自定义View之继承TextView绘制背景
本文是详解Android群英传学习记录自定义View篇的使用原有控件扩展的简单Demo
效果:

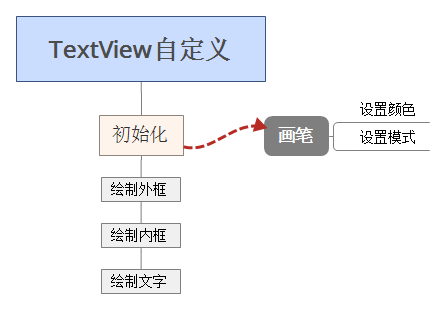
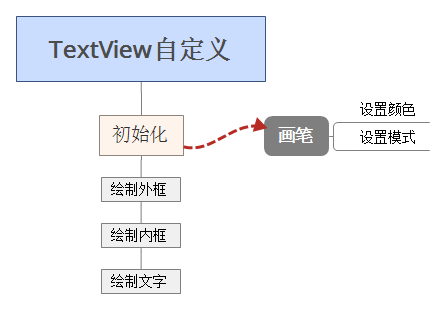
实现流程

1.初始化:对画笔进行设置
mPaintIn = new Paint()
mPaintIn.setAntiAlias(true)
mPaintIn.setDither(true)
mPaintIn.setStyle(Paint.Style.FILL)
mPaintOut = new Paint()
mPaintOut.setAntiAlias(true)
mPaintOut.setDither(true)
mPaintOut.setStyle(Paint.Style.FILL)
2.绘制外框,内框,文字
获取组件宽高
int width = getMeasureWidth();
int height = getMeasureHeight();
绘制
@Override
protected void onDraw(Canvas canvas) {
canvas.drawRect(new Rect(0, 0, getMeasuredWidth(), getMeasuredHeight()), mPaintIn);
canvas.drawRect(new Rect(10, 10, getMeasuredWidth()-10, getMeasuredHeight()-10), mPaintOut);
super.onDraw(canvas);
}
完毕




























 778
778

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








