当需要使用图片作为背景图片时,比如作为文字的背景图片,当文字只有几个的时候,可能恰好可以将图片作为其背景图,但是当文字变多时,便可能会有一部分文字没有背景,比如这样:
所以为了防止这样的情况发生,我们使用.9图片。(更详细介绍点击:http://www.runoob.com/w3cnote/android-tutorial-9-image.html)
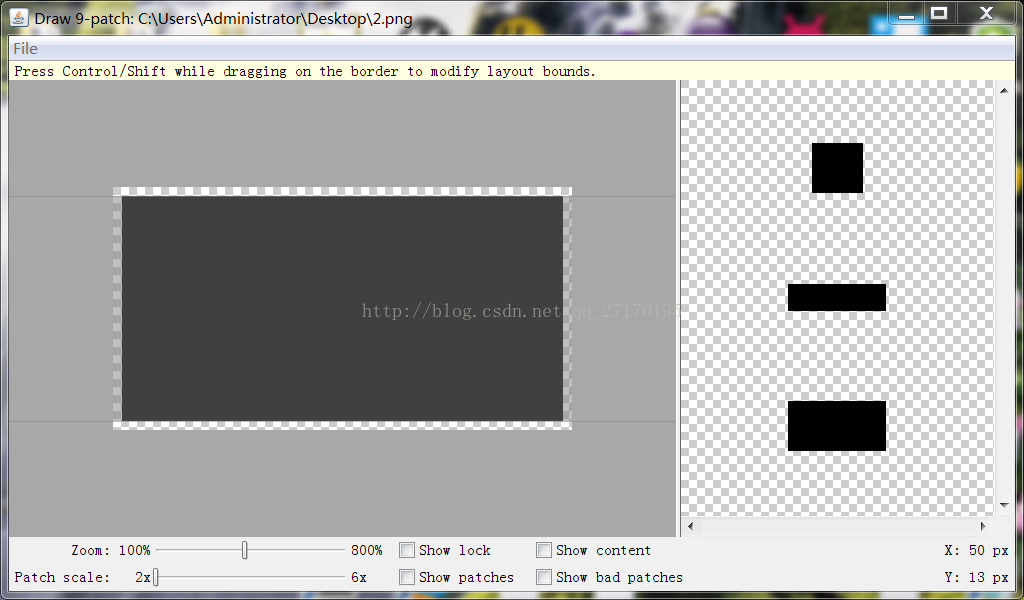
