一、准备工作
1) 源码下载地址: https://github.com/reactjs/redux/tree/master/examples
2) 下载sublime:打开couter文件夹
3) 运行项目
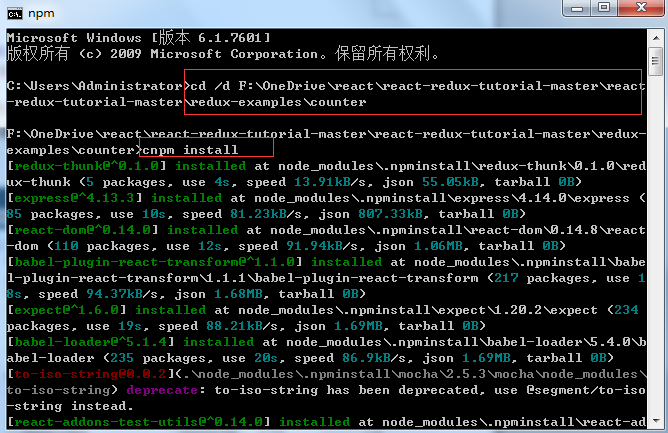
3-1 : cd /d 项目文件目录
3-2: cnpm install 或者 npm install
3-3: npm start

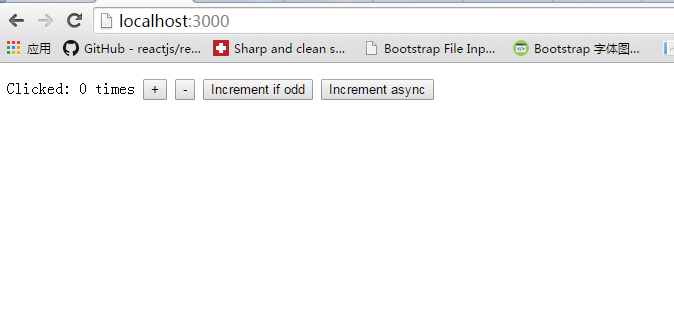
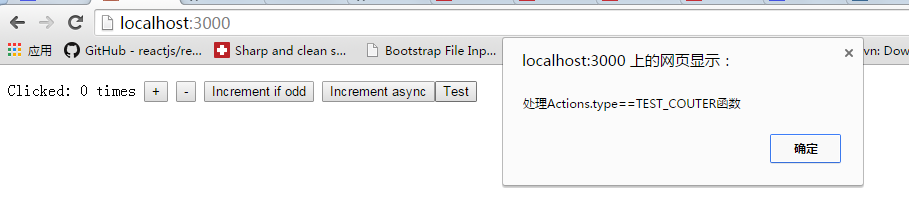
3-4 运行效果

