本篇主要实现百度地图的定位
1、先创建一个工程

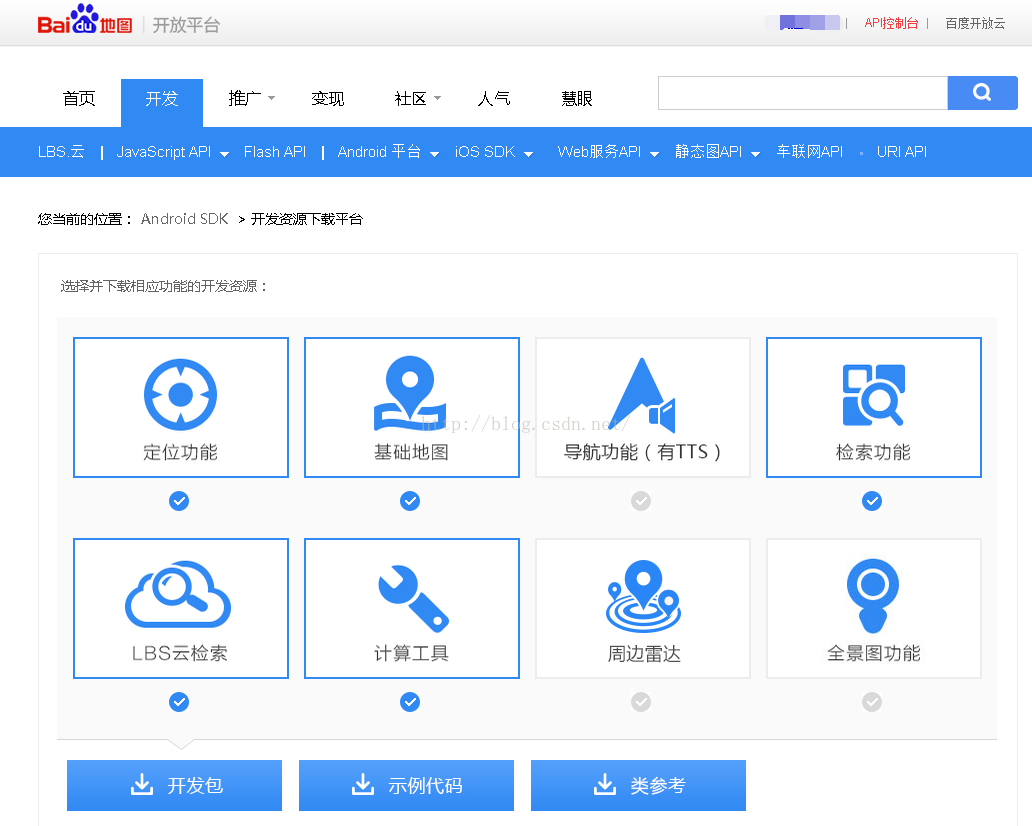
2、在百度地图API官网下载开发包 http://developer.baidu.com/map/

可以直接下载开发包或者下载示例demo,从demo里拷贝开发包

将图中所示开发包拷贝到如图位置
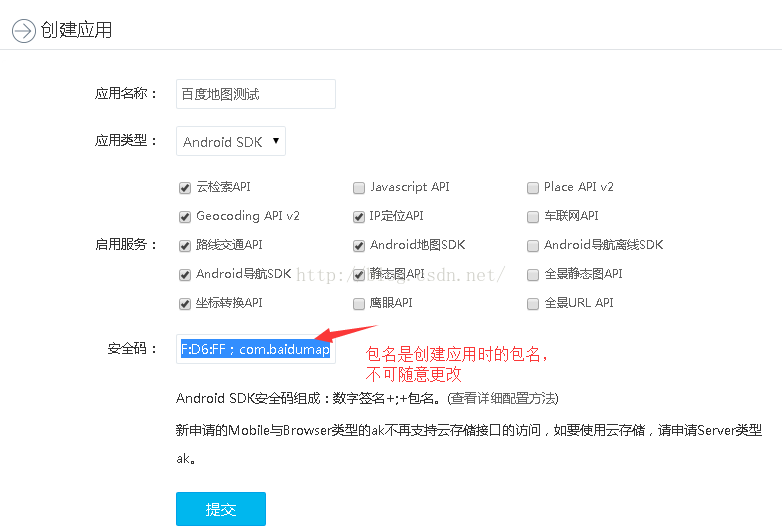
3、为应用申请密匙
不熟悉的可以参考:http://developer.baidu.com/map/geosdk-android-key.htm
在百度地图API官网上登陆进入个人中心,创建应用

点击提交之后,查看我的应用,如下图所示,密匙申请成功

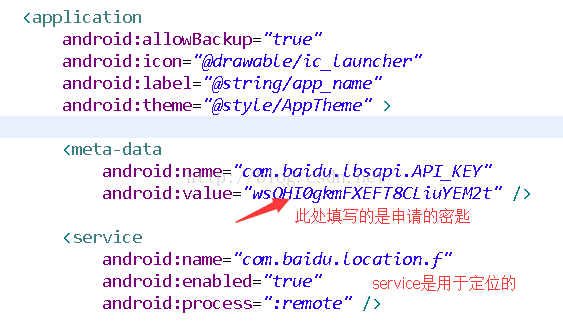
4、AndroidManifest.xml配置
添加以下权限
配置meta-data和service