Android SDK自带一款点九图片编辑器“draw9patch.bat”,在sdk\tools目录下,双击打开“draw9patch.bat”,选择左上方的file导入图片
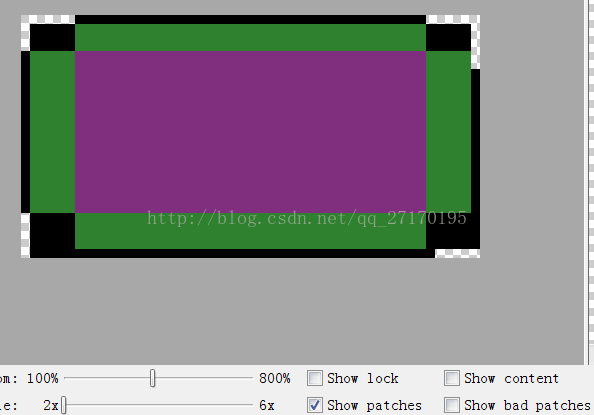
点选上下方的show patches,然后便可以通过拉动图片的边界斑马线条编辑图片,最后得到的紫色区域便是可以任意拉伸不变形的地方,剩余部分将在变形过程中保持不变
点九图片制作完成后点击file保存图片,然后便可以打开ADT,新建一个hello工程
