一、下载并安装node.js
首先确保已经安装了Node.js。如果没有安装,可以去官网(https://nodejs.org/)下载并安装最新版本的Node.js。( node.js下载地址 )

下载完成后即可双击下载的 .msi 文件,点击下一步

若不想安装在C盘,可以将默认地址更改为自己指定的位置。点击下一步,直到点击install,并等待安装完成。



安装完成后查看一下环境变量是否配有node.js的路径,没有则配置node.js的环境路径。

打开cmd窗口检查是否安装成功:node -v(如果显示出了版本号,那么说明安装成功了)

二、安装Vue脚手架
Vue脚手架是Vue官方提供的标准化开发工具。vue官网:https://cn.vuejs.org/
全局安装@vue/cli (仅第一次搭建环境时执行)
npm install -g @vue/cli
如果出现下载缓慢,可配置npm淘宝镜像:
npm config set registry https://registry.npm.taobao.org

把cmd关掉,再次打开,输入vue -v,出现如下信息,代表安装完成。

三、创建vue项目
选择一个你想要创建项目的文件夹,打开控制端执行如下命令:
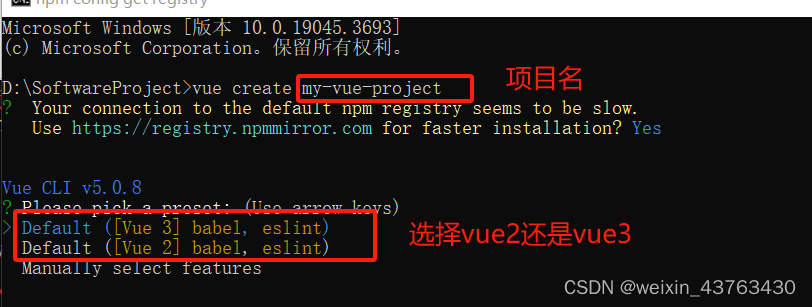
vue create 项目名

这里选择默认用vue3直接回车即可,等待项目创建完成。
四、项目启动
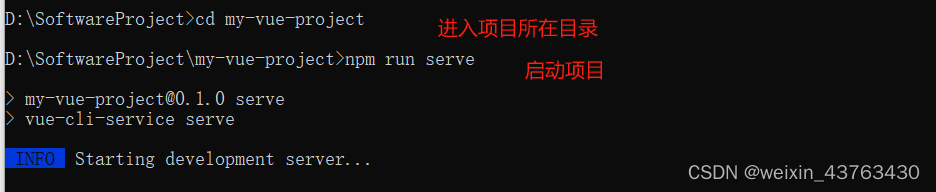
创建完项目后,控制端页面会如上图所示,此时我们我们只要按上图提示内容,执行相关命令即可。
cd 项目名 // 进入到该项目的文件目录下
npm run serve // 启动内置的webback本地热更新开发服务器

项目启动成功,控制台出现如下提示:

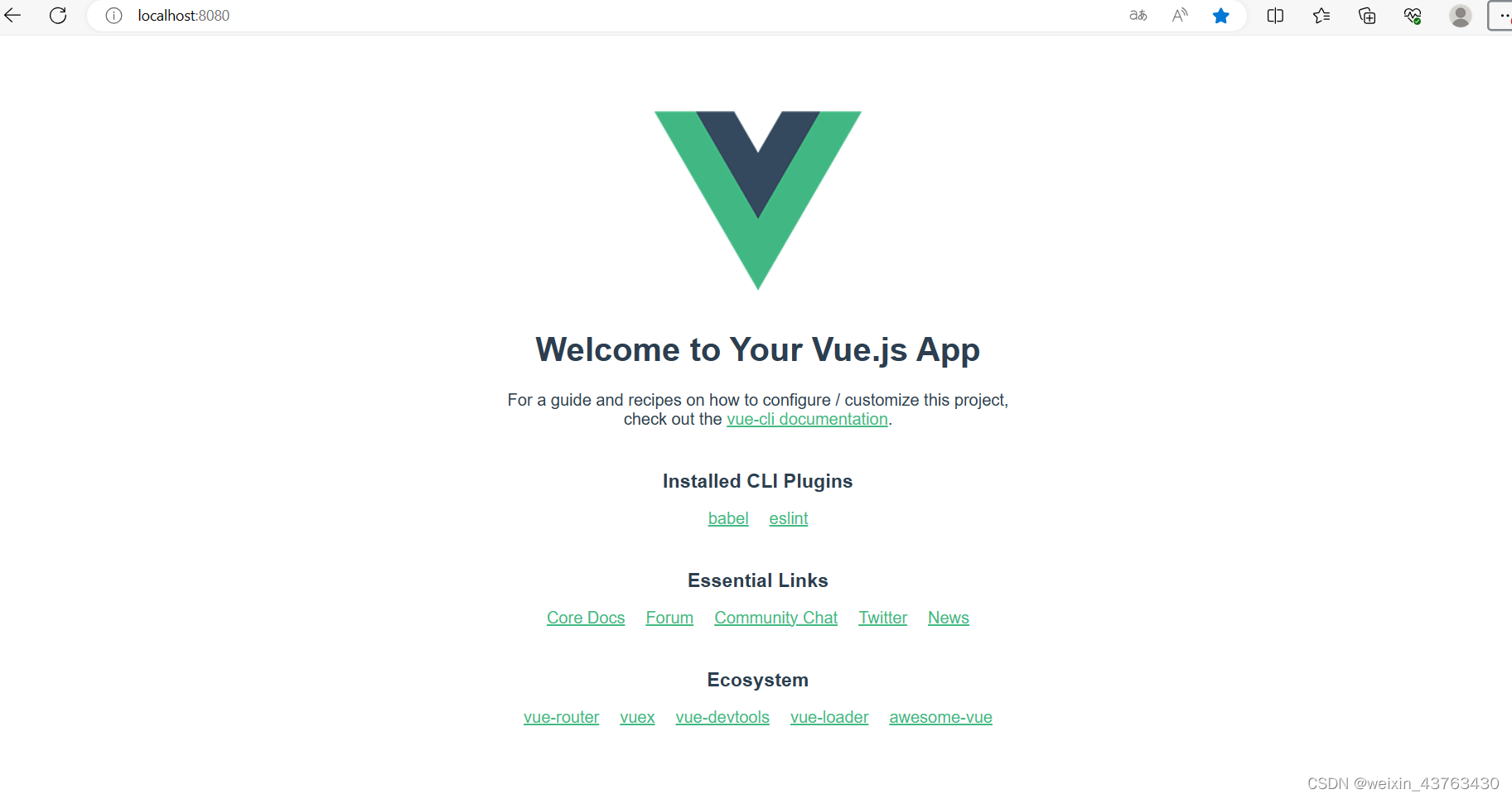
即可访问本地地址:http://localhost:8080/,即可出现如下界面。

