欢迎star 该 github, IoT 服务器架构与设计 Blog🐵(后续该文章的优化修改只会在Github改)
=下面是旧的没更新的======
该方案没有改动Thingsboard源码(如果用收费版,是无法修改源码的,但是可以自己新建一个服务去访问thingsboard数据库),所以想到了通过html的iframe进行页面嵌套。
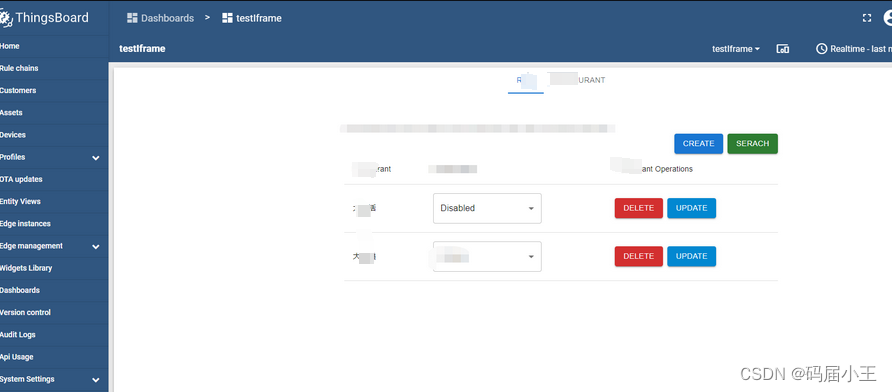
下面看效果,简直无缝衔接

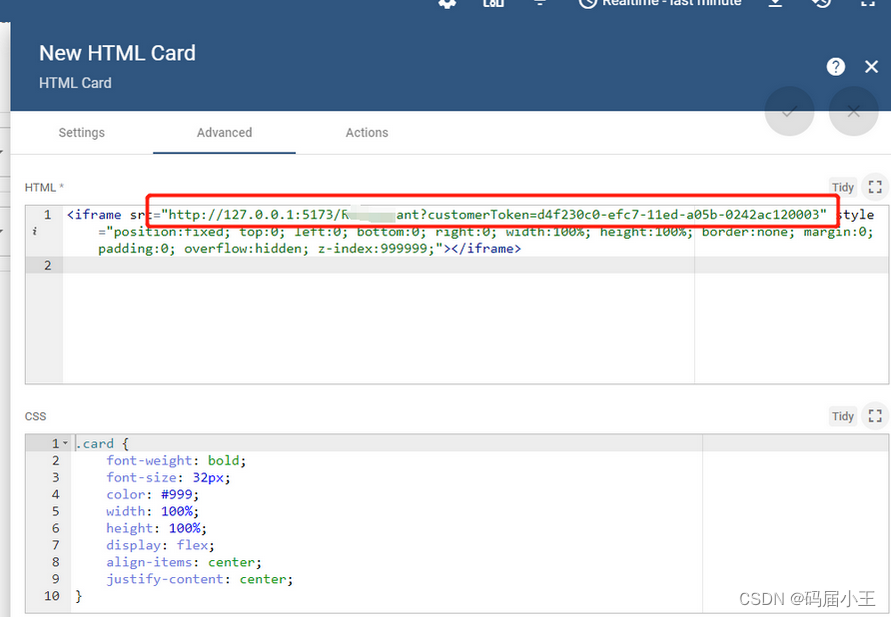
配置如下,iframe的url拼接了一个静态token(可手动轮换,这里映射了一个customerId,所以可以给不同customer创建不同的dashboard),该token就是thingsboard到二次开发系统的customer凭证

感谢### 欢迎github, IoT 服务器架构与设计 Blog上star支持























 4029
4029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








