简介
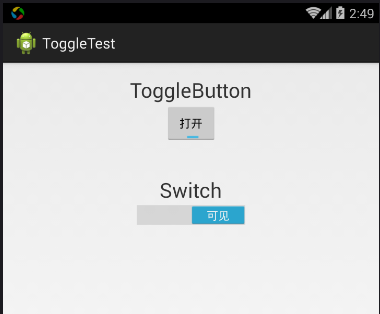
ToggleButton是状态开关按钮,而Switch是开关,我想说的是,看着ToggleButton的外貌就是气,也太难看了。相比较之下,我觉得Switch还是一个美男子。不说闲话了,这两者的原始外观如下:

布局一般都是采用XML布局,减少代码冗余,干净整洁,真是极好的,它们两个布局几乎一模一样。主要在于要注意设置两个属性: android:textOn 和 android:textOff 当处于checke状态的时候,显示android:textOn=“@String/”的文字,反之处于checke状态的时候,显示android:textOff=“@String/”的文字。
XML的简单实现
ToggleButton
<ToggleButton
android:id="@+id/toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textOff="不可见"
android:textOn="可见" />Switch
<Switch
android:id="@+







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








