<body>
<input id="ss" style="width: 300px"></input>
<div id="box" >
<div data-options="name:'all',iconCls:'icon-ok'">All News</div>
<div dat-options="name:'sports'">sports News</div>
</div>
<script type="text/javascript">
$(function () {
$('#ss').searchbox({
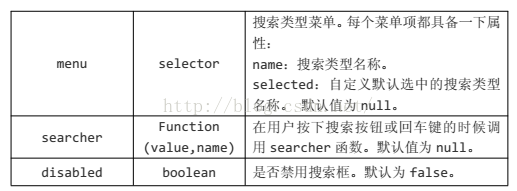
searcher:function(value,name){
alert(value+','+name);
},
menu:'#box',
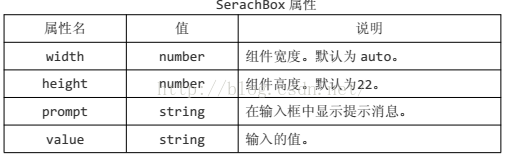
prompt:'请输入内容' ,
});
console.log($('#ss').searchbox('textbox'));
$('#ss').searchbox('setValue','改变值');
$('#ss').searchbox('selectName','sports');
$('#ss').searchbox('resize',200);
});
</script>
</body>
easyui-search搜索框
最新推荐文章于 2022-05-07 20:24:01 发布

























 1935
1935

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








