Android自定义View之绘制闪动的文字
效果图:(顺便安利下自己的群,方便交流创的,欢迎加入)

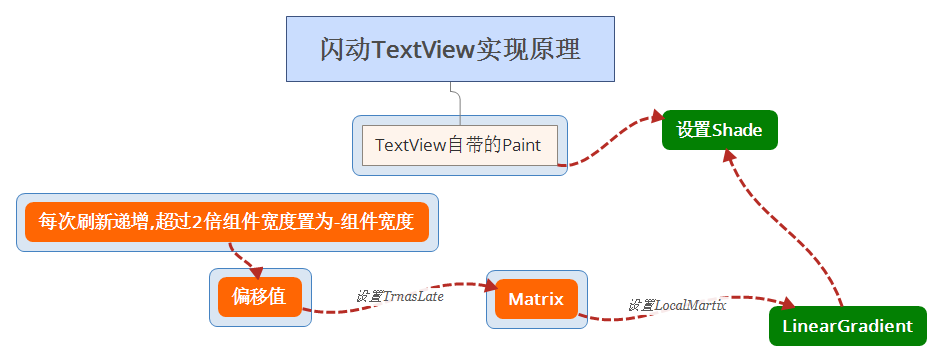
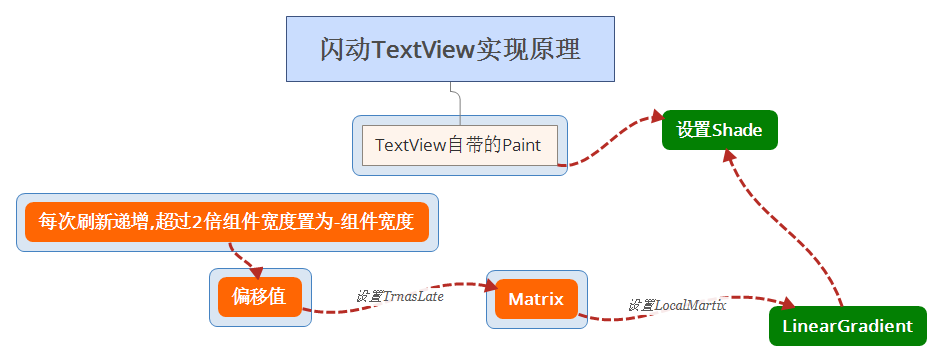
实现原理:

对Paint设置Shade,此处用的是LinearGradient,线性渐变,构造方法指定渐变的起始坐标和终止坐标,渐变的颜色,渐变的模式,然后在绘制的时候对偏移量进行递增并设置越界返回初始点,将这个偏移量设置到Matrix矩阵对象内,然后线性渐变设置Martix,此时绘制的渐变就进行了偏移产生了闪动的效果,然后在延迟绘制,如此就进行了往复的绘制偏移,即闪动效果.
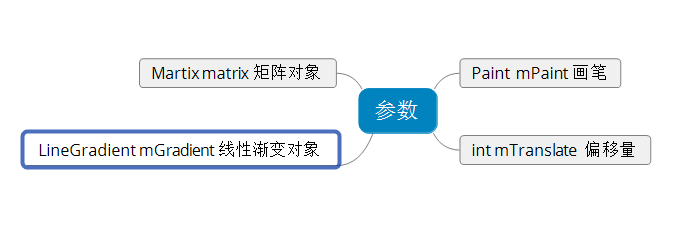
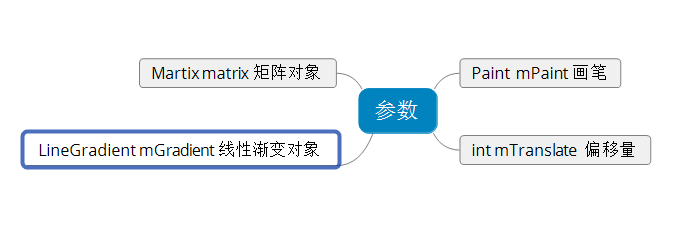
参数:

所有的参数在onSizeChanged内初始化:(构造方法内初始化会失效,不知道为啥)
private void init() {
Paint mPaint = getPaint();
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setTextSize(40);
gradient = new LinearGradient(0, 0, getMeasuredWidth(), 0, Color.RED, Color.BLUE, Shader.TileMode.CLAMP);
mPaint.setShader(gradient);
matrix = new Matrix();
}
LInearGradient前几个参数都好理解,这里解释一下第三个参数
Shader.TileMode.CLAMP 重复最后一个颜色至最后
Shader.TileMode.MIRROR 重复着色的图像水平或垂直方向已镜像方式填充会有翻转效果
Shader.TileMode.REPEAT 重复着色的图像水平或垂直方向
接下来是onDrawa:
if (matrix != null) {
mTranslate += getMeasuredWidth() / 10;
if (mTranslate > getMeasuredWidth() * 2) {
mTranslate = -getMeasuredWidth();
}
matrix.setTranslate(mTranslate, 0);
gradient.setLocalMatrix(matrix);
postInvalidateDelayed(100);
}
至此闪动的TextView就完成了~



























 3532
3532

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








