1.使用LinearLayout
android:orientation=”horizontal” // 水平排列
android:orientation=”vertical” // 垂直排列
android:weight = “number” //number是 数字,weight表示分隔父级容器
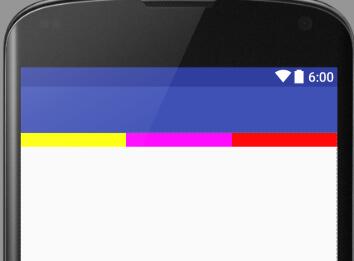
样式一、
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<TextView
android:layout_weight="1"
android:background="#ff0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:layout_weight="1"
android:background="#f0f"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:layout_weight="1"
android:background="#f00"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
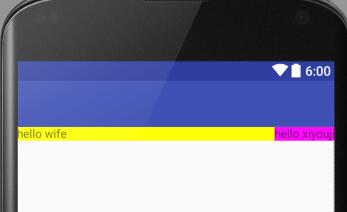
</LinearLayout>2.样式二、
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<!--占据剩余空间-->
<TextView
android:layout_weight="1"
android:text="hello wife"
android:background="#ff0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!--适应内容-->
<TextView
android:text="hello xiyouji"
android:background="#f0f"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
3.样式三
简单的仿浏览器
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="搜索"/>
</LinearLayout>
<WebView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"></WebView>
</LinearLayout>第二部分:
使用代码控制样式
package com.wang.learnlinearlayout;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
private LinearLayout linearLayout;
private Button btnOne;
private Button btnTwo;
private Button btnThree;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.VERTICAL);
setContentView(linearLayout);
btnOne = new Button(this);
btnOne.setText("one");
btnTwo = new Button(this);
btnTwo.setText("two");
btnThree = new Button(this);
btnThree.setText("three");
//第一种 自定义宽、高
linearLayout.addView(btnOne,300,100);
//第二种 使用系统常量
linearLayout.addView(btnTwo,LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.WRAP_CONTENT);
//第三种声明布局参数,根据布局参数添加子对象
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.WRAP_CONTENT);
linearLayout.addView(btnThree,lp);
//实现4个按钮,分割父级容器,占满剩余空间,然后点击这些按钮,都会被删除
for (int i = 0;i < 4;i ++){
Button btnOther = new Button(this);
btnOther.setText("item"+i);
//点击按钮,就会被删除
btnOther.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
linearLayout.removeView(v);
}
});
LinearLayout.LayoutParams layout = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.WRAP_CONTENT);
layout.weight = 1;
linearLayout.addView(btnOther,layout);
}
}
}


























 3413
3413

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








