border-style边框风格
边框风格样式的属性值
- none:无边框
- solid:直线边框
- dashed:虚线边框
- dotted:点状边框
- double:双线边框 依托boeder-color的属性值
- groove:凸槽边框 依托boeder-color的属性值
- ridge:垄状边框 依托boeder-color的属性值
- inset : inset边框 依托boeder-color的属性值
- outset:outset边框 依托boeder-color的属性值
- inherit:继承
统一风格
代码
<!doctype html>
<body>
<head>
<title>边框属性</title>
<meta charset="utf">
<style type="text/css">
div{
width:800px;
height:500px;
background:#CBEB14;
}
p{
width:70px;
height:100px;
background:#E718B8;
}
.p1{
border-style:solid;
}
.p2{
border-style:dashed;
}
.p3{
border-style:dotted;
}
.p4{
border-style:double;
}
</style>
</head>
<body>
<div>
<p class="p1">solid</p>
<p class="p2">dashed</p>
<p class="p3">dotted</p>
<p class="p4">double</p>
</div>
</body>
</body>
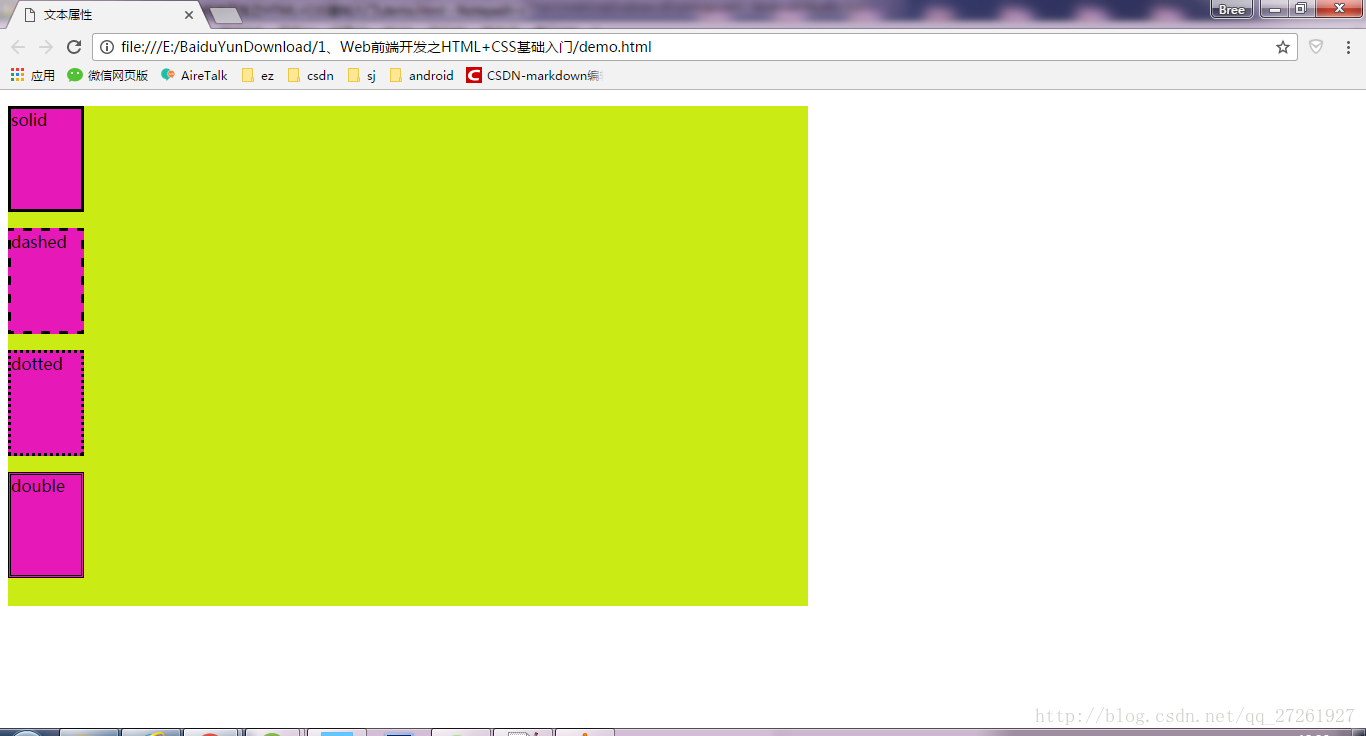
