。

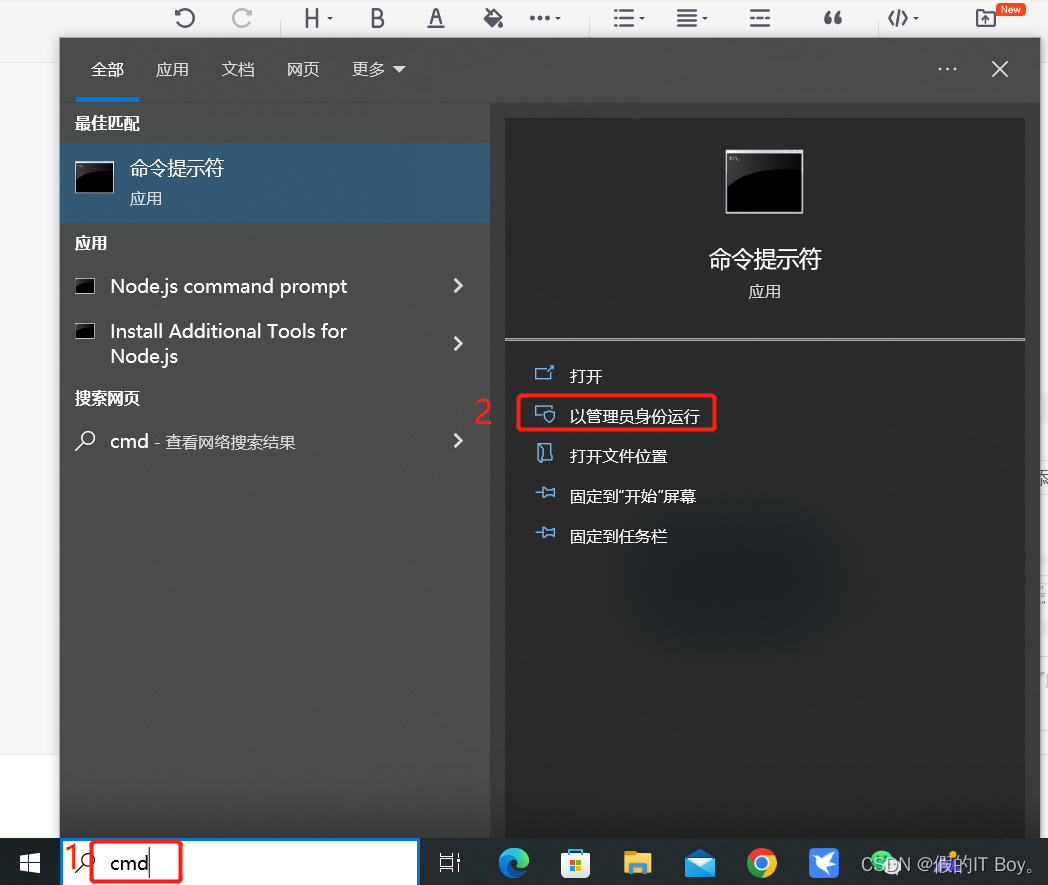
在左下角的搜索框输入 cmd ,找到命令提示符,以管理员身份打开,配置npm全局安装路径。

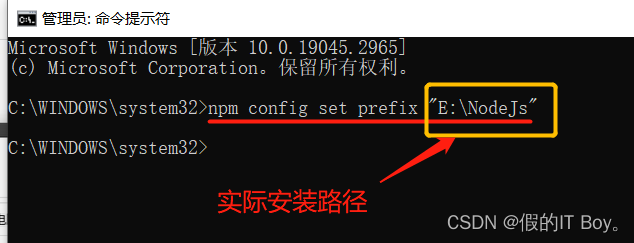
执行命令:npm config set prefix "E:\NodeJs"(注意:E:\NodeJs是node.js实际的安装路径)

验证是否设置成功,显示如下表示已经设置成功。

切换淘宝镜像:主要目的是后期下载资源的时候能快速下载,官网路径下载较慢。
执行命令:npm config set registry https://registry.npm.taobao.org

安装Vue 的脚手架 vue-cli ,执行命令:npm install -g @vue/cli 如下图正在下载中

验证是否安装成功,输入指令:vue --version

2. 项目创建
(1)通过命令行创建:在命令行界面输入:vue create vue-project01(vue-project01:是项目名称)
创建一个vue文件夹,在该文件夹的路径里输入cmd,回车。

