1 Ajax
1.1 概述
异步请求,浏览器地址栏不改变,进行局部刷新。
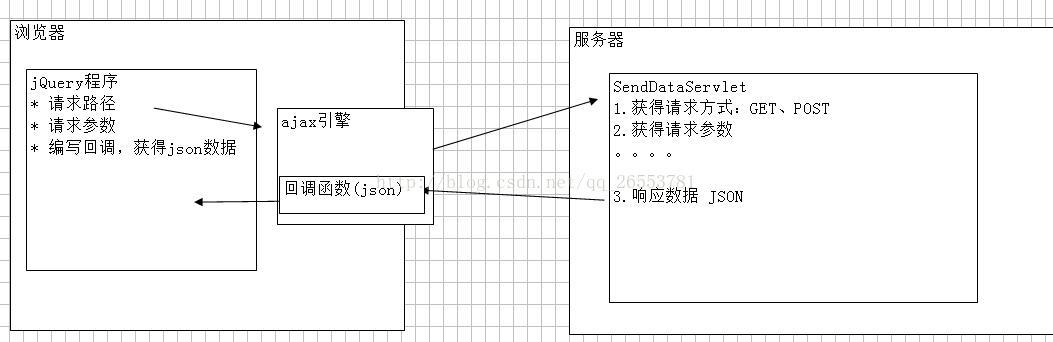
1.2 流程分析

1.3 jQuery 的ajax
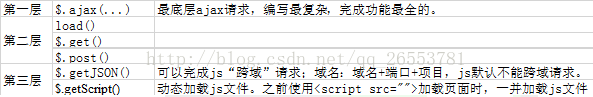
1.3.1 三层方法
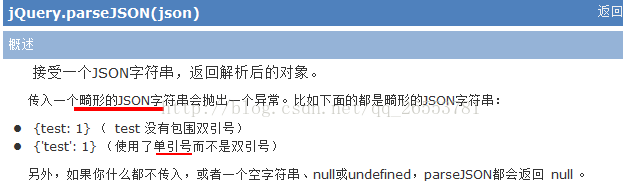
1.3.2 $.parseJSON()解析jsonàobj

2 jQuery方法
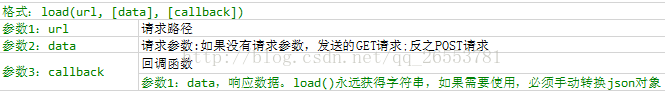
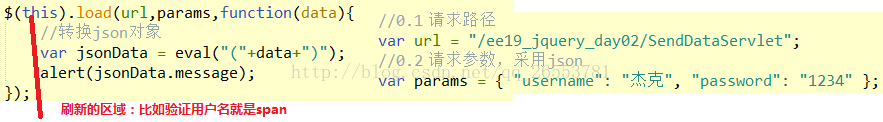
2.1 .load() 【3】
2.2 $.get() 【2】和$.post()【1】

GET请求不适合发送中文数据,存放请求的中文乱码。
必须手动解码 newString(username.getBytes("ISO-8859-1") ,"UTF-8")
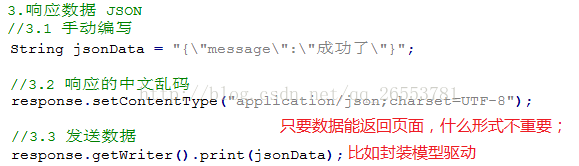
响应数据,
使用 application/json;charset=UTF-8 ,jQuery自动将数据转换json对象。
果使用 text/html;charset=UTF-8 ,回调函数获得字符串数据,需要手动转换。
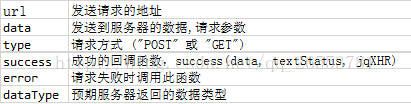
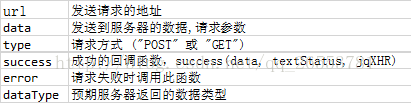
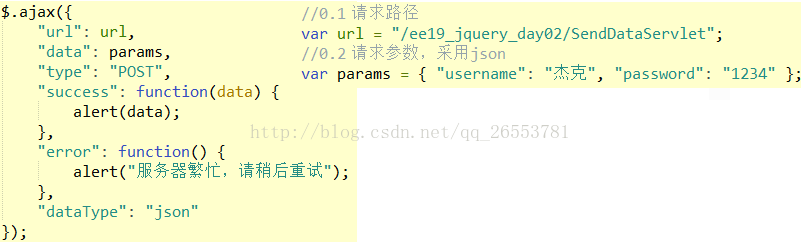
2.3 $.ajax() 【4】
dataType:预期服务器返回的数据类型

3 Controller响应json格式
3.1 不需要处理的json
不需要处理的json,直接返回输出字符串的,常用于load()
3.2 需要data返回json数据的





























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








