vxe-table表格校验失败后保持可以编辑状态

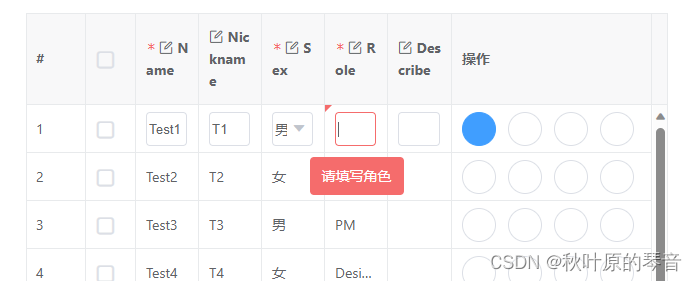
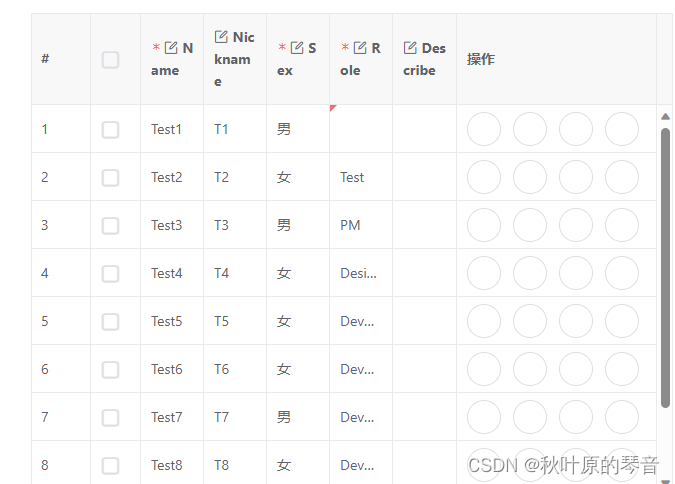
鼠标移出后可编辑状态消失

在edit-config设置为 autoClear: false 鼠标移出继续保持可编辑状态
<vxe-grid :edit-config="{trigger: 'dblclick', mode: 'row', showStatus: true, autoClear: false,activeMethod: activeRowMethod}" :edit-rules="validRules" ref="xGrid" v-bind="gridOptions" @page-change="handlePageChange">

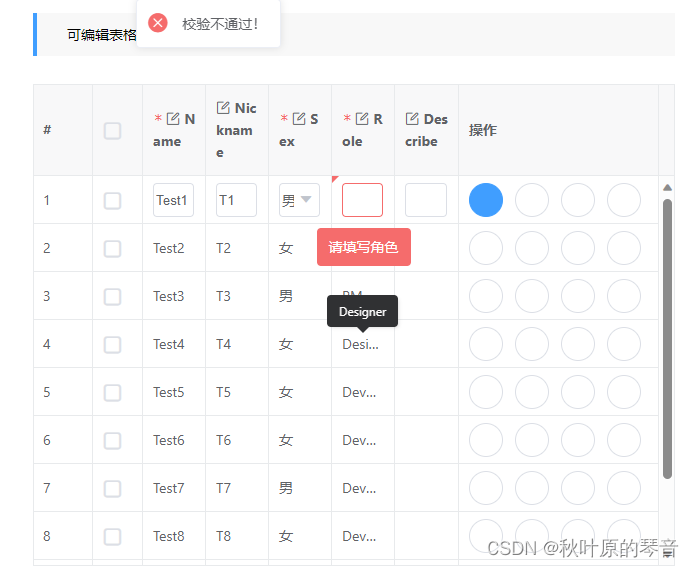
双击其他行校验是否成功
async activeRowMethod ({ row, rowIndex }) {
const $table = this.$refs.xGrid
const errMap = await $table.validate().catch(errMap => errMap)
if (errMap) {
this.$XModal.message({ status: 'error', content: '校验不通过!' })
} else {
this.$XModal.message({ status: 'success', content: '校验成功!' })
}
},

需要手动调用 clearActived 关闭编辑状态
const $table = this.$refs.xGrid
$table.clearActived().then(() => {
// VXETable.modal.alert('success')
})























 4785
4785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










