按钮是网页上常见的一个标签,所以复习下按钮的样式。
首先要知道的是,在bootstrap中 a button input都可以赋予按钮样式,a标签需要注意有些地方的使用
所以如果就是单纯的按钮的话建议就使用button标签就好。而且如果在导航条上单独使用按钮时(如果不在form中出现)也需要注意垂直居中问题。下面开始敲代码
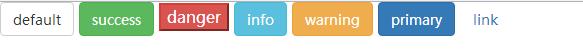
<button class="btn btn-default">default</button>
<button class="btn btn-success">success</button>
<button class="btn-danger">danger</button>
<button class="btn btn-info">info</button>
<button class="btn btn-warning">warning</button>
<button class="btn btn-primary">primary</button>
<button class="btn btn-link">link</button> 可以看到btn给按钮加了圆角样式。让按钮更加好看一些吧。
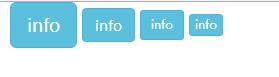
下面是改变按钮大小,其实bootstrap很多改变大小的代码差不多。。
这个色很好看,反正我经常用
接下来就是导航栏里的按钮如何使用。。
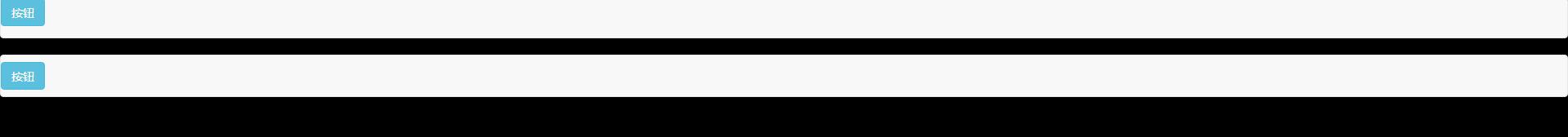
<nav class="navbar navbar-default">
<button class="btn btn-default">按钮</button>
</nav>
<nav class="navbar navbar-default">
<button class="btn btn-default navbar-btn">按钮</button>
</nav>为了看得更清楚一些,navbar-default是给导航条添加了灰色背景色,可以清楚地看出之间的差别一个垂直居中,一个没有


























 3243
3243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










