1 结构
可参看http://blog.csdn.net/alex_chen_16/article/details/50889924
2 Jsp
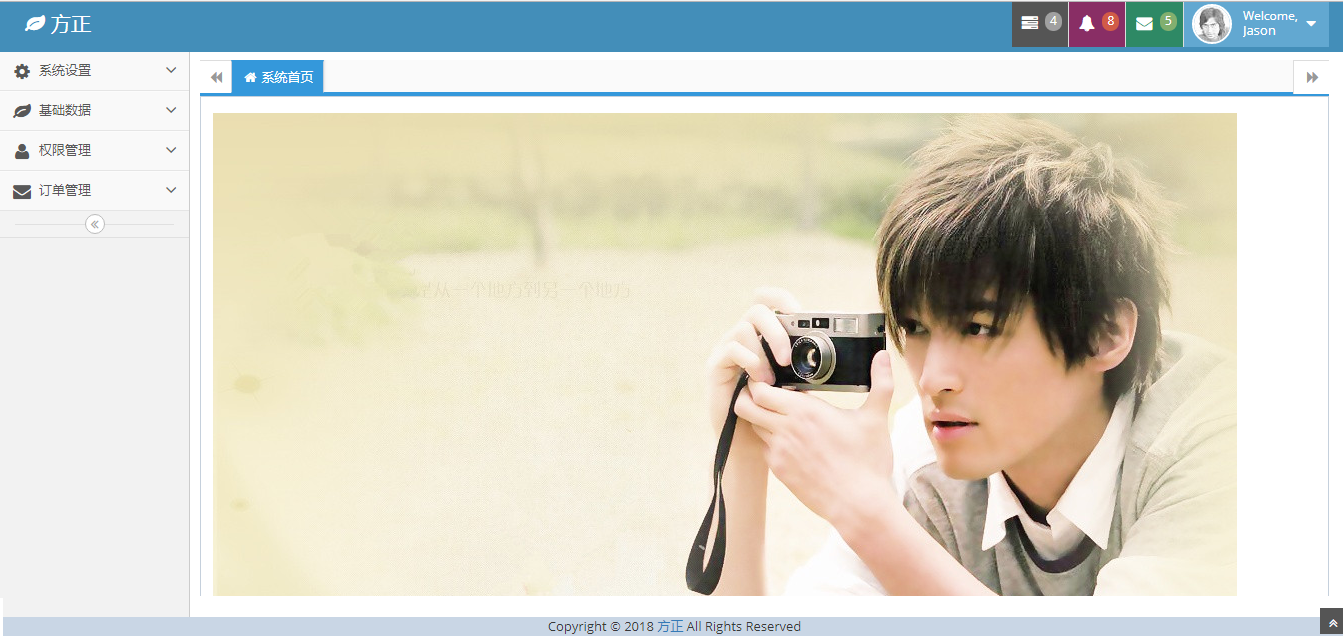
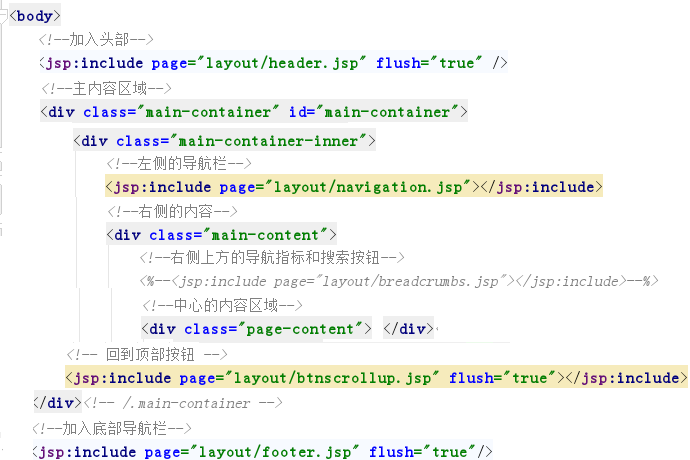
2.1 总体布局Index.jsp
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jstl/fmt" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page isELIgnored="false" %>
<c:set value="${pageContext.request.contextPath}" var="path" scope="page"/>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>方正管理系统</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<jsp:include page="template/csshead.jsp"flush="true" />
<jsp:include page="template/jshead.jsp"flush="true" />
</head>
<body>
<!--加入头部-->
<jsp:include page="layout/header.jsp"flush="true" />
<!--主内容区域-->
<div class="main-container"id="main-container">
<script type="text/javascript">
try{ace.settings.check('main-container' , 'fixed')}catch(e){}
</script>
<div class="main-container-inner">
<!--左侧的导航栏-->
<jsp:include page="layout/navigation.jsp"></jsp:include>
<!--右侧的内容-->
<div class="main-content">
<!--右侧上方的导航指标和搜索按钮-->
<%--<jsp:includepage="layout/breadcrumbs.jsp"></jsp:include>--%>
<!--中心的内容区域-->
<div class="page-content">
<div class="row">
<div class="col-xs-12" style="padding-left:5px;">
<ul class="nav-my-tab">
<li class="leftbackward"><a href="#" >
<i class="icon-backward"></i></a>
</li>
<li class="rightforward"><a href="#">
<i class="icon-forward"></i></a>
</li>
<li class="middletab">
<ul class="nav nav-tabs" role="tablist">
<li class="active"><a href="#Index" role="tab" data-toggle="tab">
<i class="icon-home"></i>系统首页</a>
</li>
</ul>
</li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-paneactive" id="Index">
<img src="${path}/static/img/1.jpg">
</div>
</div>
</div>
</div>
</div>
</div><!-- /.main-content -->
<!-- 加入边上皮肤选择 -->
<%-- <jsp:includepage="layout/settings.jsp"flush="true"></jsp:include>--%>
</div><!-- /.main-container-inner -->
<!-- 回到顶部按钮 -->
<jsp:include page="layout/btnscrollup.jsp"flush="true"></jsp:include>
</div><!-- /.main-container -->
<!--加入底部导航栏-->
<jsp:include page="layout/footer.jsp"flush="true"/>
<jsp:include page="template/jsbody.jsp"flush="true" />
</body>
</html>2.2 header.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ page isELIgnored="false" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fmt" uri="http://java.sun.com/jstl/fmt" %> <c:set value="${pageContext.request.contextPath}" var="path" scope="page"/> <div class="navbar navbar-default" id="navbar"> <script type="text/javascript"> try{ace.settings.check('navbar' , 'fixed')}catch(e){} </script> <div class="navbar-container" id="navbar-container"> <div class="navbar-header pull-left"> <a href="#" class="navbar-brand"> <small> <i class="icon-leaf"></i> 方正 </small> </a><!-- /.brand --> </div><!