一、语法
Object.keys(obj);
object.keys()方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和正常循环遍历对象时返回的顺序一致。
参数:obj 要返回其枚举自身属性的对象;
返回值: 一个表示给定对象的所有可枚举属性的字符串数组。
描述:Object.keys返回一个所有元素为字符串的数组,其元素来自于从给定的object上面可直接枚举的属性。这些属性的顺序与手动遍历该对象属性时的一致。
二、处理对象,返回可枚举的属性数组
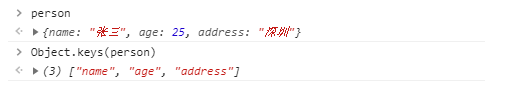
let person = {name:"张三",age:25,address:"深圳",getName:function(){}}
Object.keys(person) // ["name", "age", "address","getName"]
三、处理数组,返回索引值数组
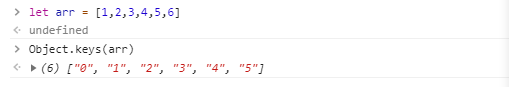
let arr = [1,2,3,4,5,6]
Object.keys(arr) // ["0", "1", "2", "3", "4", "5"]
四、处理字符串,返回索引值数组
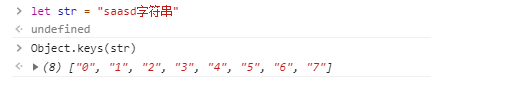
let str = "saasd字符串"
Object.keys(str) // ["0", "1", "2", "3", "4", "5", "6", "7"]
五、常用技巧
let str = "saasd字符串"
Object.keys(str) // ["0", "1", "2", "3", "4", "5", "6", "7"]
或者,清空字符串的属性值:
if (Object.keys(this.saveParam).length > 0) {
for (const key in this.saveParam) {
this.saveParam[key] = ''
}
}
**六、Object.values()和Object.keys()是相反的操作,把一个对象的值转换为数组
**
参考博客:Object.keys方法之详解 https://www.cnblogs.com/llcdxh/p/9476347.html
Object.keys() https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/keys
5分钟彻底理解Object.keys https://zhuanlan.zhihu.com/p/40601459

























 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