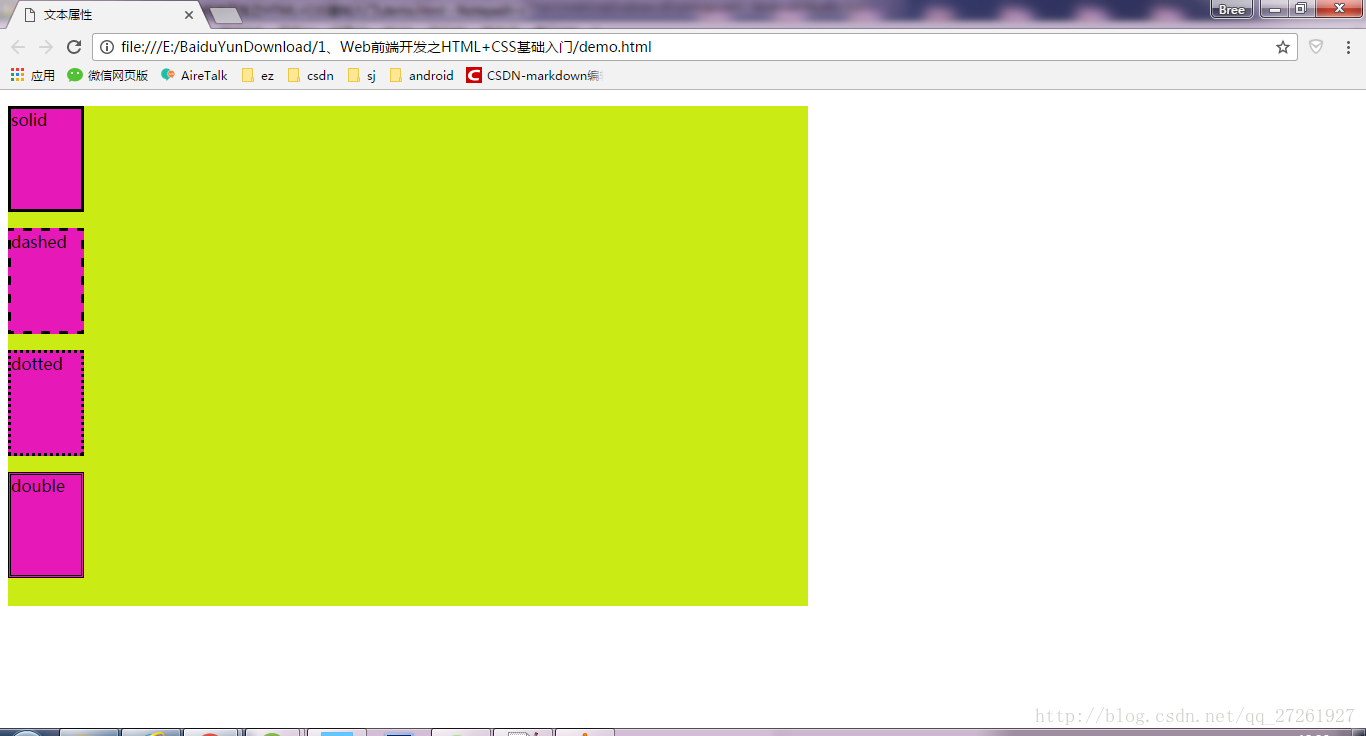
显示结果

单独定义某一方向的边框样式
- border-bottom-style 下边边框的样式
- border-top-style 上边边框的样式
- border-leftm-style 左边边框的样式
- border-right-style 右边边框的样式
代码
<!doctype html>
<body>
<head>
<title>边框属性</title>
<meta charset="utf">
<








 border-style边框风格边框风格样式的属性值none:无边框solid:直线边框dashed:虚线边框dotted:点状边框double:双线边框 依托boeder-color的属性值groove:凸槽边框 依托boeder-color的属性值ridge:垄状边框 依托boeder-color的属性值inset : inset边框 依托boeder-color的属性值out
border-style边框风格边框风格样式的属性值none:无边框solid:直线边框dashed:虚线边框dotted:点状边框double:双线边框 依托boeder-color的属性值groove:凸槽边框 依托boeder-color的属性值ridge:垄状边框 依托boeder-color的属性值inset : inset边框 依托boeder-color的属性值out

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3412
3412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








