最近写bootstrap少了,老是忘记,所以决定每天从基础开始一点点敲敲,bootstrap很好学,看着官网的API都敲一遍就会了
一下都是我的一下体会什么的,希望可以帮到大家~~
今天敲了敲栅格,栅格只要搞清楚栅格把屏幕分成12个分区,有xm,sm,md,lg四大屏幕尺寸,再敲一敲就可以掌握
首先先看一下栅格如何分为12个区的,我的样式比官网的丑点- -~~还有一点官网特意强调了,我们使用的row行必须包裹在container和container-fluid下,区别一会看图讲解
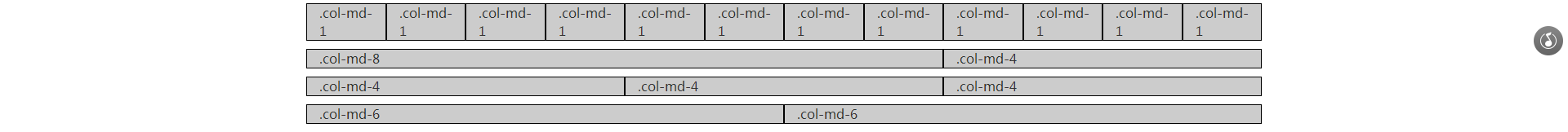
<div class="container">
<div class="row">
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8 row_style">.col-md-8</div>
<div class="col-md-4 row_style">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4 row_style">.col-md-4</div>
<div class="col-md-4 row_style">.col-md-4</div>
<div class="col-md-4 row_style">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6 row_style">.col-md-6</div>
<div class="col-md-6 row_style">.col-md-6</div>
</div>
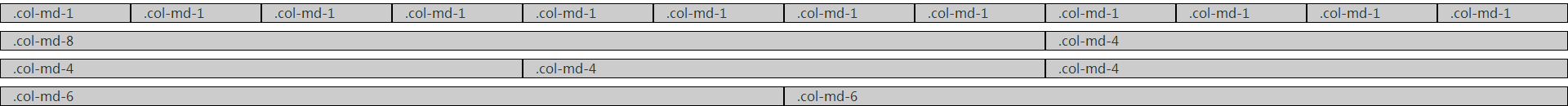
</div> <div class="container-fluid">
<div class="row">
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
<div class="col-md-1 row_style">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8 row_style">.col-md-8</div>
<div class="col-md-4 row_style">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4 row_style">.col-md-4</div>
<div class="col-md-4 row_style">.col-md-4</div>
<div class="col-md-4 row_style">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6 row_style">.col-md-6</div>
<div class="col-md-6 row_style">.col-md-6</div>
</div>
</div>首先可以看出,每行都被分成12个分区,其次这两份代码唯一的区别就是外部容器一个是container,一个是container-fluid,第一个是固定宽度,居中在网页中间,第二个是百分比宽度,宽度为100%,根据情况我们可以选择不同的容器。。
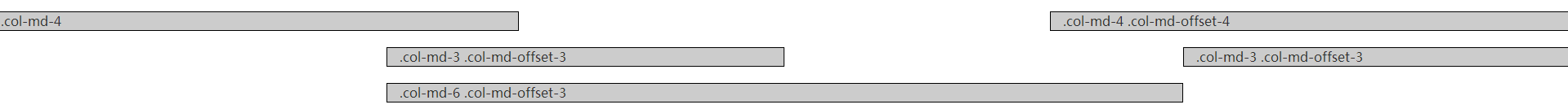
下一个例子是栅格的平移。也很简单
直接上代码
<div class="row">
<div class="col-md-4 row_style">.col-md-4</div>
<div class="col-md-4 col-md-offset-4 row_style">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3 row_style">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3 row_style">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3 row_style">.col-md-6 .col-md-offset-3</div>
</div>

我们可以计算一下第一行占据了多少个区4+4+4=12,正好占满一行,记住一点就是,无论何时都分为12个,无论你平移还是嵌套,嵌套下面说。
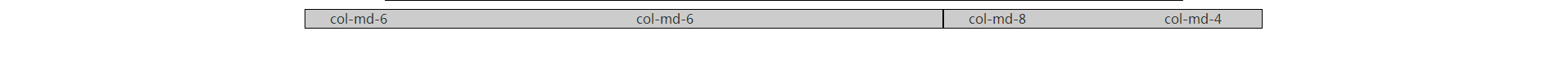
下面说的是嵌套,一句话记住12个区,为什么呢,结合图和代码看得更清楚
<div class="container">
<div class="row">
<div class="col-md-8 row_style">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
<div class="col-md-4 row_style">
<div class="col-md-8">col-md-8</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</div>第一层我分为了8+4为12 是一整行,而他们的嵌套我分为了6+6=12和8+4=12,也就是说嵌套里面也分为了12个区。。所以说无论何时都是12个区
上面有一个row_style的样式是方便看得更清楚
代码如下,用的方法比较笨- -
.row_style{
background-color: #ccc;
border: 1px solid #000;
margin-top:10px;
}

























 1852
1852

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










