这个是我在使用Windows安装hexo这个东西的时候,报的错,为了这个曾经两次尝试安装这个hexo。但是都是在查看是否成功安装了hexo的时候,失败了。报错内容就是:'hexo' 不是内部或外部命令,也不是可运行的程序。
哎,我就郁闷了,咱不用mac电脑,咱还搞不定hexo了。真是的,这个hexo对mac用户那是友好的。但是,可苦了我们这些个Windows用户了。
我先大致说下,自己的安装历程。
首先自己的Windows上得有以下几个程序,具体版本就不追究了。
nodejs,安装了nodejs,那么npm应该也是很轻松就安装了。还有就是git。
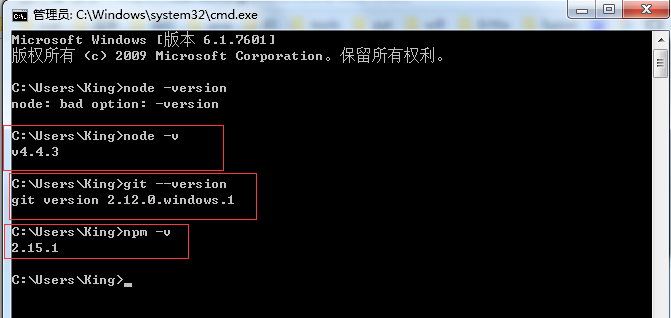
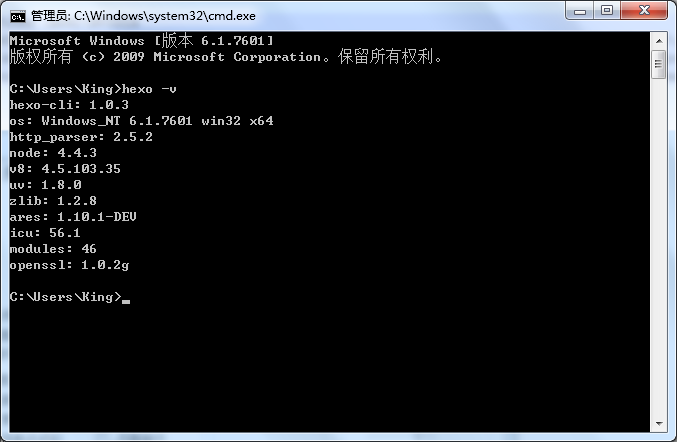
好了,这是这三个插件的版本显示。哦,是在Windows的cmd窗口的版本显示。
这还有个小小细节,就是git在查看版本的时候,后面跟的是两个杠,而不是跟他们俩似的,跟的是一个杠。
