AJAX等于异步的javascript和xml,是与服务器交换数据并更新部分网页的技术,在不重新刷新页面的情况下
XMLHttpRequestd对象是ajax的核心,所有的现代浏览器都支持(IE7以下使用ActiveXObject)
首先创建XMLHttpRequest
var xmlHttp;
if (window.XMLHttpRequest) {//判断浏览器是否支持XMLHttpRequest
xmlHttp = new XMLHttpRequest();//支持所有主流浏览器
} else {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");//IE7以下的
}</span>向服务器发送请求我们需要用到XMLHttpRequest 的对象open() 和 send() 方法:
| 方法 | 描述 |
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求。
|
| send(string) | 将请求发送到服务器。
|
post跟get的区别
get与POST 相比,get更简单也更快,并且在大部分情况下都能用。但是get请求的数据全部都在网页链接中显示,如下图:
POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
一个简单的 GET 请求:
var xmlHttp;
if (window.XMLHttpRequest) {//判断浏览器是否支持XMLHttpRequest
xmlHttp = new XMLHttpRequest();//支持所有主流浏览器
} else {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");//IE7以下的
}
xmlHttp.open("get", "xx.ashx", false);//true(异步:页面不刷新的情况下返回数据)或 false(同步:刷新页面返回数据用户体验不好)
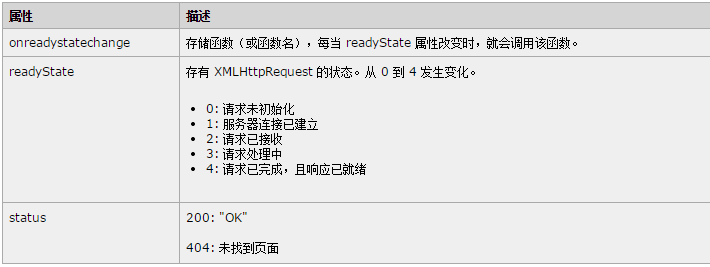
xmlHttp.onreadystatechange = function () {//监听请求状态
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {、、
alert(xmlHttp.responseText);
} else {
alert(xmlHttp.status);
}
}
xmlHttp.send();//发送给服务器</span>
一个post请求示例
xmlhttp.open("POST","xx.ashx",true);
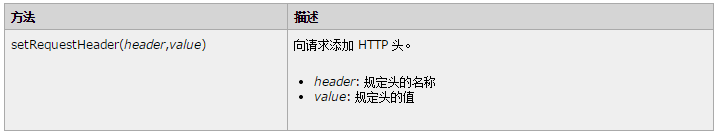
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");























 968
968

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








