最近在学jsp,期末了要做项目,需要用到树状目录,百度了很多,都没有找到想要的答案,最后自己折腾了半天,才搞定。
下面我就来分享一下怎么实现一个简单的树状目录:
1. 下载jquery-treeview插件:github 百度云
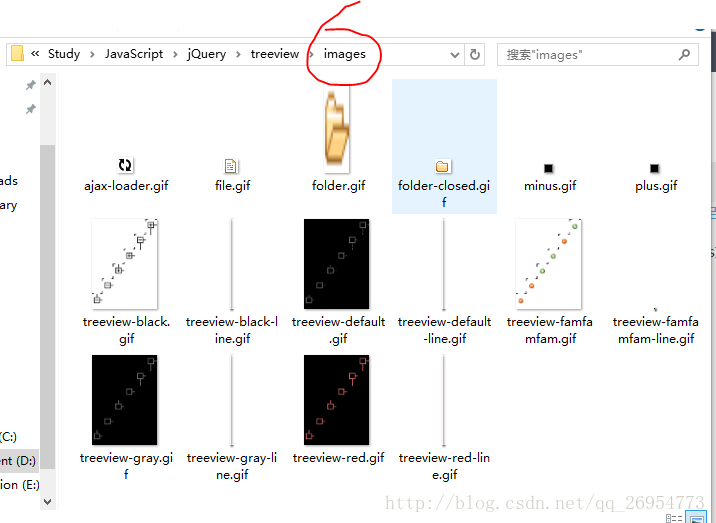
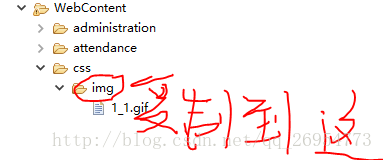
2. 解压刚才下载的压缩包,并将images文件夹的中gif复制到项目中的图片管理文件夹中,如下图:

当然复制到什么地方是你自己选择
3. 然后将jquery.treeview.css复制到你项目的css管理文件中:


可选:复制demo/screen.css到项目中
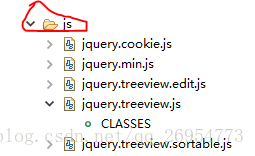
4. 复制jquery.treeview.js到项目中的js管理文件夹中:

可选:复制demo/jquery.cookie.js到项目中
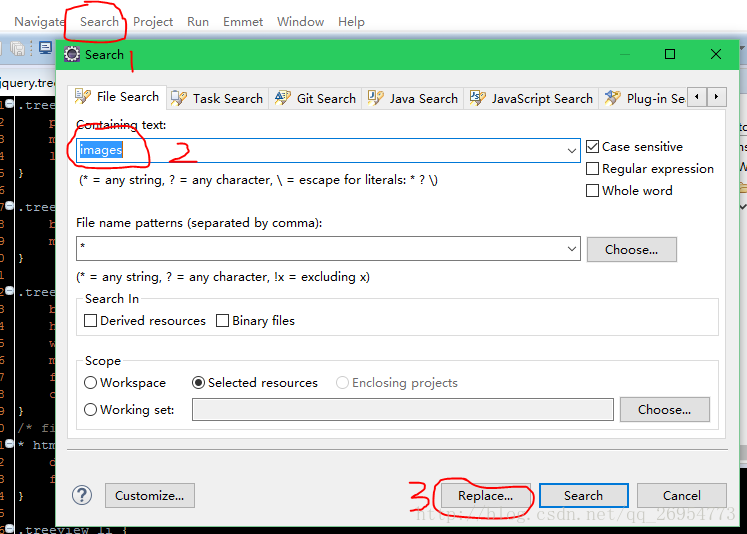
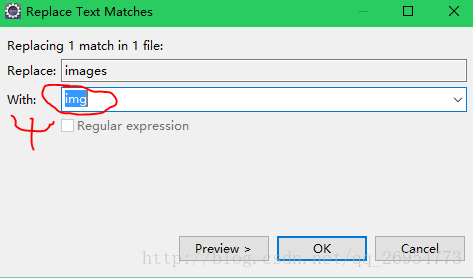
5. 修改jquery.treeview.css中图片的路径(一样的就可以不修改了):

步骤4中的img是你图片所在的文件夹
6.在head标签中添加连接:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="css/jquery.treeview.css" type="text/css"/>
<!--screen.css不要也可以-->
<link rel="stylesheet" href="css/screen.css" type="text/css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<!--jquery.cookie.js不要也可以-->
<script src="js/jquery.cookie.js"></script>
<script src="js/jquery.treeview.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#treeview").treeview({
toggle: function() {
console.log("%s was toggled.", $(this).find(">span").text());
}
});
});
</script>
</head>7.写一点代码来测试下:
<div id="main">
<ul id="treeview" class="filetree">
<li><span class="folder">密码修改</span>
<ul>
<li><span class="file">密码修改</span></li>
</ul>
</li>
<li><span class="folder">系统管理</span>
<ul>
<li><span class="file">系统管理</span></li>
</ul>
</li>
<li><span class="folder">行政部门</span>
<ul>
<li><span class="file">合同管理</span></li>
<li><span class="file">加班信息</span></li>
<li><span class="file">业绩报告</span></li>
</ul>
</li>
<li><span class="folder">考勤部门</span>
<ul>
<li><span class="file">考勤信息</span></li>
</ul>
</li>
<li><span class="folder">人力资源部</span>
<ul>
<li><span class="file">添加员工</span></li>
<li><span class="file">删除员工</span></li>
<li><span class="file">信息跟踪</span></li>
<li><span class="file">修改员工信息</span></li>
<li><span class="file">员工信息查询</span></li>
<li><span class="file">合同过期查询</span></li>
</ul>
</li>
<li><span class="folder">请假管理</span>
<ul>
<li><span class="file">请假审批</span></li>
</ul>
</li>
<li><span class="folder">招聘管理</span>
<ul id="tree">
<li><span class="folder">求职者信息管理</span>
<ul>
<li><span class="file">添加</span></li>
<li><span class="file">查询</span></li>
</ul>
</li>
<li><span class="file">添加招聘信息</span></li>
<li><span class="file">修改招聘信息</span></li>
</ul>
</li>
<li><span class="folder">财务部门</span>
<ul>
<li><span class="file">密码修改</span></li>
<li><span class="file">薪资管理</span></li>
<li><span class="file">加班信息</span></li>
<li><span class="file">考勤信息</span></li>
<li><span class="file">业绩报告</span></li>
<li><span class="file">固定薪资</span></li>
</ul>
</li>
<li><span class="folder">培训管理</span>
<ul>
<li><span class="file">添加培训</span></li>
<li><span class="file">修改培训信息</span></li>
</ul>
</li>
</ul>
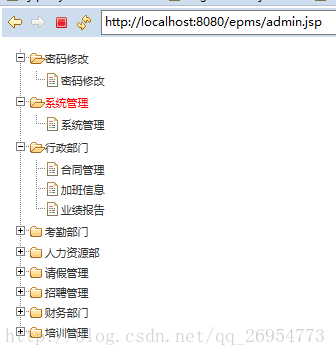
</div>8.运行效果:


























 300
300

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








