1.前言
当我们写代码时经常会遇到需要重复使用的函数,例如request请求我们会将其封装成一个公共的函数进行调用,例如做页面跳转时有固定的动画效果我也会将其封装为一个方便调用的公共函数,一般情况下我们我们会创建一个utils的目录,把公共函数放在utils目录下的js文件中,例如下图:

2.实现
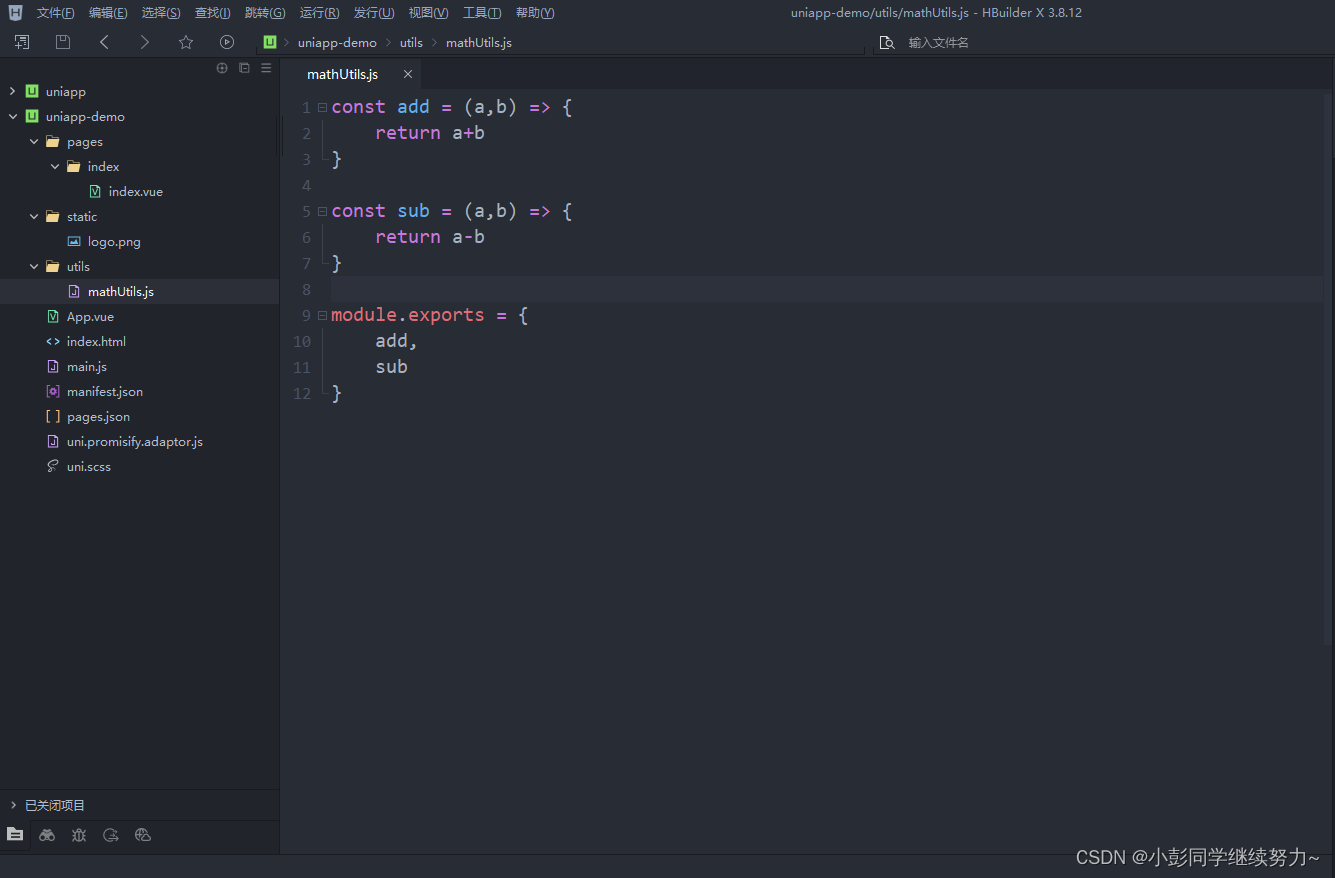
我们以一个简单的加减法来当作开发过程中公共函数封装

const add = (a,b) => {
return a+b
}
const sub = (a,b) => {
return a-b
}
module.exports = {
add,
sub
}
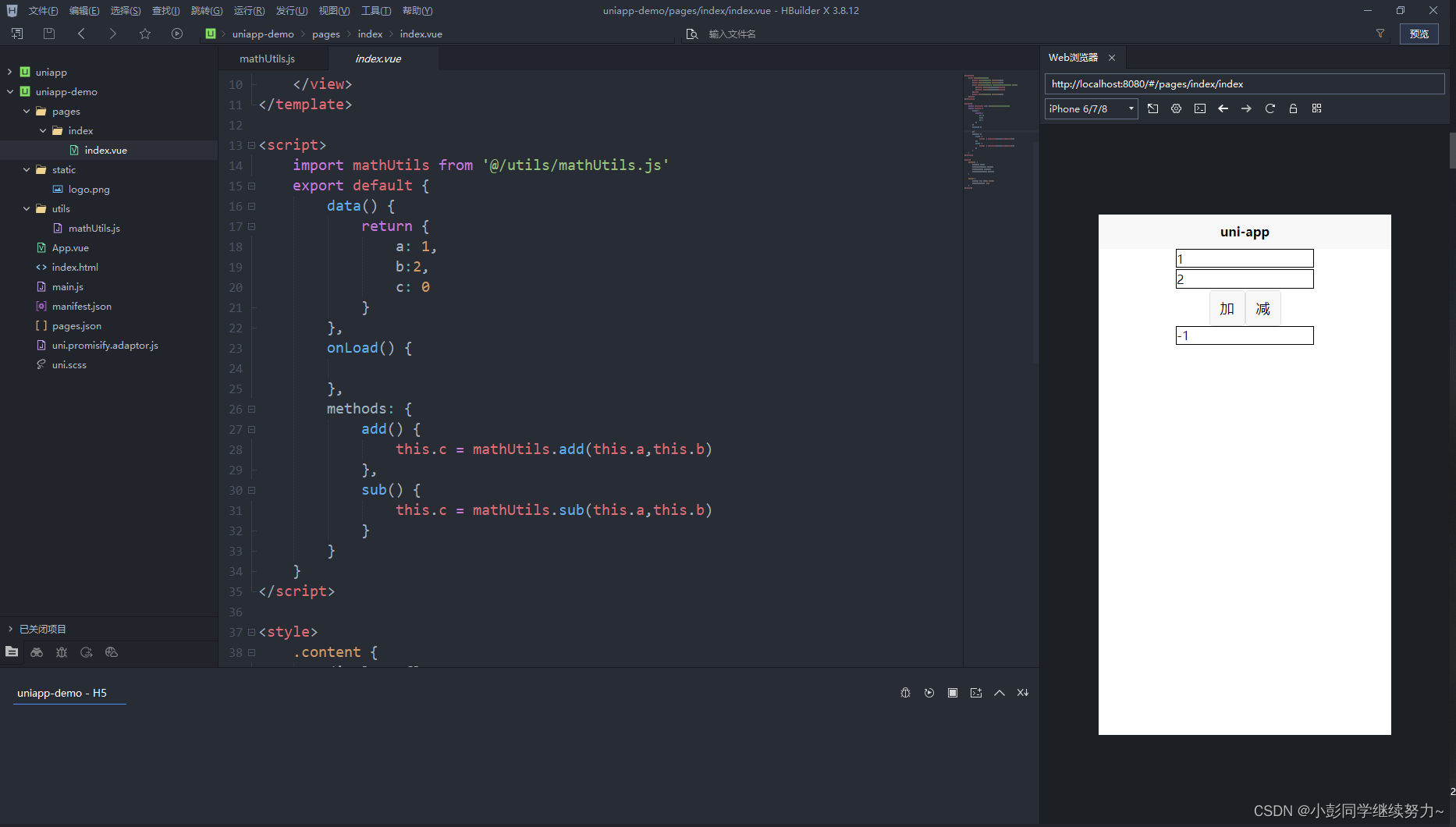
2.1 局部引用
