HTML和CSS部分
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="base.js"></script>
<title>手风琴</title>
</head>
<body>
<div class="contain" id="contain">
<ul>
<li class="big"> <a href="#">
<img src="baihuzi.jpg"/>
<div class="info">
<h3>白胡子海贼团</h3>
<p>船长</p>
<p>震震果实能力者</p>
</div>
<div class="line"></div>
<div class="mask"></div>
</a>
</li>
<li><a href="#">
<img src="aisi.jpg"/>
<div class="info">
<h3>艾斯</h3>
<p>白胡子二番队队长</p>
<p>烧烧果实能力者</p>
</div>
<div class="line"></div>
<div class="mask"></div>
</a>
</li>
<li><a href="#">
<img src="lufei.jpg"/>
<div class="info">
<h3>路飞</h3>
<p>草帽海贼团船长</p>
<p>橡胶果实能力者</p>
</div>
<div class="line"></div>
<div class="mask"></div>
</a>
</li>
<li><a href="#">
<img src="suolong.jpg"/>
<div class="info">
<h3>索隆</h3>
<p>草帽海贼团</p>
<p>要成为天下第一剑豪</p>
</div>
<div class="line"></div>
<div class="mask"></div>
</a>
</li>
<li><a href="#">
<img src="shanzhi.jpg"/>
<div class="info">
<h3>山治</h3>
<p>草帽海贼团</p>
<p>寻找All Blue</p>
</div>
<div class="mask"></div>
</a>
</li>
</ul>
</div>
</body>
</html>
CSS
*{
margin: 0px;
padding: 0px;
}
.contain{
width: 1850px;
height: 180px;
border: 1px solid #ccc;
padding: 0px;
}
.contain ul{
float: left;
}
.contain li{
width: 320px;
height: 180px;
float: left;
overflow: hidden;
}
.contain li a{
display: block;
height: 180px;
width: 320px;
position: relative;
overflow: hidden;
text-decoration: none;
}
.contain li a img{
position: absolute;
bottom: 0px;
right: -30px;
height: 120px;
width: 160px;
}
.contain .info{
position: absolute;
top: 0px;
left: 0px;
}
.contain .info h3{
font-size: 1.5em;
font-weight: bold;
width: 150px;
padding: 5px 5px;
color: #00ffff;
}
.line{
position: absolute;
right: 0px;
width: 0px;
height: 180px;
border: 1px dashed #ccc;
}
.contain .mask{
position: absolute;
top: 0px;
left: 0px;
height: 180px;
width: 320px;
opacity: 0;
background: #000;
}
.contain:hover .mask{
opacity: 0.2;
}
.contain li.big,li.big a{
width: 570px;
}
.contain li.big img{
width: 320px;
height: 180px;
right: 0px;
bottom: 0px;
}
.contain li.big h3{
font-size: 1.7em;
width: 250px;
}
.contain li.big p{
font-size: 1.5em;
}
.contain li.big a:hover .mask{
opacity: 0;
width: 570px;
}JS部分源码
window.onload=function(){
var contain=document.getElementById("contain");//获取最外边的容器
var lis=contain.getElementsByTagName('li');//得到其中的li
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover=function(){//给每一个li添加事件
for(var j=0;j<lis.length;j++){
removeClass(lis[j],'big')//现在又开始取消所有的特效
}
if(!hasClass(this,'big')){
addClass(this,'big')//如果当前没有则添加事件
}
}
};
}
function getElementsByClassName(obj, cls){
var elements=obj.getElementsByTagName("*");
var result=[];
for(var i=0;i<elements.length;i++){
if(elements[i].className==cls){
result.push(elements[i]);
}
}
return result;
}
function hasClass(obj, cls){
return obj.className.match(new RegExp("(\\s|^)"+cls+"(\\s|$)"));
}
function removeClass(obj, cls){
if(hasClass(obj,cls)){
obj.className=obj.className.replace(new RegExp('(\\s|^)'+cls+'(\\s|$)'),'');
}
}
function addClass(obj,cls){
if(!hasClass(obj,cls)){
obj.className+=" "+cls;
}
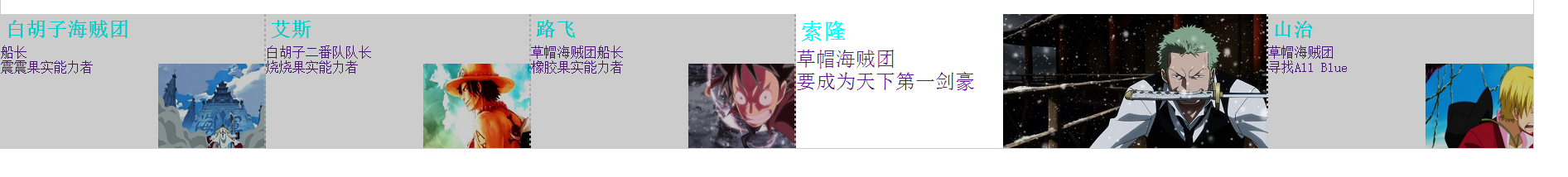
}效果图


























 74
74

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










