10个非常实用的CSS技巧
在开发交互式用户界面时,级联样式表 (CSS) 非常棒且非常强大。CSS 有一些惊人的隐藏提示和技巧,可以用来改善你网站的外观。
在本文中,我们将介绍每个前端开发人员在开发出色且用户友好的网页时需要知道的一些很棒的 CSS 技巧。
现在,就让我们开始吧。
1、首字下沉
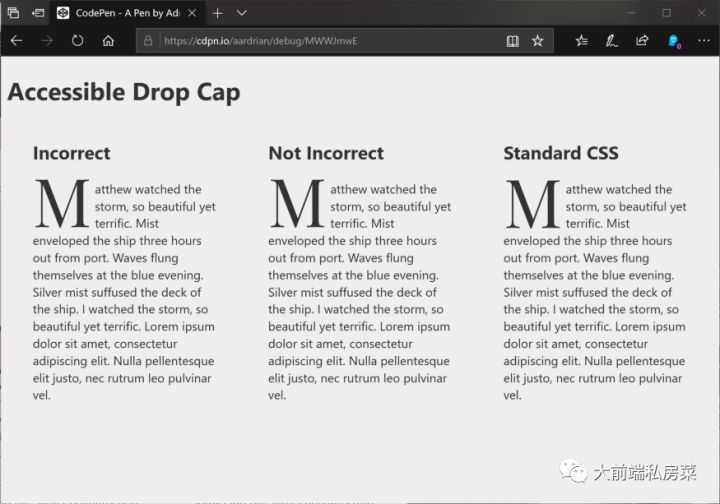
我们可以在 CSS 中实现首字下沉。它比看起来简单得多。查看下面显示的图像和代码片段。
效果如下:

p:first-letter {
font-size: 3rem;
}
2、给文字添加渐变
为文本添加渐变使文本看起来更加炫酷。

要向文本添加渐变,下面就是渐变显示的代码片段。
p {
font-size: 48px;
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-c







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








