技巧一:渐变色问题
<html>
<head>
<style>
.gradient-text {
background-image: linear-gradient(90deg, red, blue);
-webkit-background-clip: text;
background-clip: text;
color: transparent;
}
.content {
display: flex;
align-content: center;
justify-content: center;
}
</style>
</head>
<body>
<div class="content">
<h2 class="gradient-text">文字渐变色效果</h2>
</div>
</body>
</html>
效果:

技巧二:渐变色问题
<html>
<head>
<style>
.fancy-link {
text-decoration: none;
background-image: linear-gradient(red, red);
background-repeat: no-repeat;
background-position: bottom left;
background-size: 0 3px;
transition: background-size 500ms ease-in-out;
}
.fancy-link:hover {
background-size: 100% 3px;
}
.content {
display: flex;
align-content: center;
justify-content: center;
}
</style>
</head>
<body>
<div class="content">
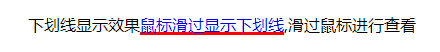
<p>下划线显示效果<a class="fancy-link" href="#">鼠标滑过显示下划线</a>,滑过鼠标进行查看</p>
</div>
</body>
</html>
效果:

实现原理:
通过控制背景图片(background-image)的尺寸(background-size)来实现虚拟的下划线效果的。
技巧三:顺滑滚动
html {
scroll-behavior: smooth;
}
技巧四:背景混合
<div class="content">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</div>
<style>
.one, .two, .three {
background-color: orange;
background-image: url(https://picsum.photos/id/1005/600/600);
}
.one { background-blend-mode: screen; }
.two { background-blend-mode: multiply; }
.three { background-blend-mode: overlay; }
</style>
效果:

原理:使用 background-blend-mode 属性,能将元素背景色与背景图片按照不同的模式(mode)混合在一起,制造出不同的混合效果。
技巧五:响应式多列布局
<html>
<head>
<style>
.content {
columns: 400px;
}
</style>
</head>
<body>
<div class="content">
<p>预言是一个汉字词汇,读音为yùyán。</p>
<p>预言是一个汉字词汇,读音为yùyán。</p>
<p>预言是一个汉字词汇,读音为yùyán。</p>
<p>预言是一个汉字词汇,读音为yùyán。</p>
</div>
</body>
</html>
技巧六:在flex容器中如何垂直居中
<html>
<head>
<style>
.content {
height: 200px;
border: 3px solid red;
width: 80%;
max-width: 600px;
margin: 0 auto;
}
.parent {
display: flex;
}
.child {
margin-top: auto;
margin-bottom: auto
}
</style>
</head>
<body>
<div class="content parent">
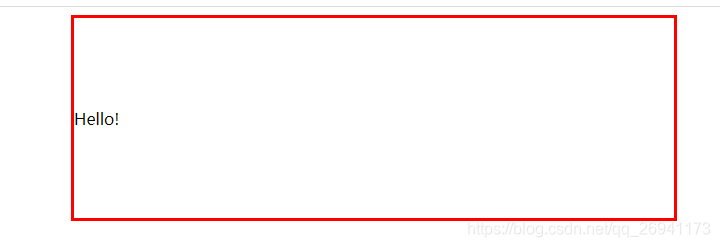
<p class="child">Hello!</p>
</div>
</body>
</html>
效果:

技巧七:控制第一个段落的样式
<html>
<head>
<style>
p:first-of-type {
font-size: 25px;
}
</style>
</head>
<body>
<div class="content parent">
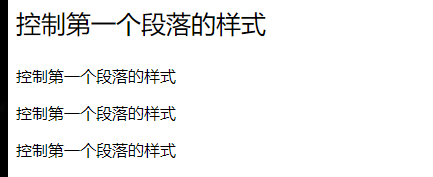
<p>控制第一个段落的样式</p>
<p>控制第一个段落的样式</p>
<p>控制第一个段落的样式</p>
<p>控制第一个段落的样式</p>
</div>
</body>
</html>
效果:






















 1196
1196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