有一些统一的函数我们可能会放在同一个工具类中,但是只有少部分页面会用到的情况下建议在单页面作为局部应用,这样方便维护也可以减少资源的浪费。

<template>
<view class="content">
<input class="input" v-model="a"/>
<input class="input" v-model="b"/>
<view style="display: flex;flex-direction: row;">
<button @click="add">加</button>
<button @click="sub">减</button>
</view>
<input class="input" v-model="c"/>
</view>
</template>
<script>
import mathUtils from '@/utils/mathUtils.js'
export default {
data() {
return {
a: 1,
b:2,
c: 0
}
},
onLoad() {
},
methods: {
add() {
this.c = mathUtils.add(this.a,this.b)
},
sub() {
this.c = mathUtils.sub(this.a,this.b)
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.input {
border: 1px solid black;
margin-bottom: 2px;
}
</style>
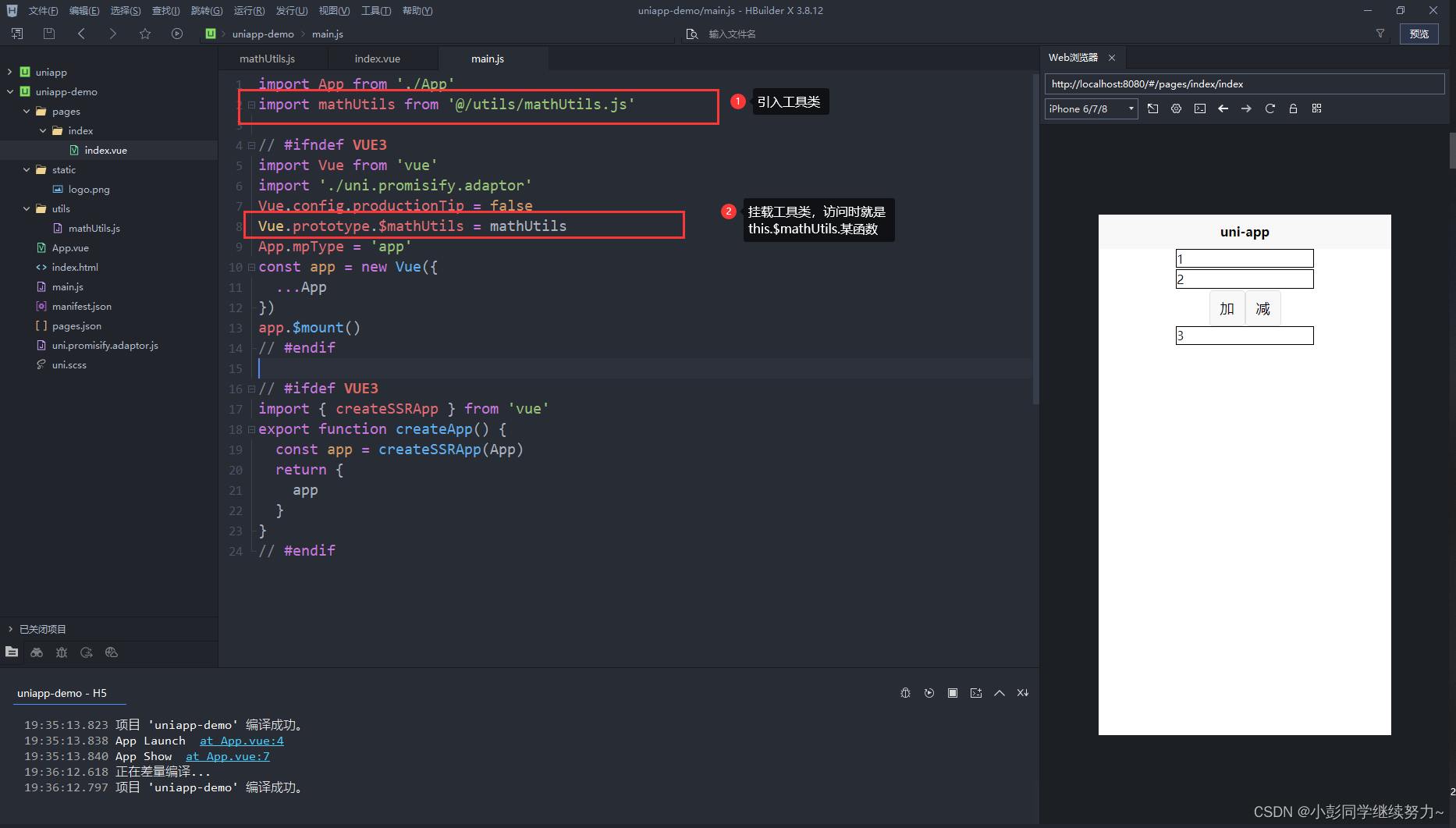
2.2 全局挂载
