1 样式组合
1.1 效果
将所有公有css和js提取出来
1.2 csshead.jsp
<%@page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set value="${pageContext.request.contextPath}" var="path" scope="page"/>
<!-- basic styles -->
<!-- bootstarp -->
<link rel="stylesheet" href="${path}/static/bootstrap/css/bootstrap.min.css"/>
<link rel="stylesheet" href="${path}/static/assets/css/font-awesome.min.css"/>
<!--[if IE 7]
<link rel="stylesheet"href="assets/css/font-awesome-ie7.min.css" />
[endif]-->
<!-- page specific plugin styles 插件方式 在最后-->
<link rel="stylesheet" href="${path}/static/assets/css/jquery-ui-1.10.3.full.min.css"/>
<link rel="stylesheet" href="${path}/static/assets/css/datepicker.css"/>
<link rel="stylesheet" href="${path}/static/assets/css/ui.jqgrid.css"/>
<!-- fonts 改为本地-->
<link rel="stylesheet" href="${path}/static/assets/css/add/cyrillic.css"/>
<!-- ace styles -->
<link rel="stylesheet" href="${path}/static/assets/css/ace.min.css"/>
<link rel="stylesheet" href="${path}/static/assets/css/ace-rtl.min.css"/>
<link rel="stylesheet" href="${path}/static/assets/css/ace-skins.min.css"/>
<!--[if lte IE 8]
<link rel="stylesheet" href="assets/css/ace-ie.min.css"/>
[endif]-->
<!-- bootstarp -->
<link rel="stylesheet" href="${path}/static/bootstrap/plugin/bootstrap-table/css/bootstrap-table.min.css"/>
<!-- 自己编写引入 -->
<link rel="stylesheet" href="${path}/static/bootstrap/add/css/bootstrap-tab/bootstrap-tab.css"/>
<link rel="stylesheet" href="${path}/static/bootstrap/add/css/sidebar-menu/sidebar-menu.css"/>
<!-- inline styles related to this page 与此页相关的内联样式 -->
<style type="text/css" rel="stylesheet">
<%-- element --%>
@import url("${path}/static/element/css/index.css");
.table th, .table td {
text-align: center;
vertical-align: middle!important;
}
</style>1.3 Jshead.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ page isELIgnored="false" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <c:set value="${pageContext.request.contextPath}" var="path" scope="page"/> <% String contextPath =request.getContextPath(); String basePath =request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort() + contextPath; %> <script type="text/javascript"> var contextPath = '<%=contextPath %>'; // debugger; var bashPath = '<%=basePath %>'; </script> <!-- ace settings handler ACE设置处理程序 --> <script src="${path}/static/assets/js/ace-extra.min.js"></script> <!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries HTML5的垫片和respond.js IE8支持HTML5元素和媒体查询--> <!--[if lt IE 9] <script src="assets/js/html5shiv.js"></script> <script src="assets/js/respond.min.js"></script> [endif]-->
1.4 csshead.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ page isELIgnored="false" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <c:set value="${pageContext.request.contextPath}" var="path" scope="page"/> <!-- basic scripts --> <!--[if !IE]> 如果是不是ie --> <script src="${path}/static/assets/js/jquery-2.0.3.min.js"></script> <!-- <![endif]--> <!--[if IE]> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> [endif]--> <!--[if !IE]> --> <script type="text/javascript"> window.jQuery || document.write("<script src='${path}/static/assets/js/jquery-2.0.3.min.js'>"+"<"+"/script>"); </script> <!-- [endif]--> <!--[if IE] <script type="text/javascript">window.jQuery || document.write("<script src='assets/js/jquery-1.10.2.min.js'>"+"<"+"/script>");</script> <!--[endif]--> <script type="text/javascript"> if("ontouchend" in document) document.write("<script src='${path}/static/assets/js/jquery.mobile.custom.min.js'>"+"<"+"/script>"); </script> <!-- bootstarp --> <script src="${path}/static/bootstrap/js/bootstrap.min.js"></script> <script src="${path}/static/assets/js/typeahead-bs2.min.js"></script> <!-- page specific plugin scripts 最后面--> <!-- ace scripts --> <script src="${path}/static/assets/js/ace-elements.min.js"></script> <script src="${path}/static/assets/js/ace.min.js"></script> <script src="${path}/static/assets/js/jquery.dataTables.min.js"></script> <script src="${path}/static/assets/js/jquery.dataTables.bootstrap.js"></script> <script src="${path}/static/assets/js/date-time/bootstrap-datepicker.min.js"></script> <script src="${path}/static/assets/js/add/date-time/bootstrap-datepicker.zh-CN.js"></script> <!-- bootstarp --> <script src="${path}/static/bootstrap/plugin/bootstrap-table/js/bootstrap-table.min.js"></script> <script src="${path}/static/bootstrap/plugin/bootstrap-table/js/bootstrap-table-zh-CN.min.js"></script> <!-- 以下是自己引入的--> <script src="${path}/static/bootstrap/add/js/sidebar-menu/sidebar-menu.js"></script> <script src="${path}/static/bootstrap/add/js/bootstrap-tab/bootstrap-tab.js"></script> <%--elemrnt和vue--%> <!-- import Vue before Element --> <script src="${path}/static/vue/js/vue.js"></script> <!-- import JavaScript --> <script src="${path}/static/element/js/index.js"></script>
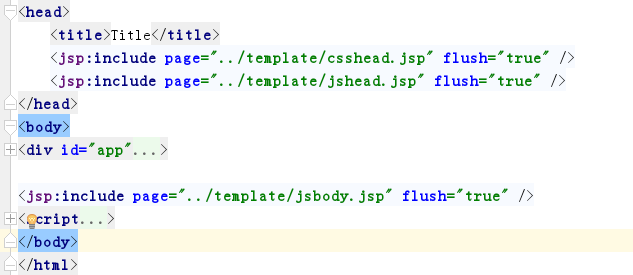
2 扩张开发
只需要引入这3个jsp即可























 793
793

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