-- /.navbar-header --> <div class="navbar-header pull-right" role="navigation"> <ul class="nav ace-nav"> <li class="grey"> <a data-toggle="dropdown" class="dropdown-toggle" href="#"> <i class="icon-tasks"></i> <span class="badge badge-grey">4</span> </a> <ul class="pull-right dropdown-navbar dropdown-menu dropdown-caret dropdown-close"> <li class="dropdown-header"> <i class="icon-ok"></i> 4 Tasks to complete </li> <li> <a href="#"> <div class="clearfix"> <span class="pull-left">Software Update</span> <span class="pull-right">65%</span> </div> <div class="progress progress-mini "> <div style="width:65%" class="progress-bar "></div> </div> </a> </li> <li> <a href="#"> <div class="clearfix"> <span class="pull-left">Hardware Upgrade</span> <span class="pull-right">35%</span> </div> <div class="progress progress-mini "> <div style="width:35%" class="progress-bar progress-bar-danger"></div> </div> </a> </li> <li> <a href="#"> <div class="clearfix"> <span class="pull-left">Unit Testing</span> <span class="pull-right">15%</span> </div> <div class="progress progress-mini "> <div style="width:15%" class="progress-bar progress-bar-warning"></div> </div> </a> </li> <li> <a href="#"> <div class="clearfix"> <span class="pull-left">Bug Fixes</span> <span class="pull-right">90%</span> </div> <div class="progress progress-mini progress-striped active"> <div style="width:90%" class="progress-bar progress-bar-success"></div> </div> </a> </li> <li> <a href="#"> See tasks with details <i class="icon-arrow-right"></i> </a> </li> </ul> </li> <li class="purple"> <a data-toggle="dropdown" class="dropdown-toggle" href="#"> <i class="icon-bell-alt icon-animated-bell"></i> <span class="badge badge-important">8</span> </a> <ul class="pull-right dropdown-navbar navbar-pink dropdown-menu dropdown-caret dropdown-close"> <li class="dropdown-header"> <i class="icon-warning-sign"></i> 8 Notifications </li> <li> <a href="#"> <div class="clearfix"> <span class="pull-left"> <i class="btn btn-xs no-hover btn-pink icon-comment"></i> New Comments </span> <span class="pull-right badge badge-info">+12</span> </div> </a> </li> <li> <a href="#"> <i class="btn btn-xs btn-primary icon-user"></i> Bob just signed up as an editor ... </a> </li> <li> <a href="#"> <div class="clearfix"> <span class="pull-left"> <i class="btn btn-xs no-hover btn-success icon-shopping-cart"></i> New Orders </span> <span class="pull-right badge badge-success">+8</span> </div> </a> </li> <li> <a href="#"> <div class="clearfix"> <span class="pull-left"> <i class="btn btn-xs no-hover btn-info icon-twitter"></i> Followers </span> <span class="pull-right badge badge-info">+11</span> </div> </a> </li> <li> <a href="#"> See all notifications <i class="icon-arrow-right"></i> </a> </li> </ul> </li> <li class="green"> <a data-toggle="dropdown" class="dropdown-toggle" href="#"> <i class="icon-envelope icon-animated-vertical"></i> <span class="badge