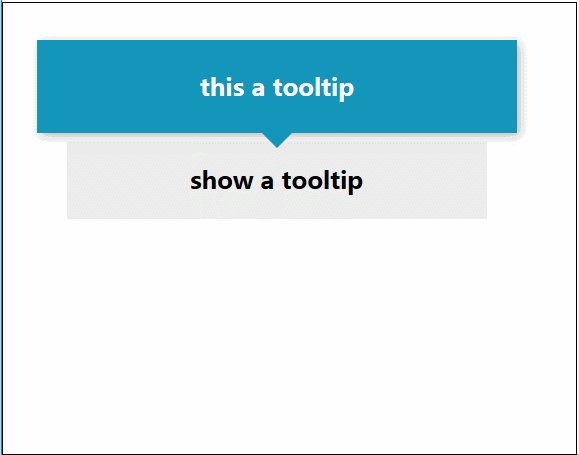
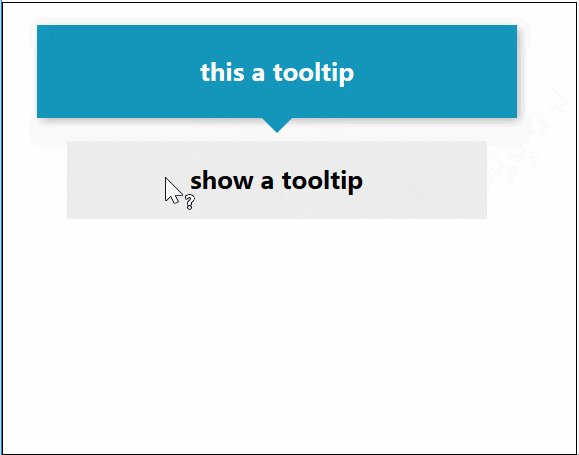
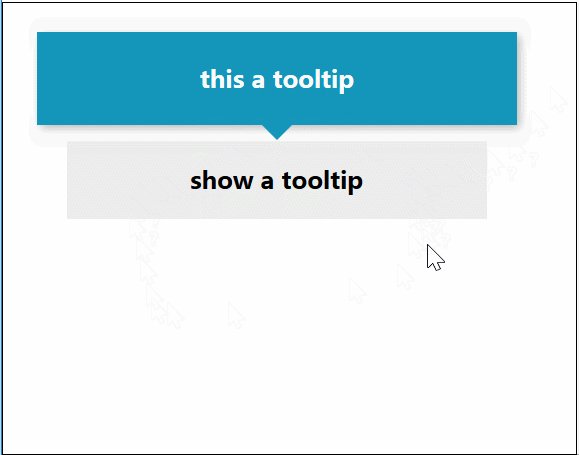
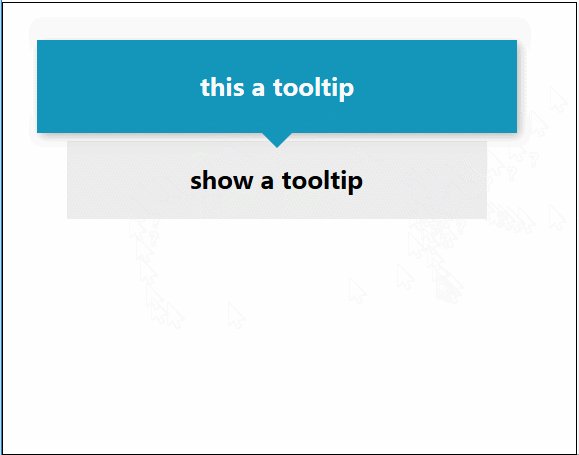
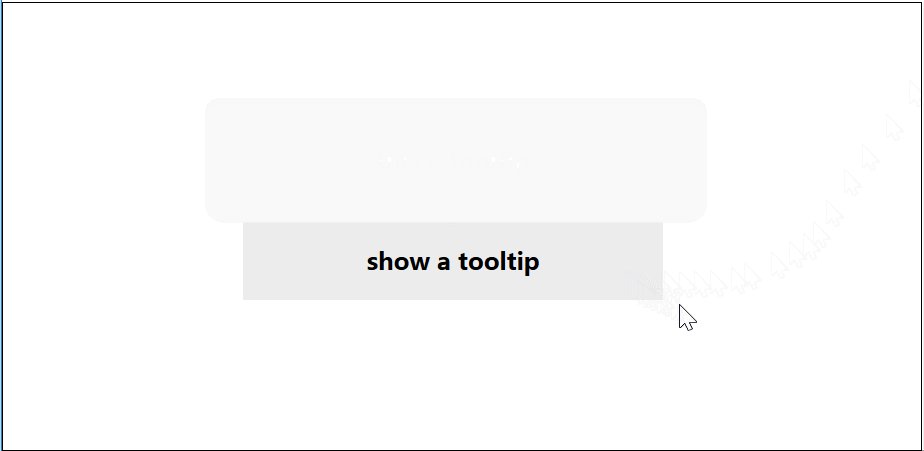
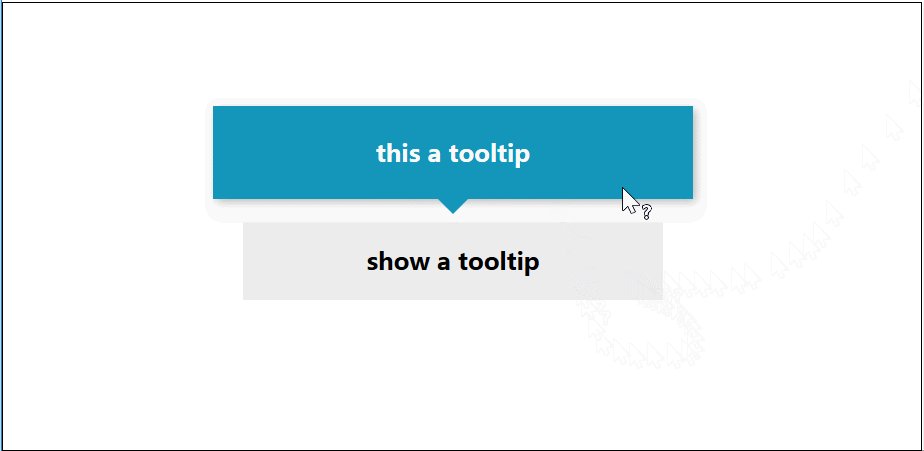
1.效果预览
2.实现思路

(1)首先整个效果由两部分组成,即两个div,底部为容器,蓝色部分为其子元素
(2)通过position:absolute将tooltip定位于灰色区域的顶部
(3)使用transform: translateY()和transition属性实现平移的过渡动画效果
(4)初始时,将tooltip的opacity属性设置为0,即全透明
3.代码
(1)wrapper样式
.wrapper{
cursor: help;
position: relative;
left: 200px;
top: 200px;
background-color: #ececec;
color: #000;
text-align: center;
width: 200px;
padding: 15px 40px;
font-weight: bold;
}(2)tooltip样式
.wrapper .tooltip{
display: block;
/*这行必须写,因为我们只是将tooltip设置为全透明,tooltip并不是真正的消失,所以当鼠标移至tooltip区域时它会自己弹出*/
pointer-events: none;
cursor: he








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