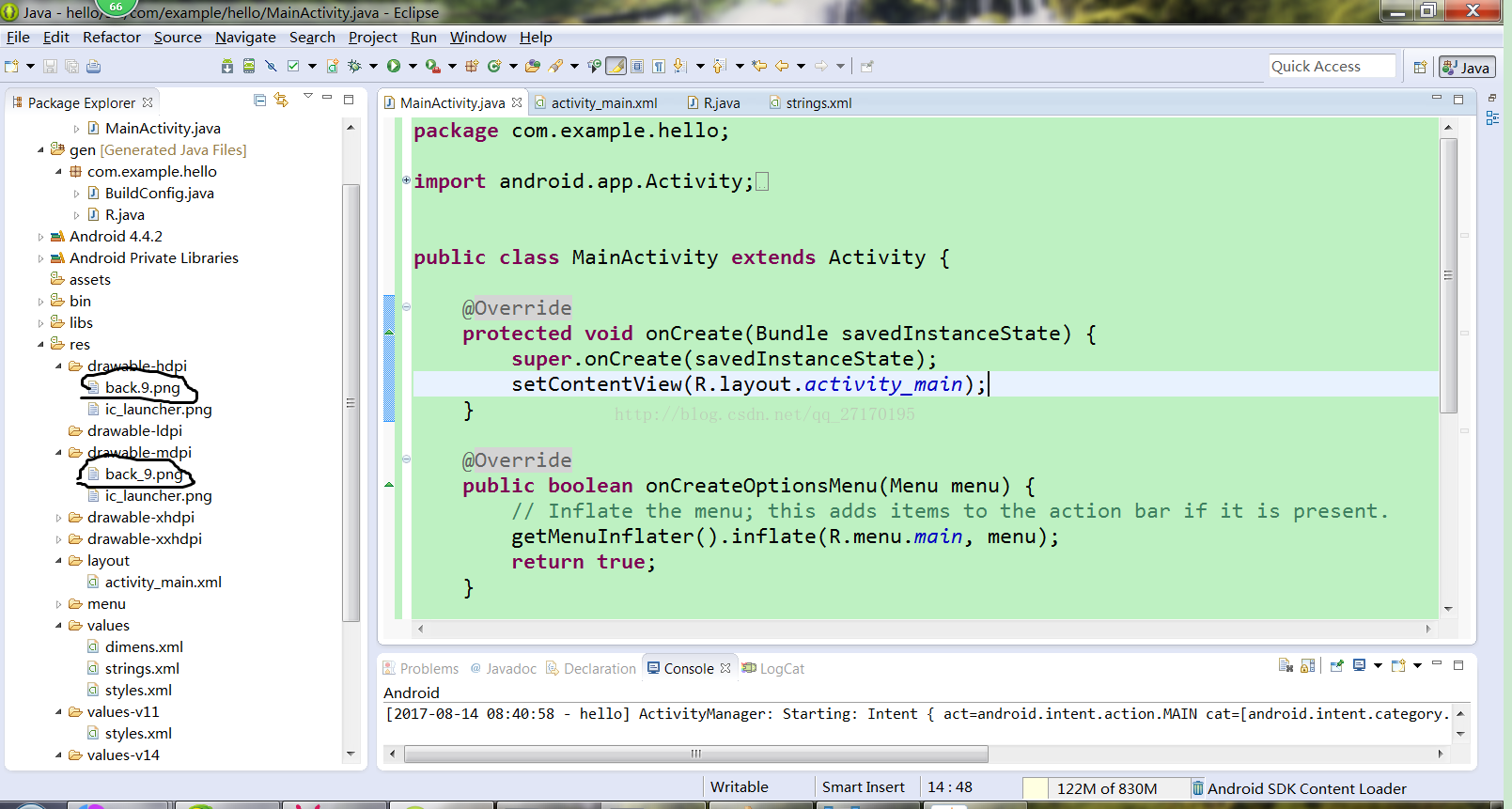
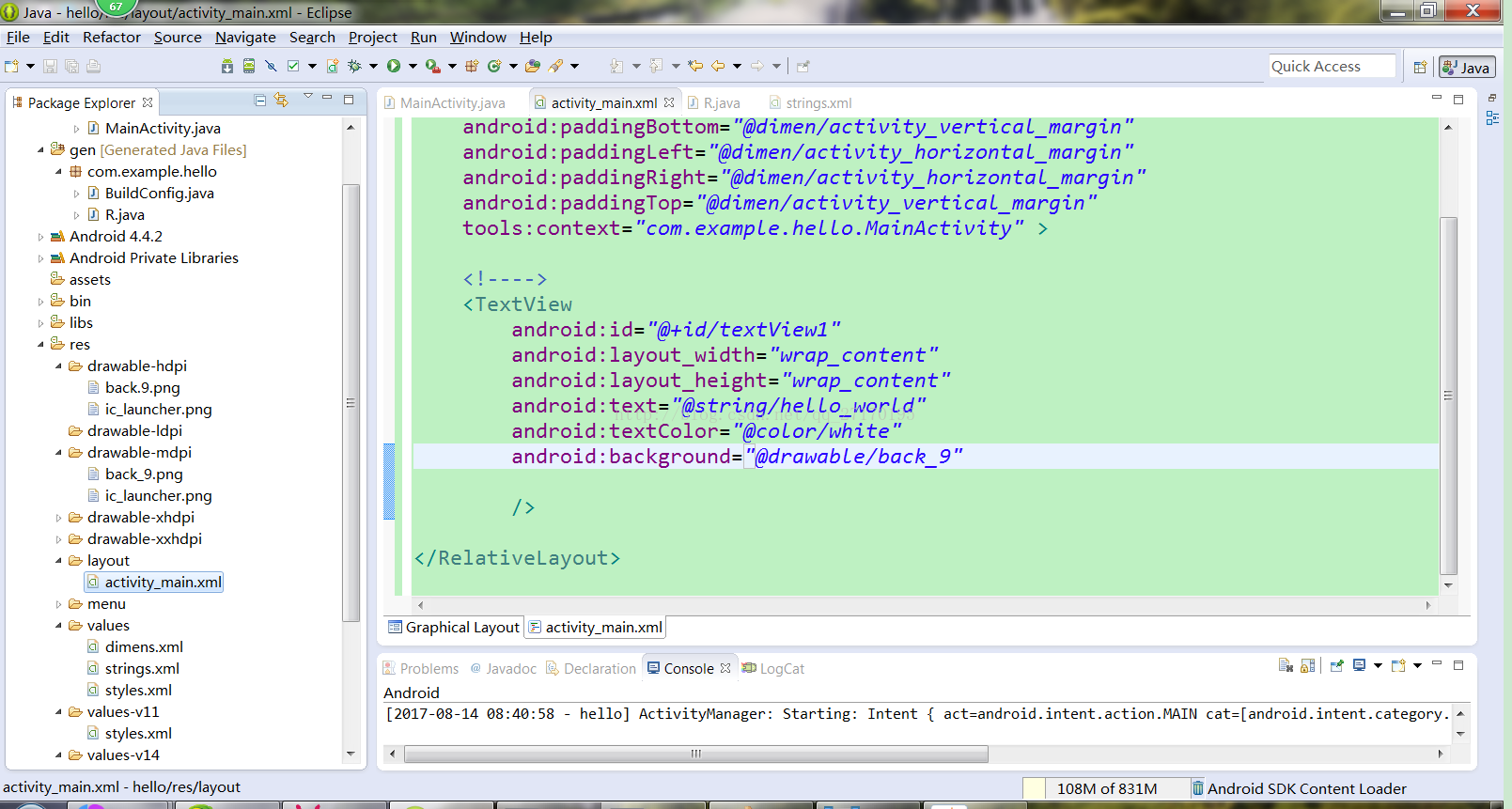
如图在res/drawable-hdpi和res/drawable-mdpi下我都添加了刚才制作的点九图片(同一张),区别在于命名不同,事实证明back.9.png不能在工程中识别出来,证明图片命名中不能含点。下面将这张点九图片加入到文字背景中去
android:background="@drawable/back_9"语句便可实现背景图添加。
