注:凡命令都为加粗斜体
1. 必须要有node.js,官网有一键下载,完了之后npm也在里面了。
2. 全局安装使用命令npm install webpack -g
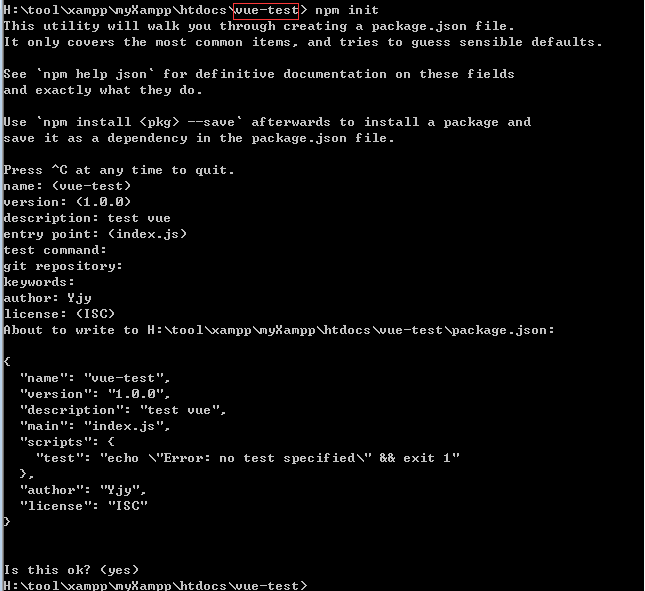
3. 初始化npm。如果项目目录中没有package.json,使用命令npm init去初始化npm。

图片中红色框为我的项目目录,在该目录下使用命令npm init后,会问你一些问题,按照自己的需要填写就好。最后一步完了之后,你会看到你的目录多了一个package.json的文件,里面的配置正是你刚才填的东西。
4. 在你的项目目录中去依赖webpack,使用命令npm install webpack –save-dev。其中–save:模块名将被添加到dependencies,可以简化为参数-S。 –save-dev: 模块名将被添加到devDependencies,可以简化为参数-D。
再去查看package.json,会发现多了一项
“devDependencies”: {
“webpack”: “^1.13.1”
}
5.使用热加载webpack-dev-server。最大的好处是模块热替换,在前端代码变动的时候无需整个刷新页面,只把变化的部分替换掉。详情参考webpack-dev-server
使用命令npm install webpack-dev-server -g进行全局安装。使用命令webpack-dev-server可以运行webpack-dev-server。
1.vue项目例子——webpack安装
最新推荐文章于 2023-05-04 22:57:28 发布






















 451
451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