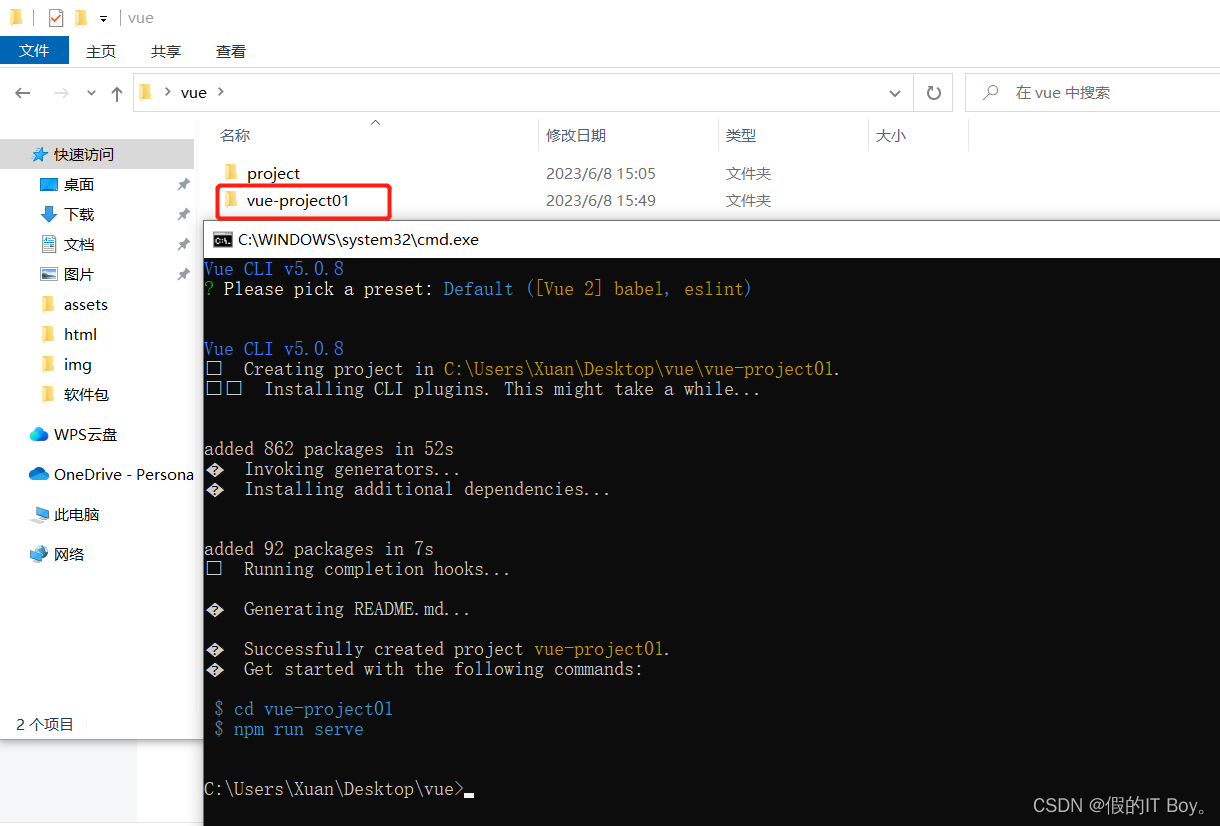
在弹出的命令提示符界面输入;vue create vue-project01
选择创建的vue版本,通过键盘上下键选进行择,这里我选择的是vue2,回车。

