背景
最近公司有一个需求,就是在使用UeditorPlus编辑器中粘贴从别处复制过来的内容中包含LaTeX 语法的数学公式字符串,需要将其中的latex字符串解析为数学公式并已图片的形式显示。
Mathjax
查了相关资料,发现一个用于处理数学符号的开源库MathJax,是一个适用于所有浏览器的 JavaScript 数学显示引擎,能够在网页中解析LaTeX和MathML格式的数学公式,基于这个库,最终实现上面的需求。下面不废话直接上步骤:
引入Mathjax
可以通过npm安装或者直接引入cdn,我这里采用的后者,为了稳定,可以下载文件到本地引入,注意我这里是3.0以上的版本,和低版本api变化挺大的,看自己需求。
另外因为是解析成svg图片显示,我这里引入的是tex-svg.js
<!-- <script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js"></script> -->
<script async id="MathJax-script" src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-svg.js"></script>
<script src="./mathjax/init.config.js"></script>初始化配置
页面加载的时候加载初始化配置,新建init.config.js,在Mathjax之后引入,在上面代码中。
(function getMathJax() {
if (window.MathJax && typeof window.MathJax === 'object') {
initMathJax();
} else {
// const script = document.createElement('script')
// //MathJax地址,这里使用时sdn 为保持稳定也可以下载到自己的服务器上引用
// script.src = 'https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-svg.js'
// script.id="MathJax-script"
// script.async = true
// script.onload = initMathJax.bind(window);
// document.head.appendChild(script)
}
function initMathJax() {
window.MathJax = {
startup: {
pageReady: () => {
return window.MathJax.startup.defaultPageReady();
},
},
skipTags: ['script', 'noscript', 'style', 'textarea', 'pre', 'code', 'a'], //避开某些标签
tags: 'all', // 为方程式编号
tagSide: 'left', // 方程式编号的位置
tex: {
inlineMath: [
['$', '$'],
['\\(', '\\)'],
],
displayMath: [
// start/end delimiter pairs for display math
['$$', '$$'],
['\\[', '\\]'],
],
},
'HTML-CSS': {
availableFonts: ['STIX', 'TeX'], //可选字体
showMathMenu: false, //关闭右击菜单显示
},
svg: {
fontCache: 'local', // or 'global' or 'none',
displayAlign: 'left',
},
};
}
})();
使用Mathjax
使用很简单,通过正则去匹配粘贴内容中的Latex语法就好了,一般是$latex$形式,然后通过MathJax.tex2svgPromise()方法进行解析和渲染,注意3.0以下的版本MathJax.tex2svg()方法。我是将方法直接封装到ueditorplus组件中的。方法也可以拎出来单独使用,传入编辑器实例就好了,直接上代码。
/**
* @description: 识别粘贴内容中数学公式并转svg
* @param {*} ueditorInstance 编辑器实例
* @return {*}
*/
async onRecognizeLatex(ueditorInstance) {
if (!ueditorInstance) return;
let content = ueditorInstance.getContent();
if (!content) return;
// 使用正则表达式匹配LaTeX表达式 格式为$xxxx$
let matches = this.matchLatex(content);
// 对匹配到的LaTeX表达式进行渲染
for (let i = 0; i < matches.length; i++) {
let latex = matches[i];
let node = await MathJax.tex2svgPromise(latex.slice(1, -1));
content = content.replace(latex, node.outerHTML);
}
ueditorInstance.setContent(content);
// MathJax.tex2svgPromise转换latex后,生成了svg和mathmml两种格式,这里只要svg,如果需要保留mathmml 这步骤可以去掉
this.$nextTick(() => {
this.clearMathTags(ueditorInstance, 'mjx-assistive-mml');
});
},
// 匹配内容中的latex
matchLatex(content) {
const regex = /\$([^$]+)\$/g;
return content.match(regex) ?? [];
},
// 根据tagName清除编辑器不需要的内容
clearMathTags(targetInstance, tagName) {
let targetElement = targetInstance.document.querySelectorAll(tagName);
if (targetElement && targetElement.length) {
targetElement.forEach((element) => {
element.remove();
});
}
}效果
这是我从gpt中复制的包含Latex表达式的文本

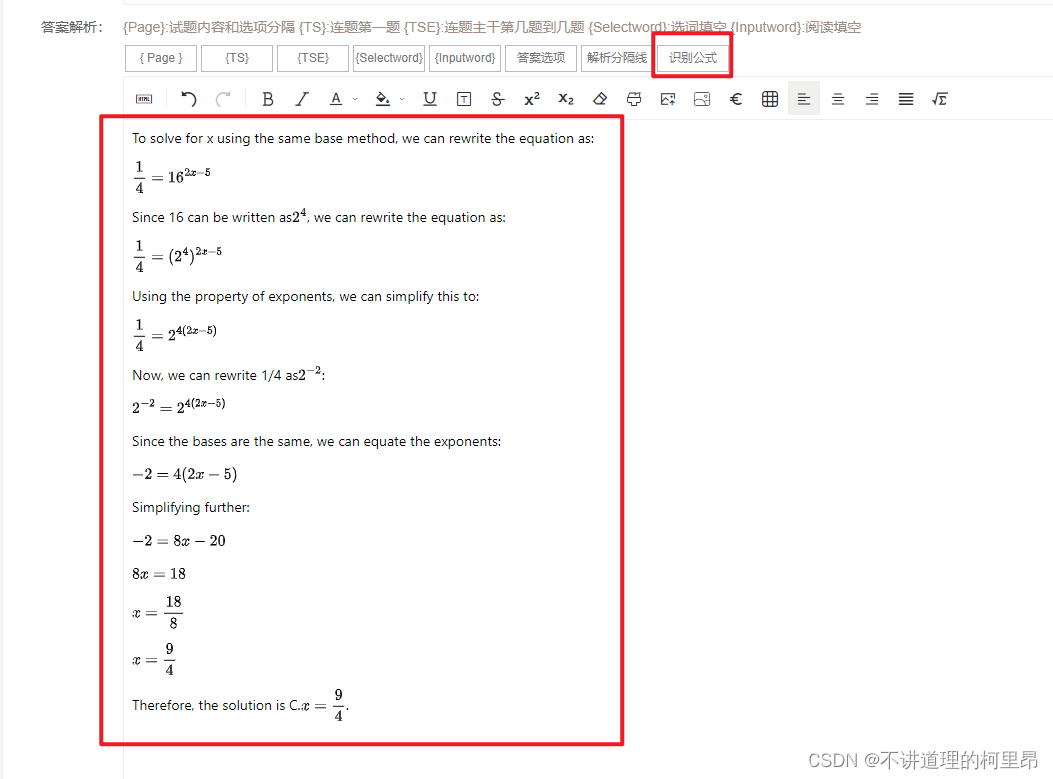
这是粘贴到ueditorplus编辑器中的并调用方法解析后的效果

总结
Mathjax使用的话,我看网上大部分都是2.0的一些配置和用法,而3.0中很多2.0的方法方法都被新方法替代了,过程中大家得多注意下新版本的变化。








 本文介绍了如何在UeditorPlus编辑器中集成MathJax库,处理粘贴的包含LaTeX语法的数学公式,将其转换为SVG图片显示,以及在3.0版本中进行相应的配置和代码实现。
本文介绍了如何在UeditorPlus编辑器中集成MathJax库,处理粘贴的包含LaTeX语法的数学公式,将其转换为SVG图片显示,以及在3.0版本中进行相应的配置和代码实现。














 1405
1405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