5、创建MainActivity
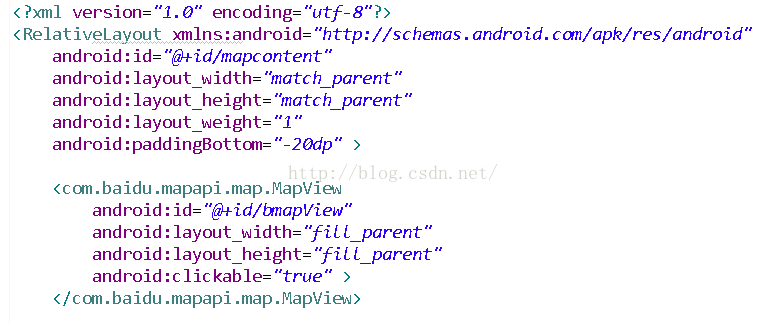
新建activity_maps.xml,如下图所示,将百度地图的mapView填充整个手机屏幕

再创建MainActivity
public class MainActivity extends Activity implements OnClickListener,
BDLocationListener {
/**
* 验证百度api_key是否正确
*/
private BroadcastReceiver broadcastReceiver2 = new BroadcastReceiver() {
public void onReceive(Context context, Intent intent) {
String s = intent.getAction();
if (s.equals(SDKInitializer.SDK_BROADTCAST_ACTION_STRING_PERMISSION_CHECK_ERROR)) {
Toast.makeText(MainActivity.this,
"key 验证出错! 请在 AndroidManifest.xml 文件中检查 key 设置",
Toast.LENGTH_SHORT).show();
} else if (s
.equals(SDKInitializer.SDK_BROADCAST_ACTION_STRING_NETWORK_ERROR)) {
}
}
};
MapView mMapView = null;
ImageButton fangda;
ImageButton suoxiao;
ImageButton loc;
BaiduMap baiduMap;
LocationClient locClient;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SDKInitializer.initialize(this.getApplicationContext());
IntentFilter iFilter = new IntentFilter();
iFilter.addAction(SDKInitializer.SDK_BROADTCAST_ACTION_STRING_PERMISSION_CHECK_ERROR);
iFilter.addAction(SDKInitializer.SDK_BROADCAST_ACTION_STRING_NETWORK_ERROR);
registerReceiver(broadcastReceiver2, iFilter);
setContentView(R.layout.acitvity_maps);
loc = (ImageButton) findViewById(R.id.button11);
fangda = (ImageButton) findViewById(R.id.button10);
suoxiao = (ImageButton) findViewById(R.id.button9);
fangda.setOnClickListener(this);
suoxiao.setOnClickListener(this);
loc.setOnClickListener(this);
mMapView = (MapView) findViewById(R.id.bmapView);
mMapView.showZoomControls(false);
baiduMap = mMapView.getMap();
baiduMap.setMapStatus(MapStatusUpdateFactory.zoomTo(18));
// 开启定位图层
baiduMap.setMyLocationEnabled(true);
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true);
option.setAddrType("detail");
option.setCoorType("bd09ll");
locClient = new LocationClient(this);
locClient.setLocOption(option);
locClient.registerLocationListener(this);
locClient.start();
}
@Override
public void onReceiveLocation(BDLocation location) {
if (location == null || mMapView == null) {
return;
}
// 获取用户位置信息
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// 此处设置开发者获取到的方向信息,顺时针0-360
.direction(100).latitude(location.getLatitude())
.longitude(location.getLongitude()).build();
baiduMap.setMyLocationData(locData);
// 构建用户经度纬度
LatLng ll = new LatLng(location.getLatitude(), location.getLongitude());
// 地图中心点定位
MapStatusUpdate u = MapStatusUpdateFactory.newLatLng(ll);
baiduMap.animateMapStatus(u);
}
@Override
public void onDestroy() {
locClient.stop();
baiduMap.setMyLocationEnabled(false);
mMapView.onDestroy();
mMapView = null;
Log.d("-d", "mapview");
super.onDestroy();
}
@Override
public void onResume() {
// 在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
super.onDestroy();
}
@Override
public void onPause() {
// 在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
super.onPause();
}
@Override
public void onClick(View arg0) {
if (arg0 == fangda) {
// 地图放大
MapStatusUpdate u = MapStatusUpdateFactory.zoomTo(baiduMap
.getMapStatus().zoom + 1);
baiduMap.animateMapStatus(u);
} else if (arg0 == suoxiao) {
// 地图缩放
MapStatusUpdate u = MapStatusUpdateFactory.zoomTo(baiduMap
.getMapStatus().zoom - 1);
baiduMap.animateMapStatus(u);
} else if (arg0 == loc) {
// 回到当前定位位置
if (!locClient.isStarted()) {
locClient.start();
}
locClient.requestLocation();
}
}
}
运行该工程,如下图所示

至此,我们就已经实现了android百度地图开发的第一步,下次将介绍基于当前位置搜索周边附近吃喝玩乐的地方。






















 123
123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








