}
})
源码2.
- {{item}}
https://www.cnblogs.com/Smiled/p/7610905.html
toggle() 方法切换元素的可见状态。
如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素
$(selector).toggle(speed,callback,switch)
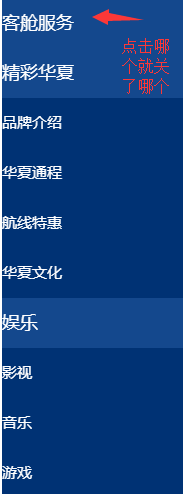
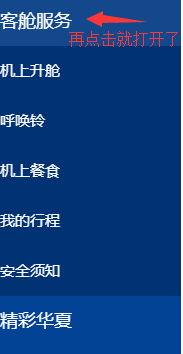
效果图:再点击时候只打开点击哪个的列表,其他的 关闭



安装
npm install --save-dev less-loader less-
<button @click=“increment”>+
{{item.name}}{{item.show}}





















 6107
6107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








