clip中文为裁剪的意思,为了明显展示三个属性padding-box,border-box,content-box的区别,下面的代码中加上20px的内边距。
1、border-box:此值为默认值,背景从border区域向外裁剪,也就是超出部分将被裁剪掉;
2、padding-box:背景从padding区域向外裁剪,超过padding区域的背景将被裁剪掉;
3、context-box:背景从content区域向外裁剪,超过context区域的背景将被裁剪掉;
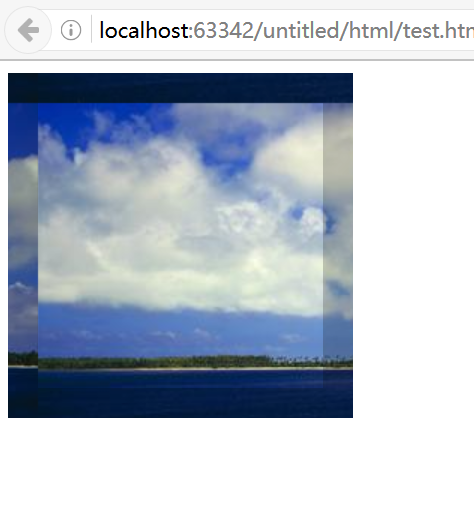
1.padding-box
div{
width: 150px;
height: 150px;
border: 20px solid rgba(0,0,0,0.2);
background-clip: padding-box;
padding: 20px;
background-image: url("../img/fengjing.jpg");
}效果如下:
2.border-box
div{
width: 150px;
height: 150px;
border: 20px solid rgba(0,0,0,0.2);
background-clip: border-box;
padding: 20px;
background-image: url("../img/fengjing.jpg");
}效果如下:

3.content-box
div{
width: 150px;
height: 150px;
border: 20px solid rgba(0,0,0,0.2);
background-clip: content-box;
padding: 20px;
background-image: url("../img/fengjing.jpg");
}效果如下
























 1900
1900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