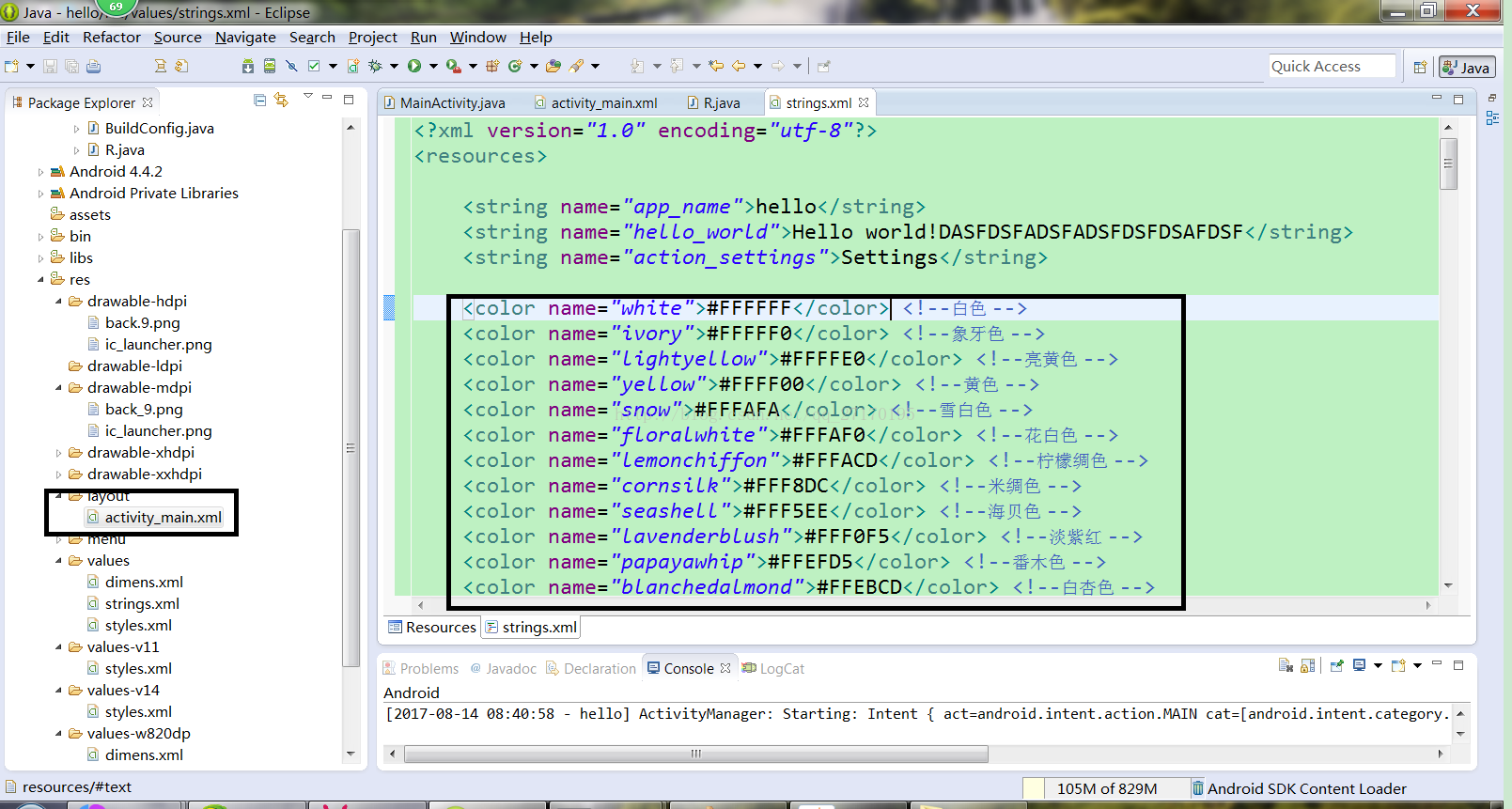
android:textColor="@color/white"语句实现字体颜色更改(默认是黑色),这里@color/white说明颜色必须要先自行申明,如下:
ok,运行工程,效果可见随意填充填充字体,背景都可相应拉伸不变形。





























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