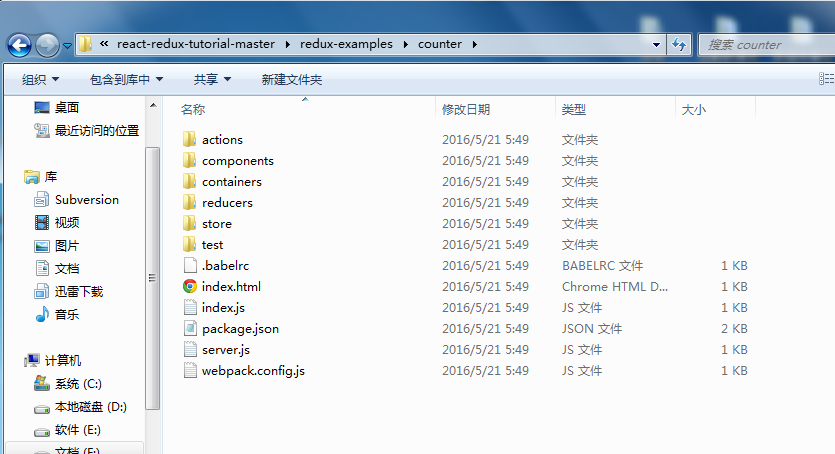
4、 项目结构


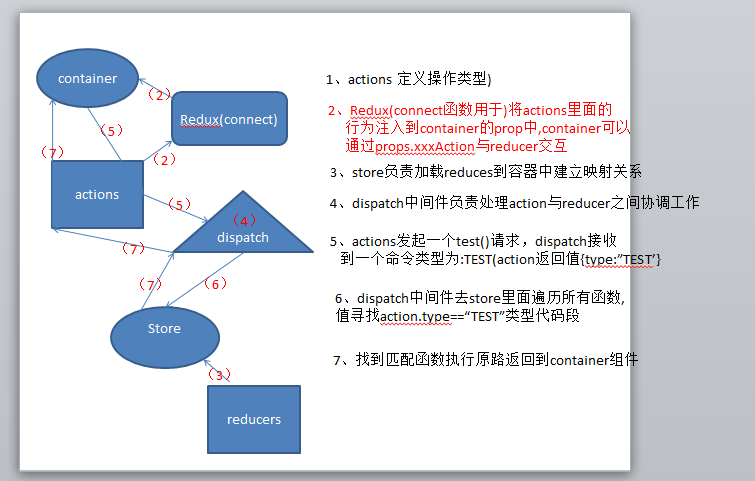
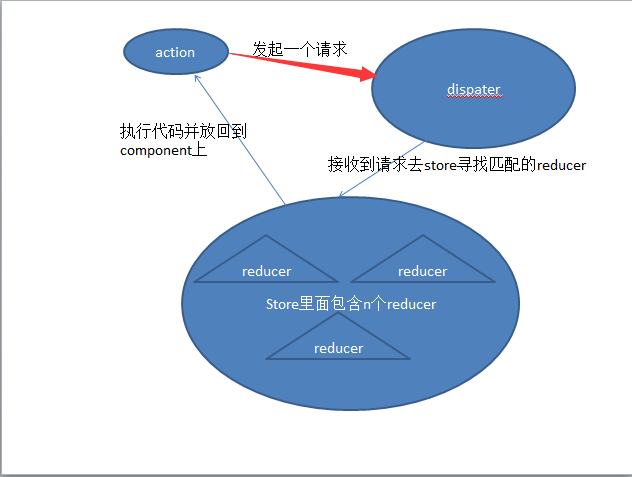
二、Redux原理图

示例:
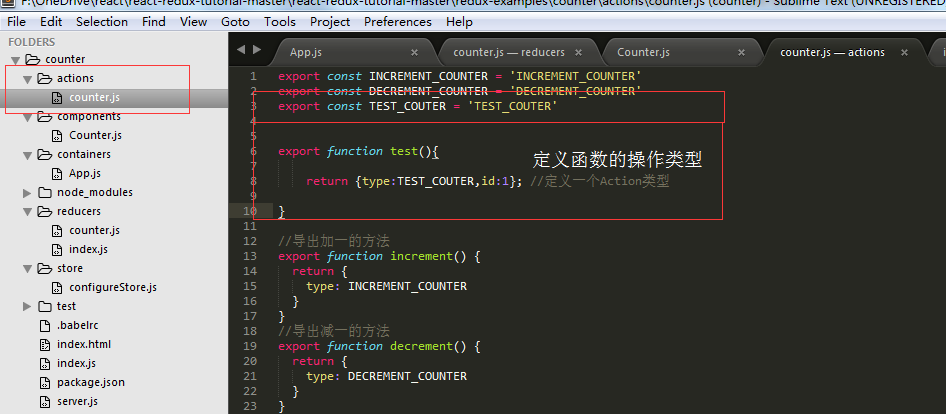
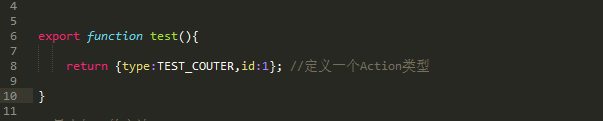
1) 定义Actions 类型TEST_COUTER