有一些工具类我们可能使用的非常频繁,大多数页面都会使用到的情况下我们就可以在main.js中挂载这个工具类,通过this去调用这个工具类中的公共函数。
在main.js中去挂载mathUtils工具类,第一步先把工具类导入,第二部通过Vue.prototype.来挂载工具类,而$mathUtils就是该工具类的挂载的名称。

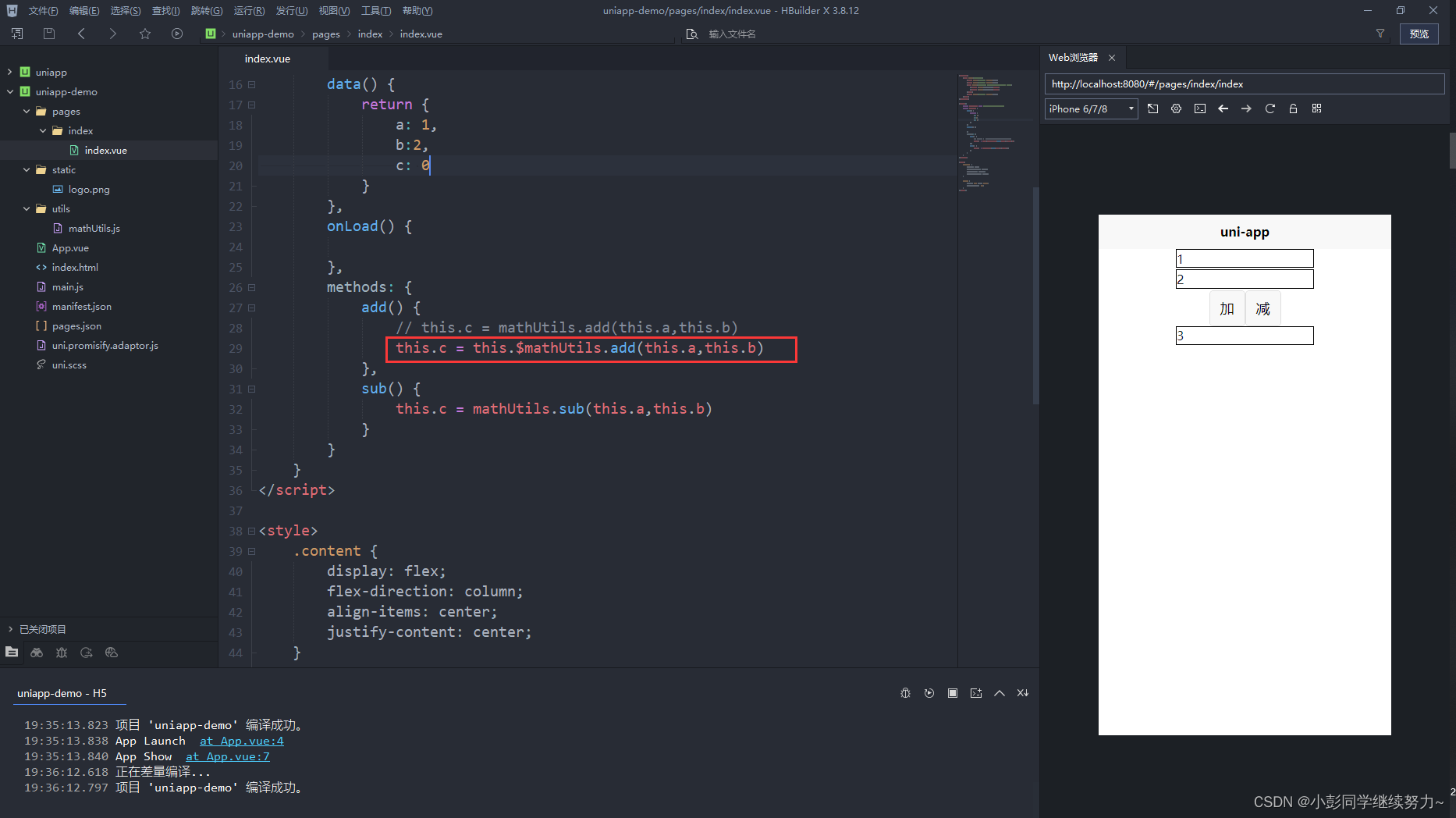
通过挂载的全局工具类来访问add函数进行操作

3.结束
为什么要以$开头?
$ 是在 Vue 所有实例中都可用的属性的一个简单约定。这样做会避免和已被定义的数据、方法、计算属性产生冲突。其实可以是任意字符,比如“#”,“¥”等都可以。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








