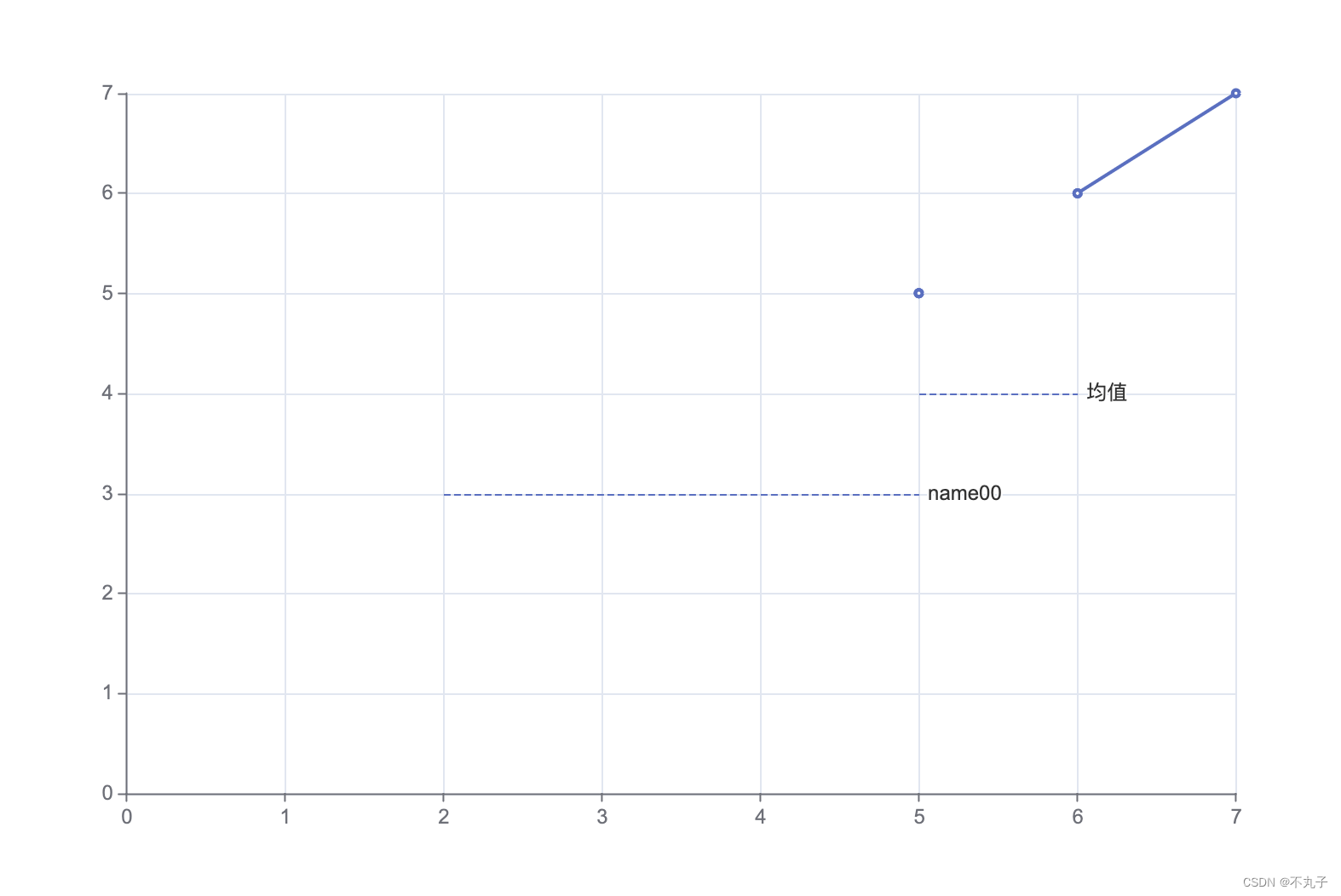
效果如图:

测试代码,可以直接黏贴到echart测试页面中
https://echarts.apache.org/examples/zh/editor.html?c=line-simple
option = {
xAxis: {
type: 'value',
data: [1, 2, 3, 4, 6, 8, 10]
},
yAxis: {
type: 'value'
},
series: [
{
data: [5, 5, 5, null, 6, 6, 7],
type: 'line',
markLine: {
symbol:'none',
label: {
formatter:'均值',
position: 'end' },
data: [
//配置线端起始点
[
{
coord: [2, 3]
},
{
coord: [5, 3]
},
{
label: {
formatter:'name00',
position: 'end' }
}
],
[
{
coord: [5, 4]
},
{
coord: [6, 4]
}
],
]
}
}
]
};





















 2262
2262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








