1 正则语法
1.1 或者“|”,“[]”
使用 | 表示或者的意思
[]里的内容也是或的关系
[ab] == a|b [a-z] 任意小写字母 [A-Z] 任意大写字母 [A-z] 任意字母 [0-9] 任意数字

1.2 除了“[^]”

1.3 转义字符
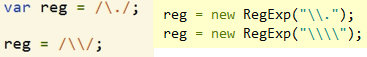
在正则表达式中使用\作为转义字符
\. 来表示.\\ 表示\

注意:使用构造函数时,由于它的参数是一个字符串,而\是字符串中转义字符,如果要使用\则需要使用\\来代替
2 字符规则
2.1 量词
2.1.1 概念
通过量词可以设置一个内容出现的次数;

量词只对它前边的一个内容起作用
2.1.2 规则

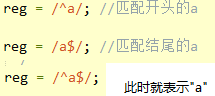
2.2 开头^结尾$

2.3 元字符

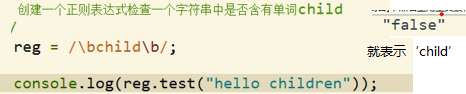
2.3.1 单词边界

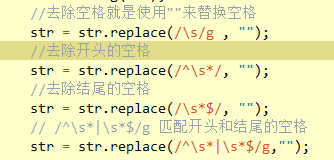
2.3.2 去除空格
str = str.replace(/\s/g ,"");//去除空格就是使用""来替换空格
str = str.replace(/^\s*/,"");//去除开头的空格
str = str.replace(/\s*$/,"");//去除结尾的空格
str = str.replace(/^\s*|\s*$/g,""); // /^\s*|\s*$/g 匹配开头和结尾的空格3 案例
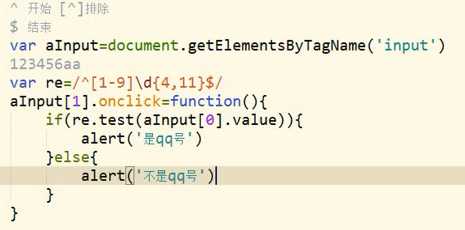
3.1 判断是不是qq号

3.2 是否是手机号

var phoneStr = "13067890123";
var phoneReg = /^1[3-9][0-9]{9}$/;
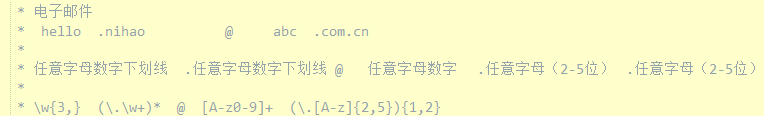
console.log(phoneReg.test(phoneStr)); 3.3 电子邮件
var emailReg = /^\w{3,}(\.\w+)*@[A-z0-9]+(\.[A-z]{2,5}){1,2}$/;
var email = "abc.hello@163.com";
console.log(emailReg.test(email));
























 546
546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