正在创建项目,联网下载资源。

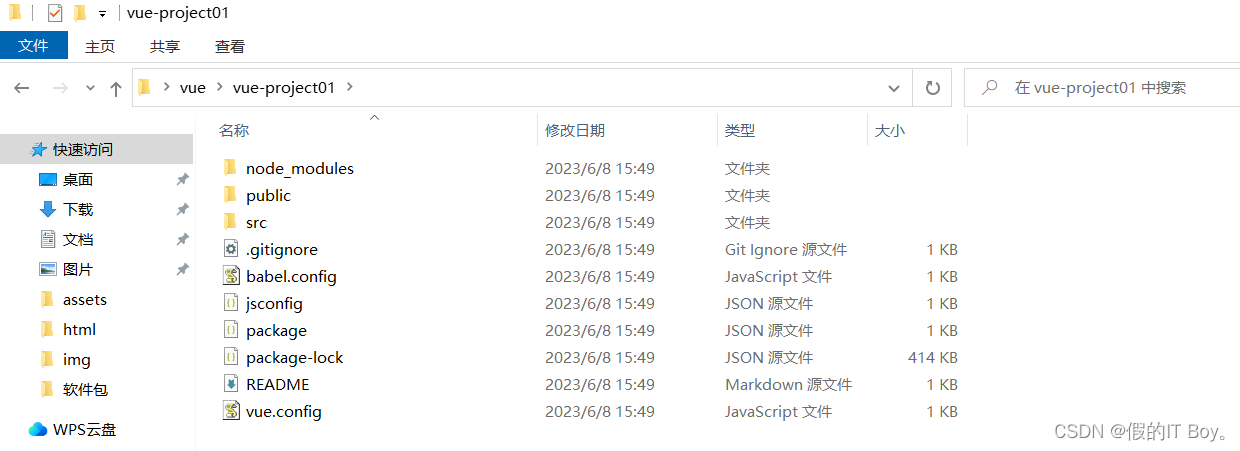
创建完成,文件夹也生成了相应的文件项目。

具体文件目录,这里主要演示命令行创建过程,不做过多介绍,具体请看第二种创建方式。

(2)通过图形化界面创建:在命令行界面输入 vue ui
创建一个空的文件夹 vue ,在文件夹路径中输入 cmd ,回车。


会直接调出命令行界面

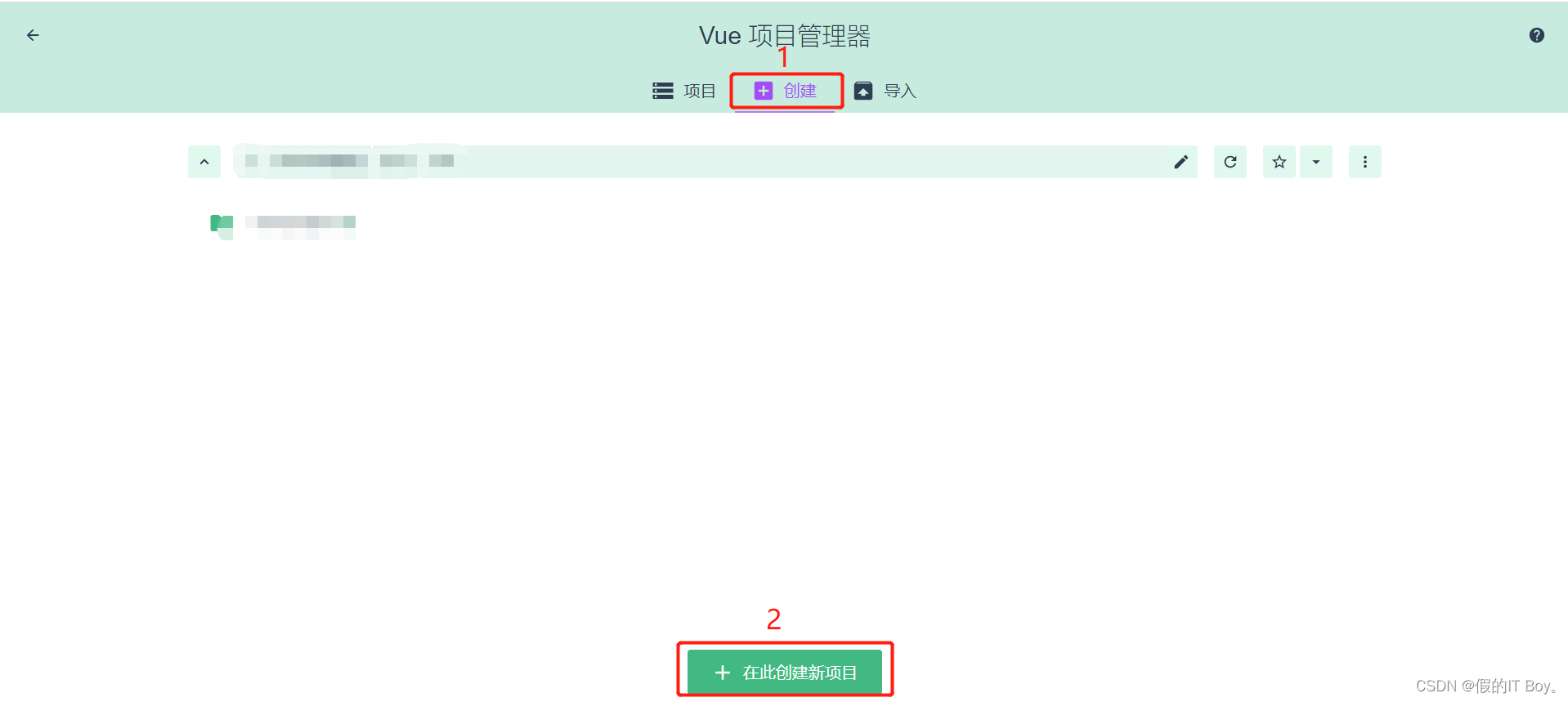
稍等一会弹出vue项目管理器

选择 创建,点击在此创建新项目

命名项目名称,选择管理器,关闭Git(可忽略),如下图。

选择手动,点击下一步。
只将 router 打开即可,点击下一步。

选择vue版本和配置项,点击创建项目。
 选择创建项目,不保存预设。