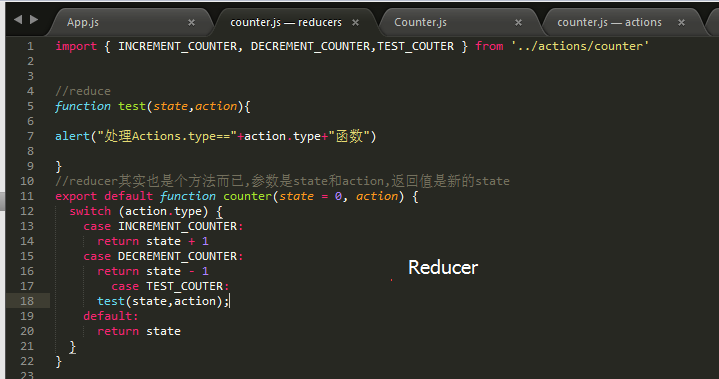
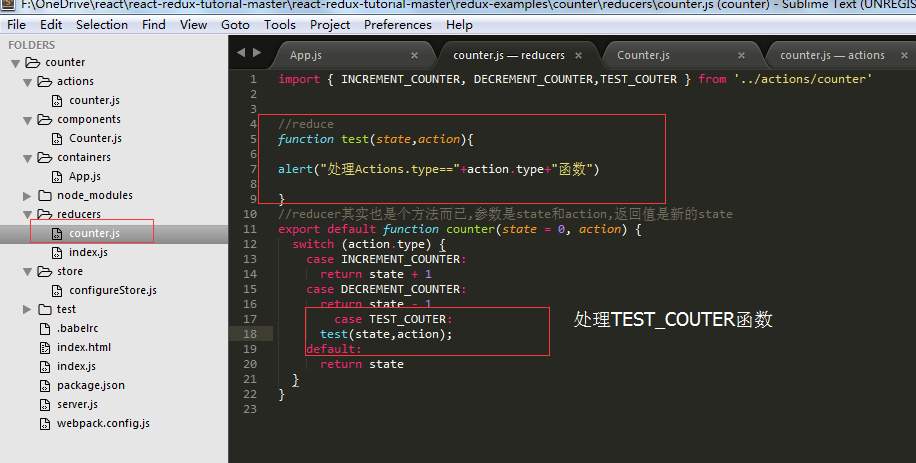
2)Reducers处理{type: TEST_COUTER}函数
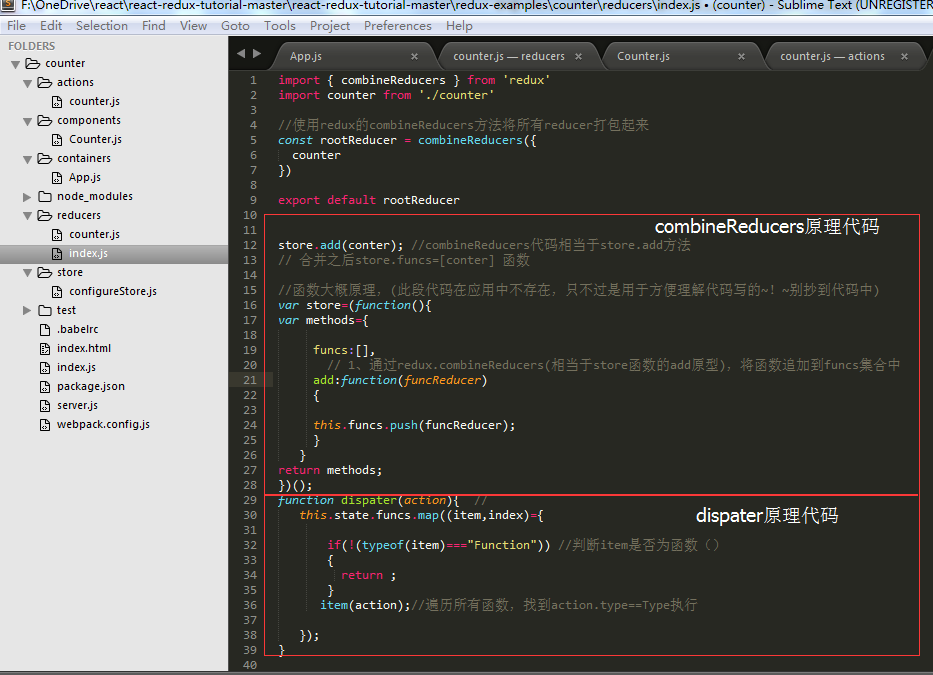
3)将reduces加载到容器store 里中
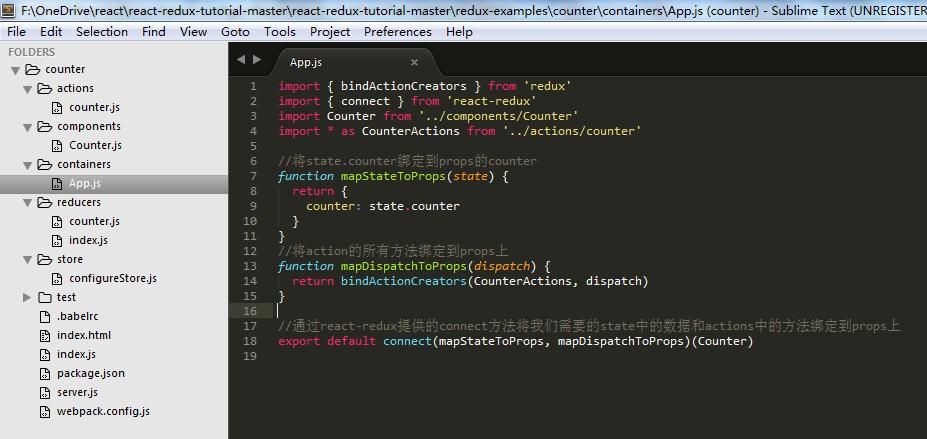
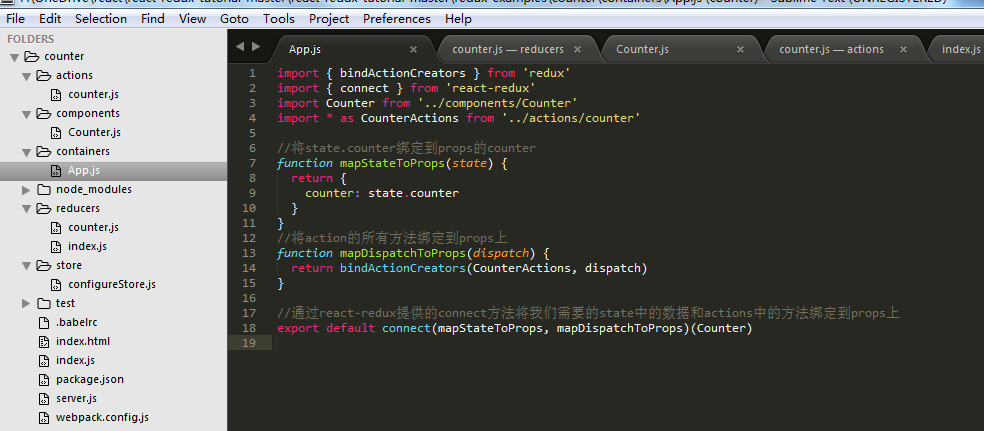
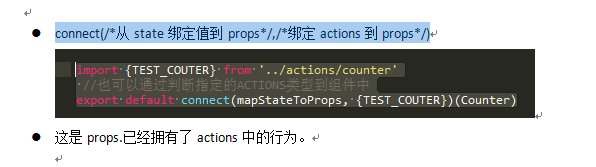
4) 将actions行为注入到contrainer(component)组件上