badge-success">5</span> </a> <ul class="pull-right dropdown-navbar dropdown-menu dropdown-caret dropdown-close"> <li class="dropdown-header"> <i class="icon-envelope-alt"></i> 5 Messages </li> <li> <a href="#"> <img src="${path}/static/assets/avatars/avatar.png" class="msg-photo" alt="Alex's Avatar" /> <span class="msg-body"> <span class="msg-title"> <span class="blue">Alex:</span> Ciao sociis natoque penatibus et auctor ... </span> <span class="msg-time"> <i class="icon-time"></i> <span>a moment ago</span> </span> </span> </a> </li> <li> <a href="#"> <img src="${path}/static/assets/avatars/avatar3.png" class="msg-photo" alt="Susan's Avatar" /> <span class="msg-body"> <span class="msg-title"> <span class="blue">Susan:</span> Vestibulum id ligula porta felis euismod ... </span> <span class="msg-time"> <i class="icon-time"></i> <span>20 minutes ago</span> </span> </span> </a> </li> <li> <a href="#"> <img src="${path}/static/assets/avatars/avatar4.png" class="msg-photo" alt="Bob's Avatar" /> <span class="msg-body"> <span class="msg-title"> <span class="blue">Bob:</span> Nullam quis risus eget urna mollis ornare ... </span> <span class="msg-time"> <i class="icon-time"></i> <span>3:15 pm</span> </span> </span> </a> </li> <li> <a href="inbox.html"> See all messages <i class="icon-arrow-right"></i> </a> </li> </ul> </li> <li class="light-blue"> <a data-toggle="dropdown" href="#" class="dropdown-toggle"> <img class="nav-user-photo" src="${path}/static/assets/avatars/user.jpg" alt="Jason's Photo" /> <span class="user-info"> <small>Welcome,</small> Jason </span> <i class="icon-caret-down"></i> </a> <ul class="user-menu pull-right dropdown-menu dropdown-yellow dropdown-caret dropdown-close"> <li> <a href="#"> <i class="icon-cog"></i> 设置 </a> </li> <li> <a href="#"> <i class="icon-user"></i> 个人信息 </a> </li> <li class="divider"></li> <li> <a href="#"> <i class="icon-off"></i> 注销 </a> </li> </ul> </li> </ul><!-- /.ace-nav --> </div><!-- /.navbar-header --> </div><!-- /.container --> </div>
2.3 navigation.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fmt" uri="http://java.sun.com/jstl/fmt" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ page isELIgnored="false" %> <c:set value="${pageContext.request.contextPath}" var="path" scope="page"/> <!--导航栏--> <div class="sidebar" id="sidebar"> <ul class="nav nav-list" id="menu"></ul> <div class="sidebar-collapse" id="sidebar-collapse"> <i class="icon-double-angle-left" data-icon1="icon-double-angle-left" data-icon2="icon-double-angle-right"></i> </div> </div>
