windows对象

计时器setInterval()

取消计时器clearInterval()
clearInterval(id_of_setInterval)

计时器setTimeout()

为什么不能在script标签里面直接调用startCount()
答:因为html中代码是顺序执行的,如果你直接调用上面的函数,那么在函数执行到根据id获取元素时就会报错,这个时候body中的元素还没有进行加载,所以不可以直接调用startcount函数。如果想直接调用函数的写法,可以将script标签及内容放在body的末尾…
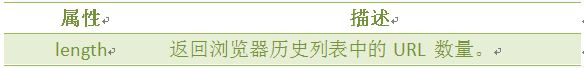
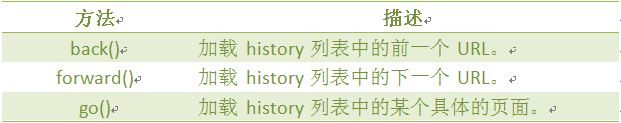
history对象






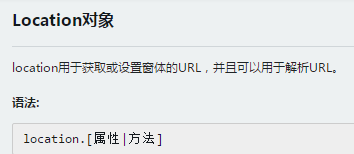
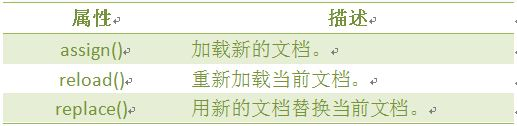
location对象





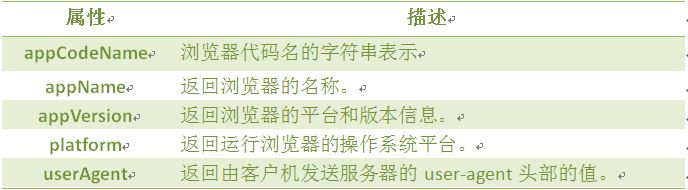
Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。

screen对象
window.screen属性(window.screen对象在编写时可以不使用 window 这个前缀。)

关于setInterval和setTimeout的区别



练习(直接通过innerHTML改变body中文本,location.assign实现跳转)























 621
621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