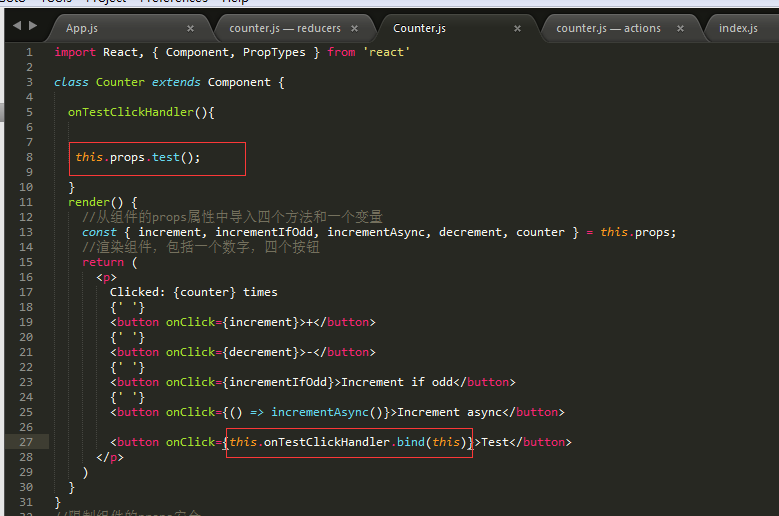
5) 在组件中调用




总结
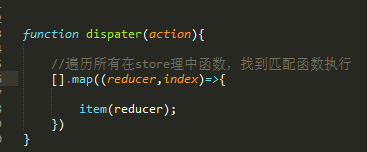
1) redux- dispater
根据action执行执行reducer里面的函数

1) redux-connect
action行为注入到组件props,
这样component拥有了reducer里面的行为组件
2) redux-combineReducers
将reducer中的函数添加容器里面



























 1088
1088

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








