前置准备
- 创建一个文件夹,如: electest
- 进入文件夹,初始化npm
npm init -y
- 安装electron依赖包
注,这里使用npm i -D electron会特别卡,哪怕换成淘宝源也不行。可以使用下面方式安装。
首先,安装yarn
npm i -g yarn
随后,指定yarn的源
yarn config set ELECTRON_MIRROR https://npmmirror.com/mirrors/electron/
最后,安装yarn
yarn add -D electron@19.0.0
注意,这里可以不指定版本,直接安装最新的
创建程序
1.在根目录创建main.js文件
2.在package.json中,修改main文件
"main": "main.js",
3.在main.js中,构建第一个简单的electron程序
const { app, BrowserWindow } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({
width: 1000,
height: 800
})
win.loadURL('https://www.baidu.com/')
}
app.whenReady().then(createWindow)
4.在package.json中,增加启动electron程序的脚本
"scripts": {
"start": "nodemon --exec electron ."
},
5.启动项目
npm start
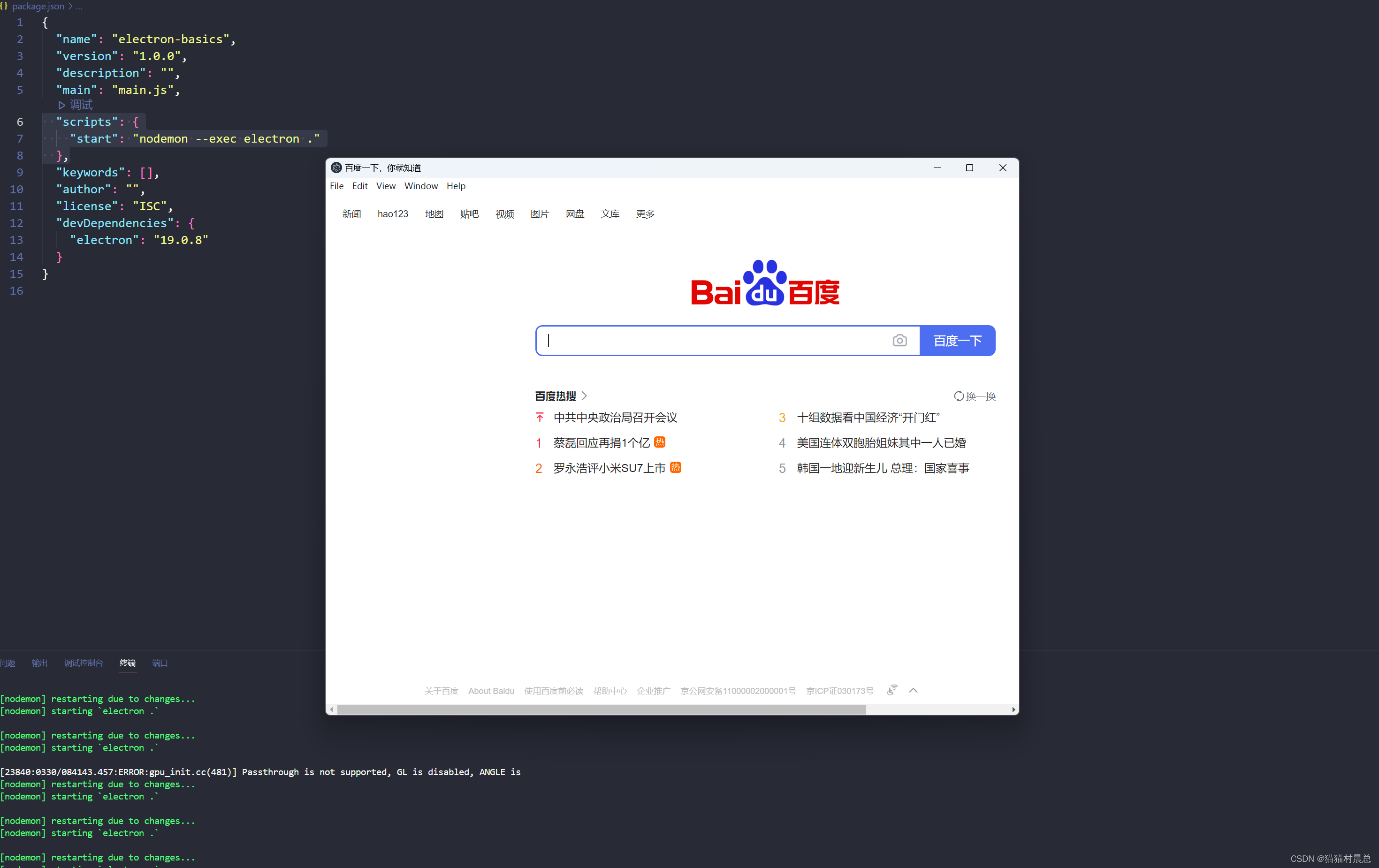
此时,效果如图:

注
因个人需要,后面会学习一些electron相关的知识,如果有时间,也会在博客上同步一些学习到的知识点,希望对大家有所帮助。
感谢阅读!





















 834
834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








