语义化:指对文本内容的结构化(内容语义化),选择合乎语义的标签(代码语义化),便于开发者阅读,维护和写出更优雅的代码的同时,让浏览器的爬虫和辅助技术更好的解析。
用正确的标签做正确的事,语义化的意义:
- 可访问性:帮助辅助技术更好的阅读和转译你的网页,利于无障碍阅读;
- 可检索性:有了良好的结构和语义,可以提高搜索引擎的有效爬取,提高网站流量;
- 国际化:全球只有13%的人口是英语母语使用者,因此通用的语义化标签可以让各国开发者更容易弄懂你网页的结构;
- 互用性:减少网页间的差异性,帮助其他开发者了解你网页的结构,方便后期开发和维护;
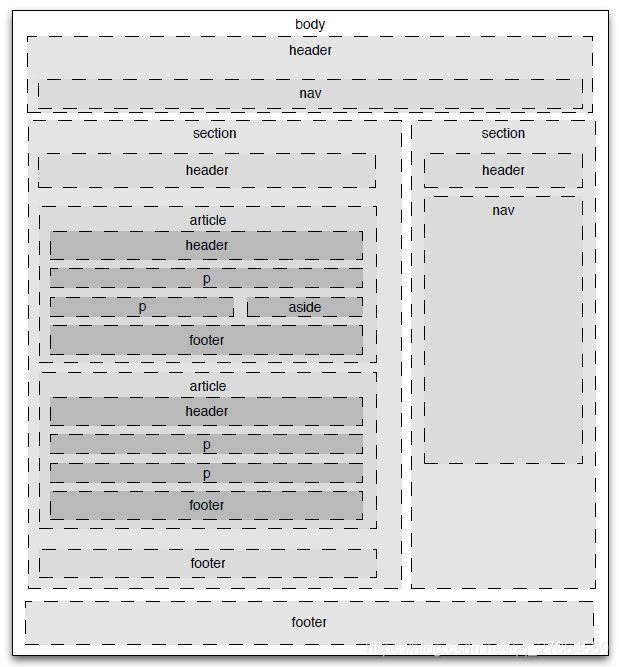
基本结构(其中右边的section也可用aside,主要看设计的含义决定):

<header>
定义文章的介绍信息:标题,logo,slogan;包裹目录部分,搜索框,一个nav或者任何相关的logo;
一个页面中<header>的个数没有限制,可以为每个内容块添加一个header;
<nav>
定义文章导航栏,链接等;
nav一般和u、li配合做导航栏;
<main>
定义文章的主要内容
main标签在一份文档中是唯一的,其后代元素常常包括`<article>`;
<article>
定义文档中可以脱离其他部分,一份独立的内容,通常带有标题,当article内嵌article时,里外层的内容应该是相关的,比如一篇微博和它的评论;
<section>
与article的差别在于,它是整体的一部分,或者是文章的一节,一般来说section也会带有标题;
<aside>
侧边栏(与article并列存在)或者嵌入内容(在article内),通常认为是独立拆分出来而不受整体影响的一部分,作为主要内容的附属信息,如索引,词条列表,或者页面及站点的附属信息,如广告,作者资料介绍等;
<footer>
页脚,通常包含作者、版权信息或者相关链接等;
自己做个demo吧:
<body>
<header>
<h1 class="header-h1">语义化栏目</h1>
<nav>
<ul class="header-nav-ul">
<li>html</li>
<li>css</li>
<li>js</li>
</ul>
</nav>
</header>
<main class="main">
<aside>
<header>选择标题</header>
<ul>
<li>侧边选择1</li>
<li>侧边选择2</li>
</ul>
</aside>
<section>
<header>主体标题</header>
<article>
<header>文章标题</header>
<section>
<p>段落1</p>
<p>段落2</p>
</section>
<footer>文章附加</footer>
</article>
<article>
<header>文章标题</header>
<section>文章主体</section>
<footer>文章附加</footer>
</article>
</section>
</main>
<footer>页面底部</footer>
</body>























 3300
3300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