这个nodejs的版本是我在16年4月装的,那时候是4.几,但是现在也就是20170609,这个时候,的版本最新的是6.几啦还是安装最新的吧。我就给替换了,算是又装了一遍nodejs吧。
然后就是,安装hexo啦
安装的2个命令
npm install hexo-cli -g
npm install hexo --save
查看版本的命令
hexo -v
下面是具体的全程截图。我想作为观众,咱是不会嫌弃这个啰嗦的。
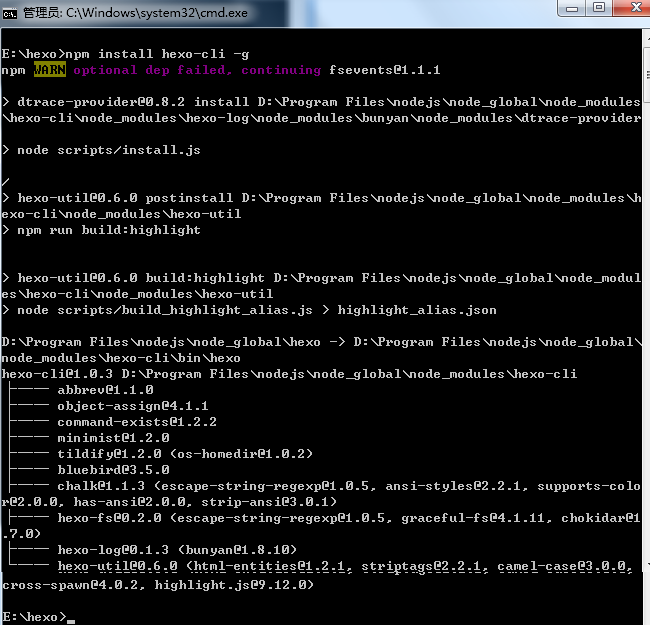
这个是第一步的截图,多多少少可能不一样,因人而异,因为我之前就尝试安装过一次。
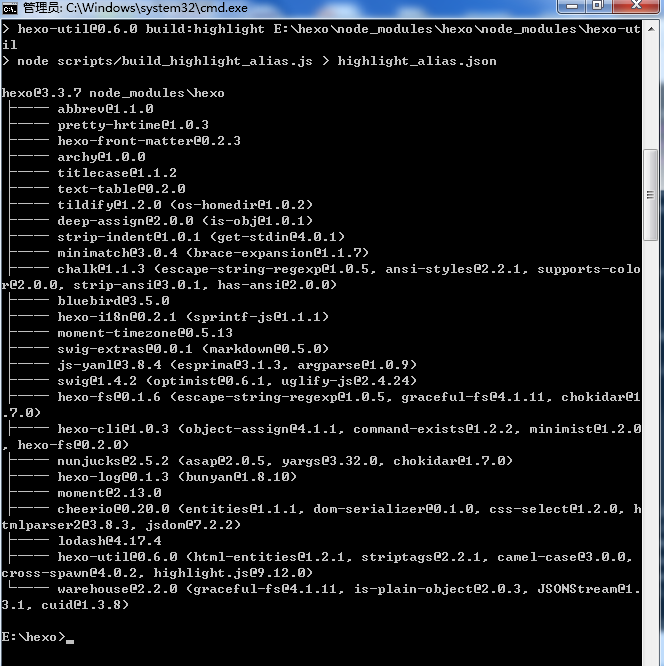
这个是第二步,我为的就是把图给截全一点。这样,依葫芦画瓢,也简单点。
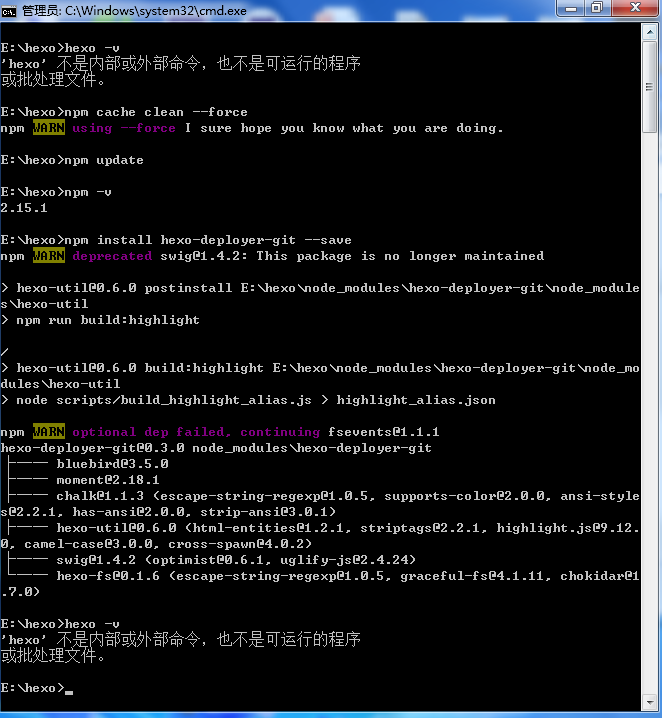
好啦下面就是出问题的地方啦。
看别人的例子呢,到这都是一帆风顺,程序正常执行,但是到我这就,啪啪啪,打脸啦。
不怕。
下面是解决之道,经过我一番搜索,咱国内的什么度,那家伙真是垃圾,还好我机智的Google了一下。然后在这个github上找到了解决方法。