选择创建项目,不保存预设。

正在创建中

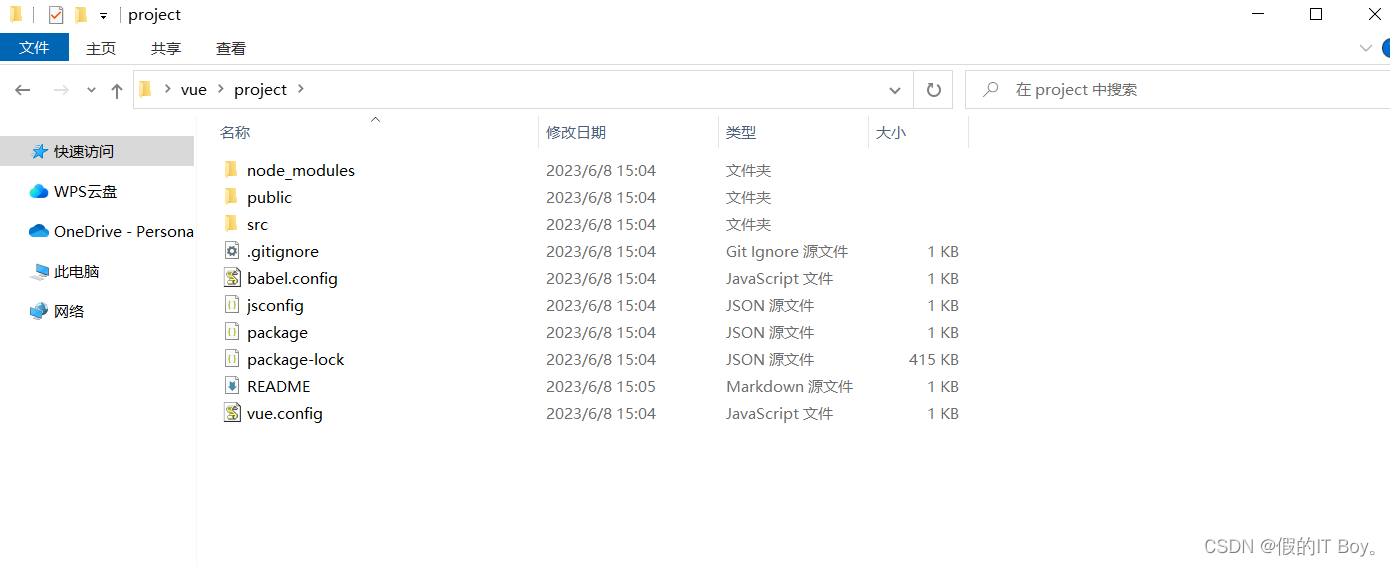
vue目录中已生成project项目文件夹

成功后的图形界面,文件夹中的目录如下。


至此,vue项目已经创建成功。
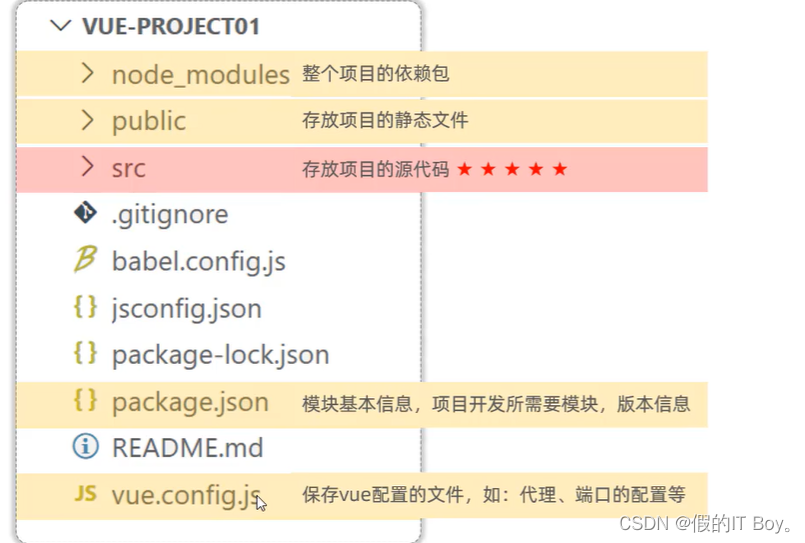
3. 各子目录
这里主要是了解文件夹中各子目录的存放内容

四. 资源包
编辑工具版本:VSCodeSetup-x64-1.71.2
node.js版本:node-v18.16.0-x64
说明:仅做学习记录,若侵权烦请联系删除,谢谢。




















 8296
8296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