五、VS Code下载安装
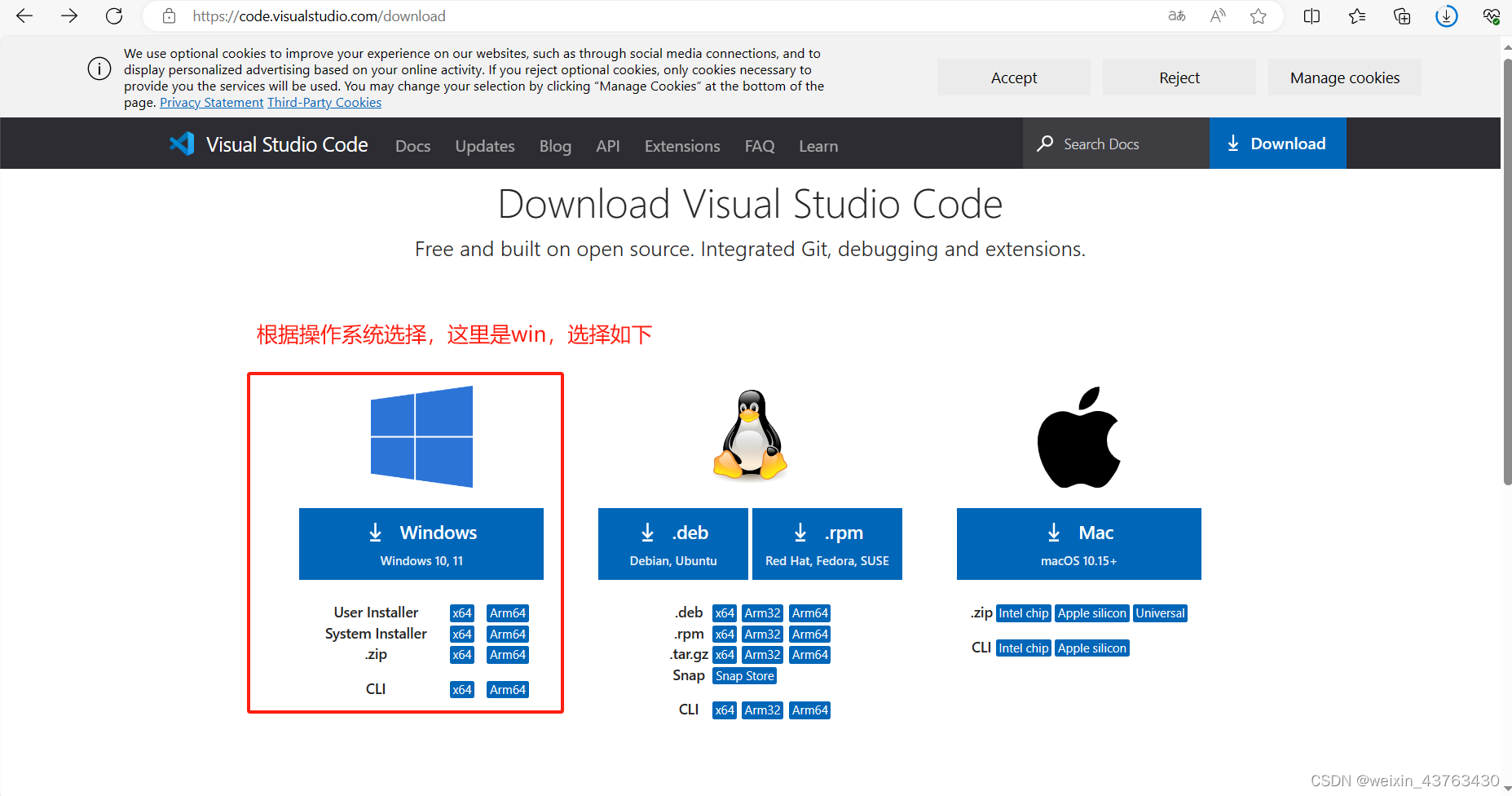
vue前端开发环境一般使用Vs Code,下载地址:https://code.visualstudio.com/download

下载完成VSCodeUserSetup-x64-1.85.1.exe,傻瓜式安装即可:




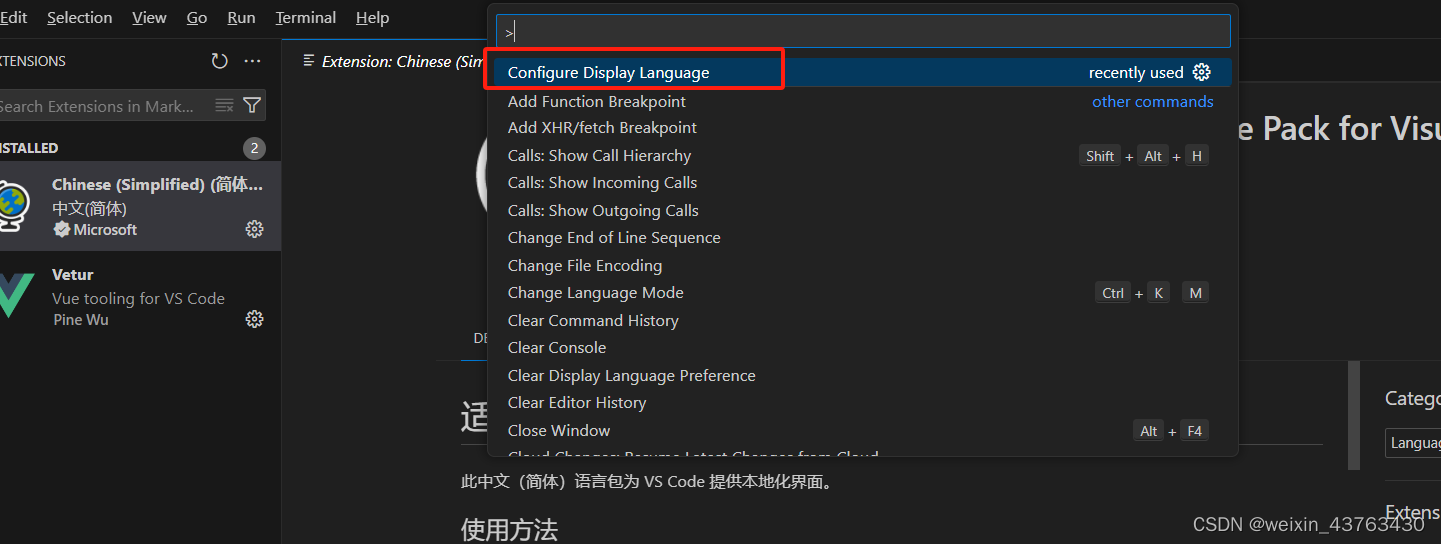
VS Code 配置中文:安装中文(简体)包:
通过ctrl + shift + p快捷键,搜Configure Display Language:

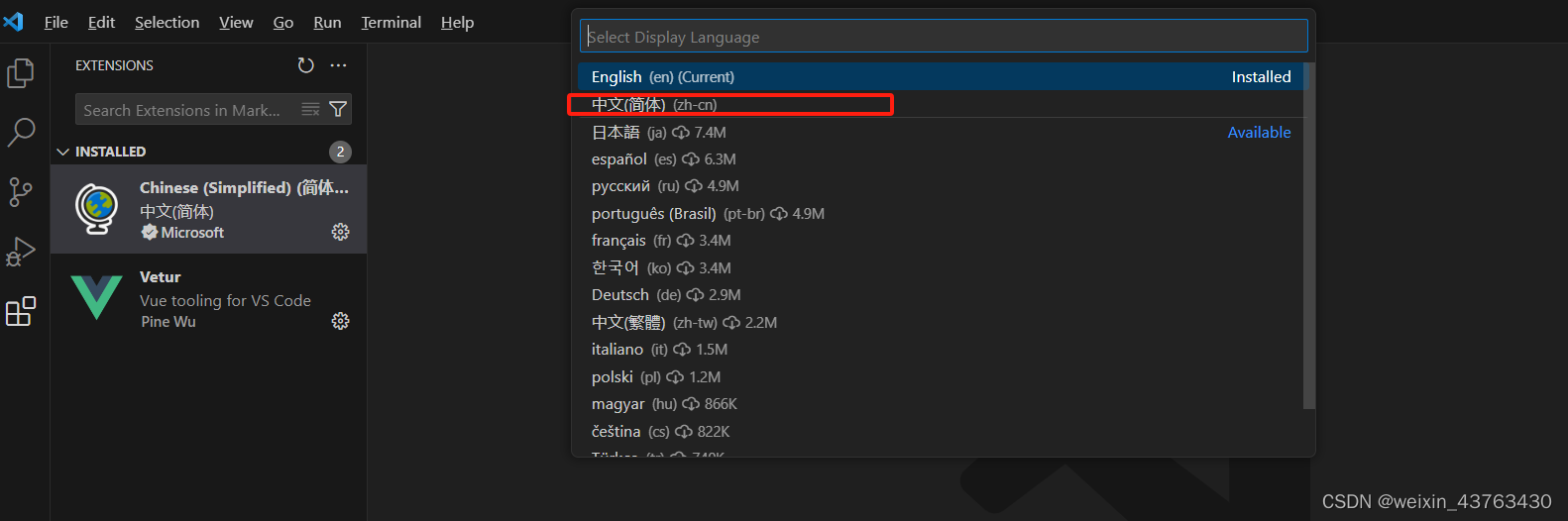
选择中文简体:

重启vs code即可

vs code 新建终端: ctrl + shift + ` ,输入启动命令,启动vue项目:























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