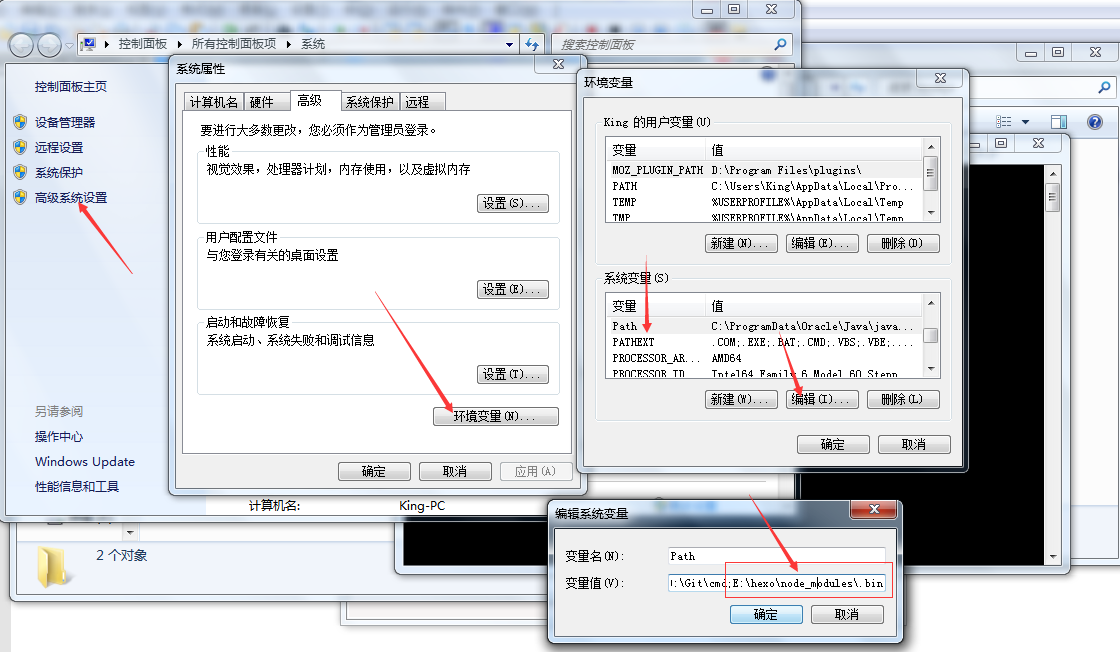
说是要配置下环境变量。
虽然看这简单,但是上面也没详细说,怎么配置。
那我就详细的图解一下怎么处理这个问题。
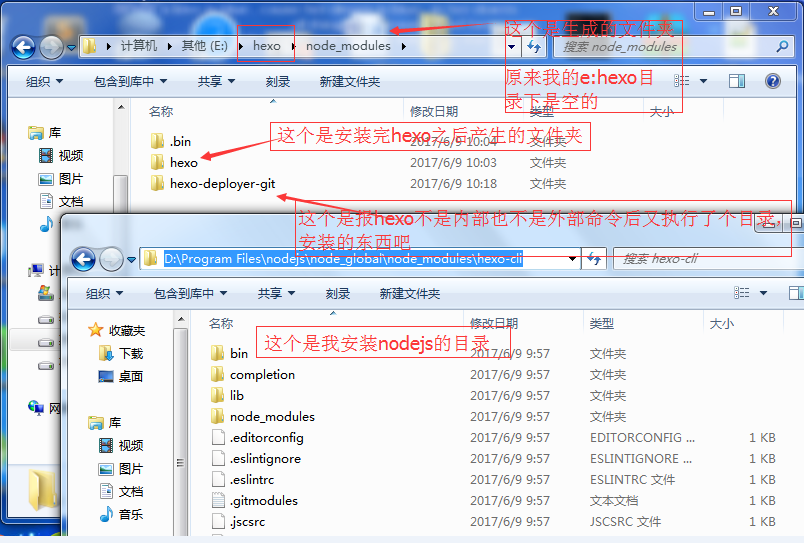
哦,我看有个说是运行下下图的命令,我就真病急乱投医,试了一下,还是不行。具体看图。
这个就是下面截图里面多出来的那个文件的来路。
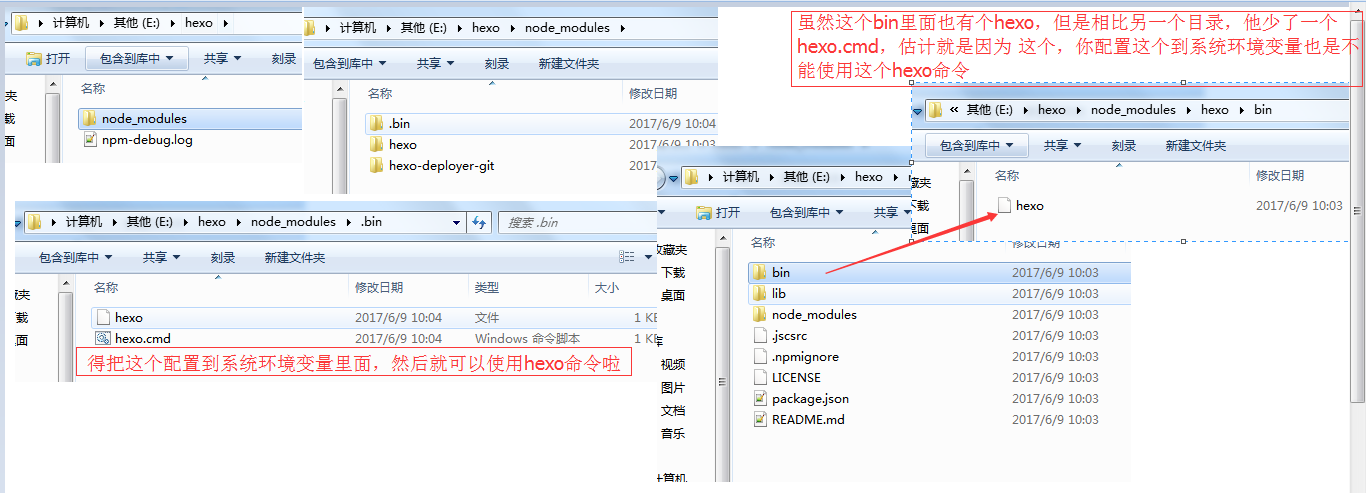
下面,咱先仔细看下,安装完成之后的,目录。
哦,这么一看,大概就只怎么配置环境变量了吧。
这个之后,咱再运行一次,hexo命令。
OK,可算是成功了。
哈哈哈哈,我Windows可算是可以运行这玩意儿啦。
嗯,可以继续后续工作啦。































 1735
1735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