2.4 breadcrumbs.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ page isELIgnored="false" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fmt" uri="http://java.sun.com/jstl/fmt" %> <div class="breadcrumbs" id="breadcrumbs"> <script type="text/javascript"> try { ace.settings.check('breadcrumbs', 'fixed') } catch (e) { } </script> <ul class="breadcrumb"> <li> <i class="icon-home home-icon"></i> <a href="#">Home</a> </li> <li> <a href="#">Tables</a> </li> <li class="active">Simple & Dynamic</li> </ul><!-- .breadcrumb --> <div class="nav-search" id="nav-search"> <form class="form-search"> <span class="input-icon"> <input type="text" placeholder="Search ..." class="nav-search-input" id="nav-search-input" autocomplete="off"/> <i class="icon-search nav-search-icon"></i> </span> </form> </div><!-- #nav-search --> </div>
2.5 settings.jsp
<div class="ace-settings-container" id="ace-settings-container"> <div class="btn btn-app btn-xs btn-warning ace-settings-btn" id="ace-settings-btn"> <i class="icon-cog bigger-150"></i> </div> <div class="ace-settings-box" id="ace-settings-box"> <div> <div class="pull-left"> <select id="skin-colorpicker" class="hide"> <option data-skin="default" value="#438EB9">#438EB9</option> <option data-skin="skin-1" value="#222A2D">#222A2D</option> <option data-skin="skin-2" value="#C6487E">#C6487E</option> <option data-skin="skin-3" value="#D0D0D0">#D0D0D0</option> </select> </div> <span> Choose Skin</span> </div> <div> <input type="checkbox" class="ace ace-checkbox-2" id="ace-settings-navbar" /> <label class="lbl" for="ace-settings-navbar"> Fixed Navbar</label> </div> <div> <input type="checkbox" class="ace ace-checkbox-2" id="ace-settings-sidebar" /> <label class="lbl" for="ace-settings-sidebar"> Fixed Sidebar</label> </div> <div> <input type="checkbox" class="ace ace-checkbox-2" id="ace-settings-breadcrumbs" /> <label class="lbl" for="ace-settings-breadcrumbs"> Fixed Breadcrumbs</label> </div> <div> <input type="checkbox" class="ace ace-checkbox-2" id="ace-settings-rtl" /> <label class="lbl" for="ace-settings-rtl"> Right To Left (rtl)</label> </div> <div> <input type="checkbox" class="ace ace-checkbox-2" id="ace-settings-add-container" /> <label class="lbl" for="ace-settings-add-container"> Inside <b>.container</b> </label> </div> </div> </div><!-- /#ace-settings-container -->
2.6 btnscrollup.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ page isELIgnored="false" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fmt" uri="http://java.sun.com/jstl/fmt" %> <!-- 回到顶部按钮 --> <a href="#" id="btn-scroll-up" class="btn-scroll-up btn btn-sm btn-inverse"> <i class="icon-double-angle-up icon-only bigger-110"></i> </a>
2.7 footer.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%--<div class="hr hr32 hr-dotted"></div>--%> <!--<div style="text-align: center;display:none">--> <div style="text-align: center;background-color: #c9d6e5"> Copyright © 2018 <a href="#">方正</a> All Rights Reserved </div>
http://download.csdn.net/download/qq_26553781/10226387
























 2223
2223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








