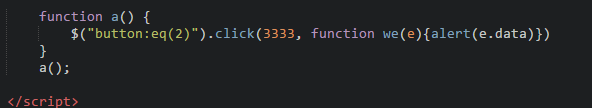
click与dbclick事件



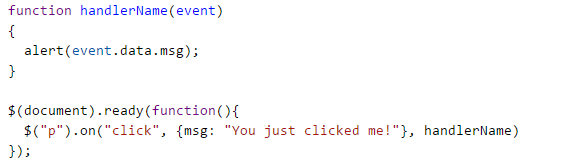
其实就是3333作为函数里面的e

点击时将1111传给data
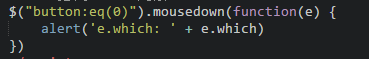
mousedown与mouseup事件
方法与click方法一样,click由mousedown和mouseup组成,任何鼠标按钮松动时都能出发,右键也行。


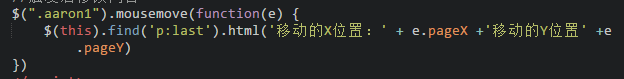
mousemove事件
方法与上述事件方法一致

e.pageX/e.pageY是指针所在页面的x和y值(距离左边和顶部)
mouseover与mouseout事件

记录mouseover触发次数
mouseenter与mouseleave事件



function里面的e加不加好像都没影响?
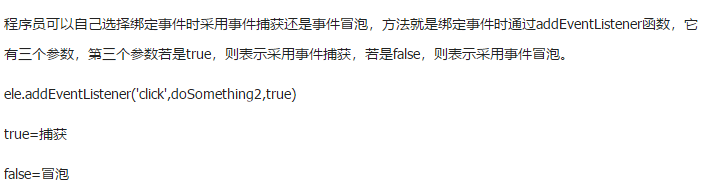
关于冒泡事件



产生事件的节点event.target.id,当前节点event.currentTarget.id
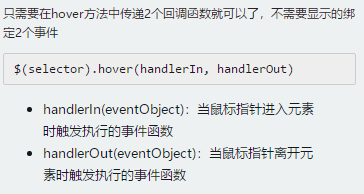
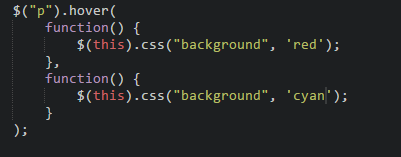
hover事件


focusin事件



focusout事件
当一个元素,或者其内部任何一个元素失去焦点的时候,比如input元素,用户在点击失去焦的时候,如果开发者需要捕获这个动作,jQuery提供了一个focusout事件.
需要先点击内部,再点击外部才能触发。
blur与focus事件


这里吧.arron改成[type=text]就会触发
change事件


这里改成$(this).val(’’)也可以执行,区别是this是冒泡的,target不冒泡
target 属性规定哪个 DOM 元素触发了该事件。
select事件



submit事件
方法与基本方法一样

可以通过函数来给出输入的限制条件,如名称命名规则等。
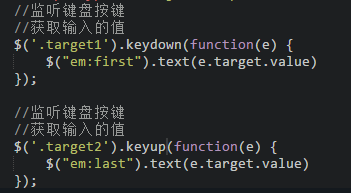
键盘事件之keydown()与keyup()事件



keypress()事件

on()的多事件绑定
$(selector).on(event,childSelector,data,function)




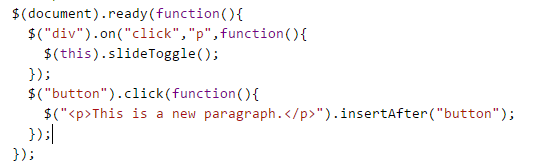
向未来的元素添加事件处理程序

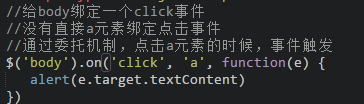
委托机制


如果把’a’删掉那么点’body’就会弹出,这样委托可以保证有新的a出现的时候仍然有相同的点击事件,而不用去使用for循环赋予它.
卸载事件off()方法
$(selector).off(event,selector,function(eventObj),map)


jQuery事件对象的作用


这里点击li和点击ul是不一样的效果,改为this过后都一样,对象都是ul了
jQuery事件对象的属性和方法
event.type:获取事件的类型
触发元素的事件类型
$(“a”).click(function(event) {
alert(event.type); // "click"事件
});
event.pageX 和 event.pageY:获取鼠标当前相对于页面的坐标
通过这2个属性,可以确定元素在当前页面的坐标值,鼠标相对于文档的左边缘的位置(左边)与 (顶边)的距离,简单来说是从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化
event.preventDefault() 方法:阻止默认行为
这个用的特别多,在执行这个方法后,如果点击一个链接(a标签),浏览器不会跳转到新的 URL 去了。我们可以用 event.isDefaultPrevented() 来确定这个方法是否(在那个事件对象上)被调用过了
event.stopPropagation() 方法:阻止事件冒泡
事件是可以冒泡的,为防止事件冒泡到DOM树上,也就是不触发的任何前辈元素上的事件处理函数
event.which:获取在鼠标单击时,单击的是鼠标的哪个键
event.which 将 event.keyCode 和 event.charCode 标准化了。event.which也将正常化的按钮按下(mousedown 和 mouseupevents),左键报告1,中间键报告2,右键报告3
event.currentTarget : 在事件冒泡过程中的当前DOM元素
冒泡前的当前触发事件的DOM对象, 等同于this.
this和event.target的区别:
js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远是直接接受事件的目标DOM元素;
.this和event.target都是dom对象,如果要使用jquey中的方法可以将他们转换为jquery对象。比如this和$(this)的使用、event.target和$(event.target)的使用;
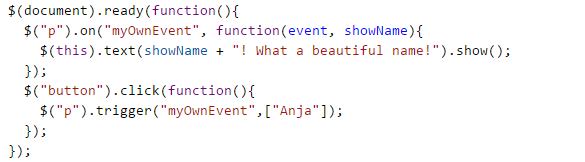
自定义事件之trigger事件


triggerHandler事件























 1392
1392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








