
前端:
<script src="~/layui/layui.js"></script>
<script src="~/Content/js/common/js/vue.min.js"></script>
<script src="~/Content/js/common/js/jquery-1.10.2.min.js"></script>
<style>
</style>
<label class="dgFilterLBBold" style="margin-left: 10px;">日期:</label>
<div class="layui-inline">
<input type="text" id="Month" class="layui-input" style="width: 150px; margin-right: 10px; height: 30px; margin-top: 5px;">
</div>
<span class="ql-formats"><button class="layui-btn layui-btn-normal layui-btn-sm" onclick="GenReport()" style="margin-top: 3px;width: 80px;">生成报表</button></span>
<script>
function GenReport() {
fetch('/ReportAirRank/GenReport?beginTime=' + $('#Month').val())
.then(res => res.blob())
.then(blob => {
const url = URL.createObjectURL(blob);
let a = document.createElement('a');
a.href = url;
a.download = "湖北省城市及县域环境空气质量排名.doc";
a.click();
a.remove();
//window.open(url, "湖北省城市及县域环境空气质量排名.doc")
window.URL.revokeObjectURL(url); // 释放掉blob对象
});
}
layui.use(['laydate', 'layer'], function () {
laydate = layui.laydate;
layer = layui.layer;
laydate.render({
elem: '#Month',
type: 'month',
format: 'yyyy-MM',
done: function (value, date) {
}
});
});
</script>后端
public ActionResult GenReport(StatisticQuery model)
{
string path = string.Empty;
path = Server.MapPath("~/Document/Word/空气质量排名情况/省生态环境厅公布" + model.beginTime.ToString("yyyy年M月") + "和1-" + model.beginTime.ToString("M月") + "湖北省城市及县域环境空气质量排名.doc");//上载路径
string tmppath = Server.MapPath("~/uploads/Reports/全省城市及县域环境空气质量排名情况.docx");//模板
string fileName = path.Substring(path.LastIndexOf('\\') + 1);
Aspose.Words.Document doc = new Document(tmppath);
Aspose.Words.DocumentBuilder builder = new DocumentBuilder(doc);
if (doc.Range.Bookmarks["SDateTime"] != null)
{
doc.Range.Bookmarks["SDateTime"].Text = DateTime.Now.ToString("yyyy年MM月dd日");
}
for (int i = 2; i <= 9; i++)
{
if (doc.Range.Bookmarks["Y" + i] != null)
{
doc.Range.Bookmarks["Y" + i].Text = model.beginTime.Year.ToString();
}
}
for (int i = 2; i <= 40; i++)
{
if (doc.Range.Bookmarks["M" + i] != null)
{
doc.Range.Bookmarks["M" + i].Text = model.beginTime.Month.ToString();
}
}
BaseDao dao = new BaseDao();
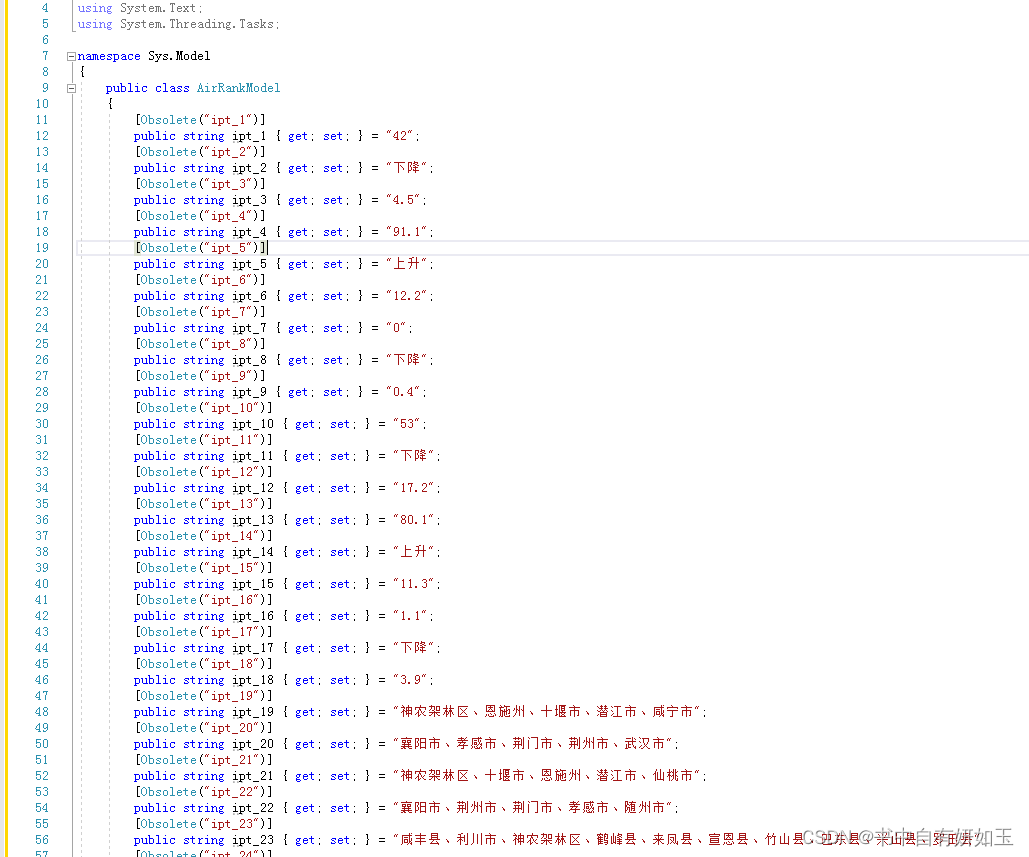
AirRankModel arm = new AirRankModel();
Type t = typeof(AirRankModel);
PropertyInfo[] properties = t.GetProperties();
foreach (PropertyInfo property in properties)
{
if (doc.Range.Bookmarks[property.Name] != null)
{
if (property.GetValue(arm) != null && property.GetValue(arm).ToString() != "")
{
doc.Range.Bookmarks[property.Name].Text = property.GetValue(arm)?.ToString();
}
else
{
doc.Range.Bookmarks[property.Name].Text = "";
}
}
}
//FileHelper.DeleteFile(path);
doc.Save(path, Aspose.Words.SaveFormat.Doc);
var stream = System.IO.File.OpenRead(path); //Path.GetExtension
return File(stream, "application/msword", "湖北省城市及县域环境空气质量排名.doc");
}AirRankModel类

























 686
686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








